-
IntegritySuretyAsked on October 10, 2017 at 3:05 PM
Good afternoon. I cannot for the life of me get my various forms to scroll to the top of the form upon "next page". The subsequent pages open at the same "scroll" as the previous page. I'm linking below the easiest form for you to view and get through, though it is not the most drastic example.
I feel that "next page" should display the TOP of the next page within the frame.
We've attempted to adjust the height of the iFrame, we've tried both the "?nojump" (just in case) and "scroll-yes" commands mentioned in other forum requests, to no avail. We have a number of forms on our site that suffer with this malady, so your help is greatly appreciated.
-
Welvin Support Team LeadReplied on October 10, 2017 at 4:04 PM
The back-to-top is working to my end, tried Chrome and Firefox. It is the default in our forms. The default iframe already has this function so you do not need to adjust it. If it is not working, then maybe that is something related to your browser. Did you check the page with another browser?
Just two things;
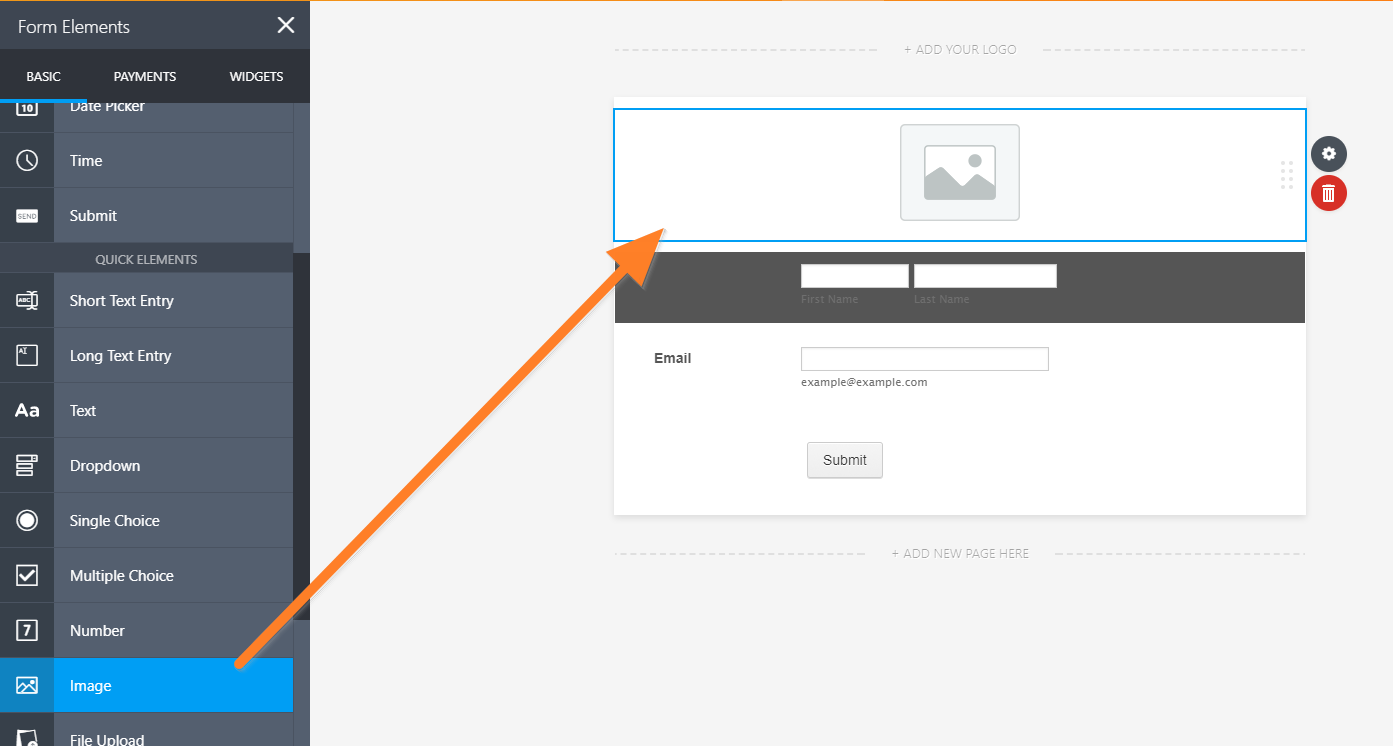
a. The logo is added as a background, not a field. When you proceed to the next page, the form drops you the first field, not the logo. If you want the logo to be the top, add it using our image field:

b. Your fixed navigation setting. The portion of the first field of each page is cut off due to the fixed navigation. The field is behind the header, so you can't see it completely. Unfortunately, there is no workaround on this in the form builder. It's either you will disable the fixed navigation or leave it like that.
I hope that helps.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































