-
financeplanningAsked on October 4, 2017 at 4:14 PM
hello
I have created a form
https://form.jotformeu.com/72223666790360
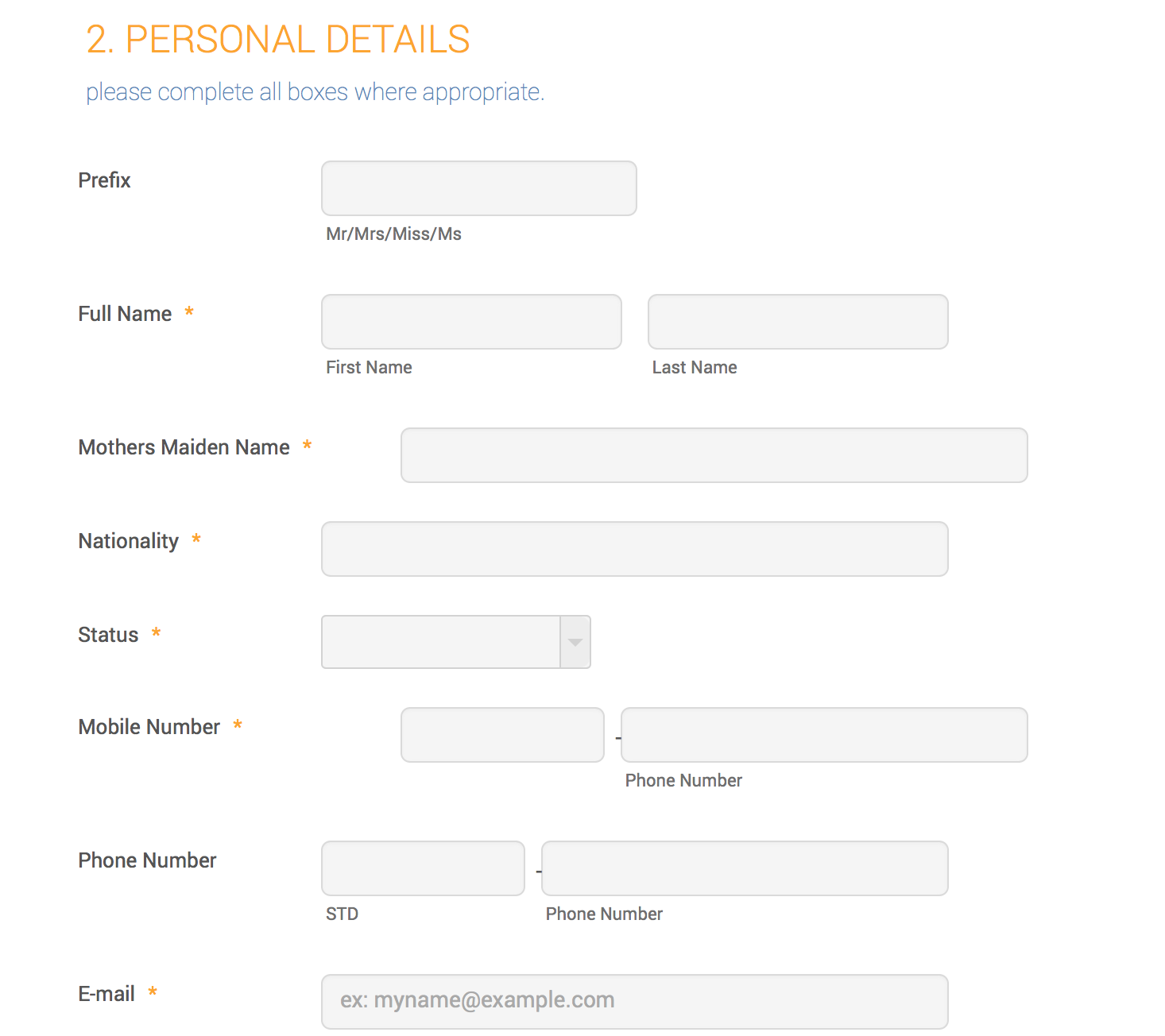
However, in the builder the fields are lined up and yet when I look at the form in a browser they are not aligned??
