-
livbeauchampAsked on October 12, 2017 at 9:27 PM
I have embedded a form titled 'Email the Seller' to use on our client's Equipment Listings Portal. It contains Google's Invisible noCaptchaRecaptcha validation, but today is receiving spam bot submissions. To attempt solution I removed the field, then added it again and regenerated the code.
The form is rendered via "Source Code Embed" to allowing us to pre-populate listing data values into hidden fields. We initially encountered multiple script errors due to jQuery/Prototype conflict. Rewriting jQuery for noConflict compatibility resolved the errors.
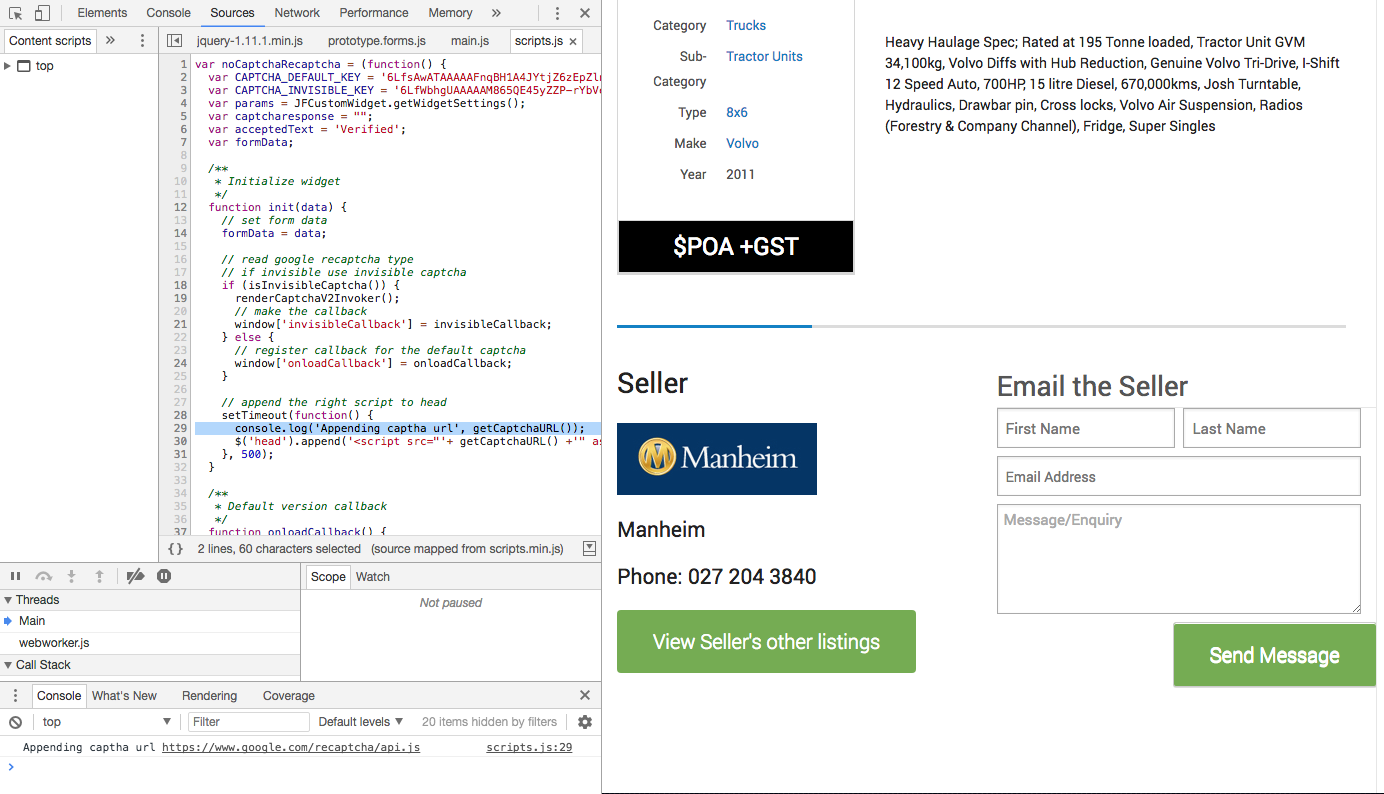
After embedding the regenerated code today a warning dialogue appeared saying "Cannot contact reCAPTCHA. Check your connection and try again." The dialogue only appeared once. Dev Tools Console shows no errors. But there is a warning that may be relevant (refer screenshot). Any thoughts or suggestions would be appreciated.

