-
PerlmanAsked on October 8, 2017 at 11:09 AM
Is there css code to decrease the space between an animated header and a text element?
Thank you,
Spencer
 Page URL: https://form.jotform.com/72765272602154
Page URL: https://form.jotform.com/72765272602154 -
PerlmanReplied on October 8, 2017 at 2:18 PM
This is what I have tried, but the spacing is still too large:
}
#id_277,#id_255 {
margin-top : 0px !important;
margin-bottom : 0px !important;
padding : 0px 36px !important;
}https://form.jotform.com/72765272602154
-
Elton Support Team LeadReplied on October 8, 2017 at 4:34 PM
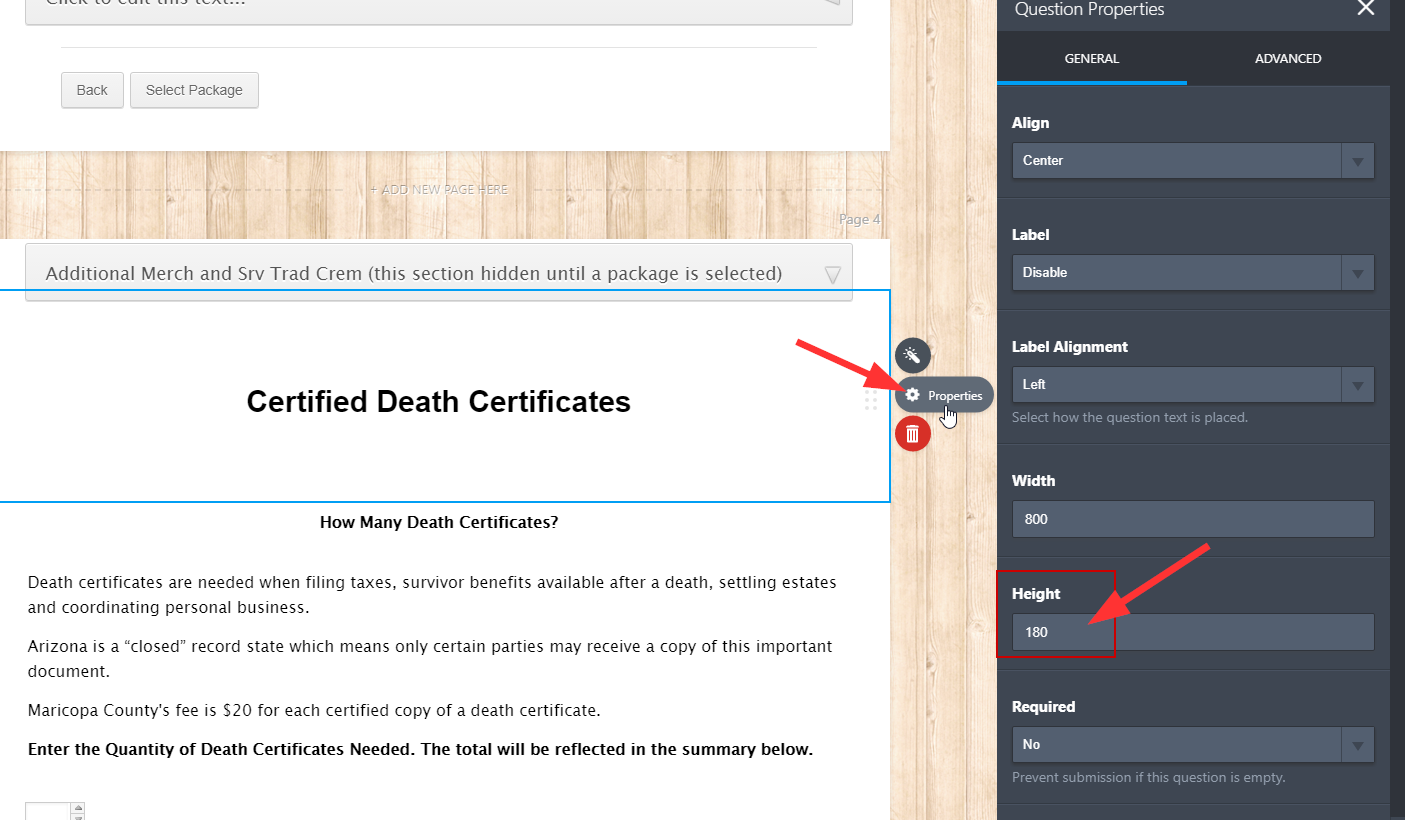
Try changing the height of that heading widget from 180 to maybe 60. This should at least reduce the spacing.
Here's how:

-
PerlmanReplied on October 9, 2017 at 12:31 AM
Thank you very much. That was the problem.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