Please help
Mark

-
Support_Management Jotform SupportReplied on October 4, 2017 at 6:00 PM
Hey Mark, after fiddling around with a cloned copy of your form, it appears the misalignments were caused by Form Column option. Seeing that your form doesn't resemble a 2-column layout, you should disable this option by doing the following:
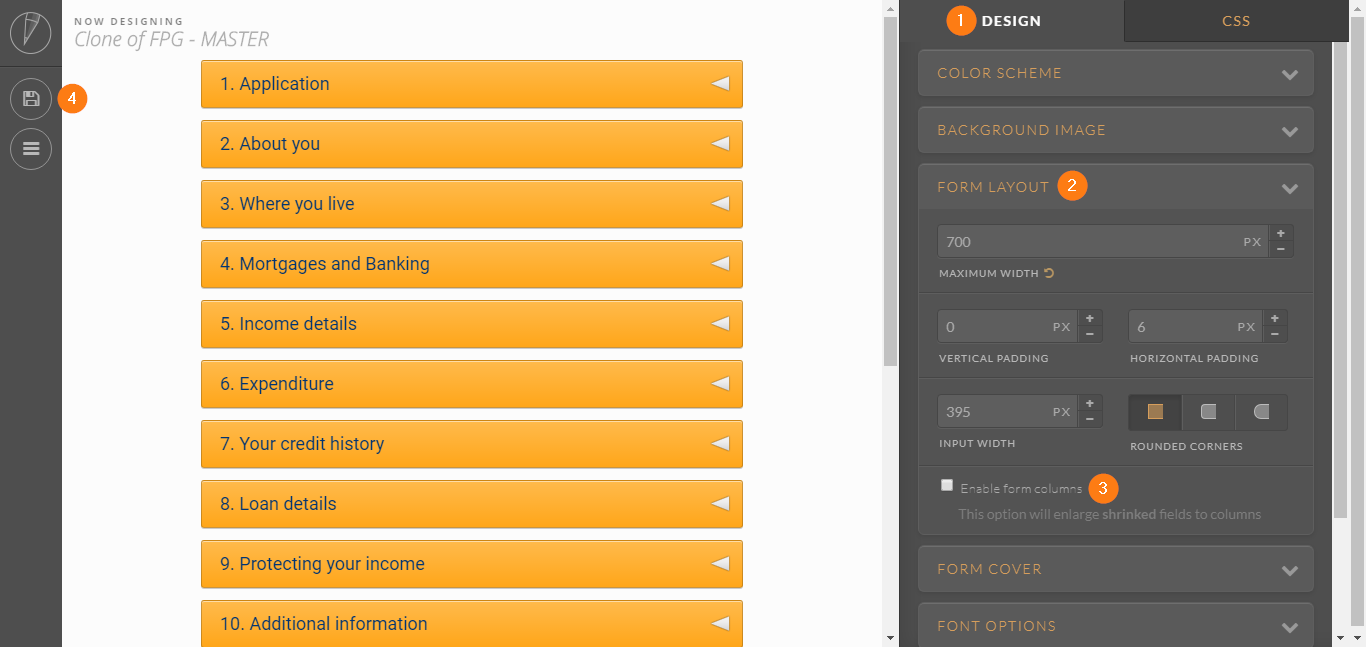
1. Open your form's ADVANCED DESIGNER page then go to the DESIGN tab.
2. Expand the FORM LAYOUT section.
3. Untick the FORM COLUMNS checkbox.
4. Click the SAVE button.

Related guide: Setting-up-Form-Columns
-
financeplanningReplied on October 5, 2017 at 4:24 AM
Great, thanks Jim!
I have changed the for a little since last night and your advice has made all the difference.
However, now I find myself wanting to add a little space below the title of the radio button titles.I have tried the advanced css to add margin but nothing seems to happen?
is there a secret?
Thanks in advance
Mark
-
Support_Management Jotform SupportReplied on October 5, 2017 at 5:44 AM
I'm glad that fixed your issue with the alignment. Your new question was moved to a separate thread to avoid confusion:
https://www.jotform.com/answers/1265479
We'll be replying to you there shortly.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