-
Kiran Support Team LeadReplied on October 13, 2017 at 3:02 AM
I think there is some conflict with some scripts on the form. Since you mention prepopulating the fields to the form, it works with iframe embed too. You may add the parameters and values to the form URL in the Iframe embed code as well. Could you give it a try and get back to us if that doesn't work? We will be happy to take a look again.
-
livbeauchampReplied on October 13, 2017 at 4:26 AM
Thanks for you input Kiran. Unfortunately the iframe embed doesn't work for our purpose as the tags will only populate if they exist directly on the page. e.g. {tag_name} will populate the name of the listing. You can see here the results using Source Embed vs iframe embed: http://www.equipmentguide.co.nz/temp/source-v-iframe.gif
Using iframe option also ignores our css. This could be solved loading custom styles into form builder and we could probably write a hack to populate tags using a hidden local form to get the values and a script to copy those values to iframe form fields. But that's only worth considering if it solves the recaptcha issue. You can inspect/compare the iframe version here: http://www.equipmentguide.co.nz/testlistings/2011-volvo-fh16
Dev Tools Console still shows the same warning message.
-
Elton Support Team LeadReplied on October 13, 2017 at 9:28 AM
Thanks for the clarification.
I tested your form here http://www.equipmentguide.co.nz/listings/2011-volvo-fh16 and it submits fine.
You're right, those tags won't work because the source is protected with its iframe.
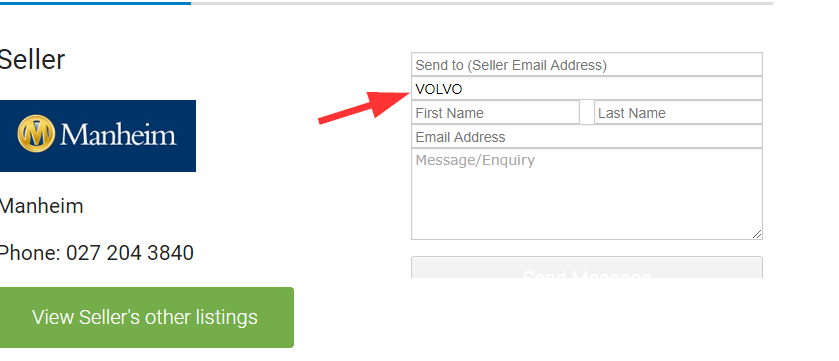
How about passing the value through URL parameter?
Example:
http://www.equipmentguide.co.nz/testlistings/2011-volvo-fh16?reListing=VOLVO
This should work.

And for the styling, you can always inject CSS codes to you form http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes.
-
livbeauchampReplied on October 14, 2017 at 12:04 AM
Thanks for your suggestions but it doesn't address the underlying issue raised. I'm familiar with injecting custom css and, yes, url parameters could be used to populate certain values. These options we're considered and tested already, but on balance of practicality Source code embed is the superior solution within the environment the form is being used. Implementing via iframe is possible, but is harder to work with in our case. So using iframe only makes sense "if" it solves the noCaptchaRecaptcha failure advised yesterday. However, inspecting iframe-form reveals the same warning in dev tools as source-form. So it doesn't appear iframe is any different. We haven't seen any new bot activity since regenerating the source code yesterday. So perhaps that resolved it. I'll continue to monitor and advise if any further issues occur.
-
Nik_CReplied on October 14, 2017 at 3:23 AM
If you notice any problems please get back to us so we can investigate further.
Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































