-
minooarAsked on October 17, 2017 at 3:25 PM
Hi there,
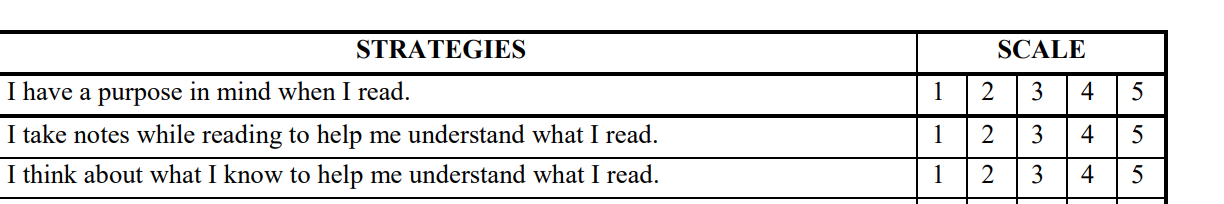
How can I add heading to my table? (See the picture)
Thanks!
 Page URL: https://form.jotform.com/72717387484166
Page URL: https://form.jotform.com/72717387484166 -
Elton Support Team LeadReplied on October 17, 2017 at 4:51 PM
Unfortunately, there are no direct settings in the input table field where you can add another header other than the column names.
The easiest workaround is to inject custom CSS codes to your form to add those labels.
You can use this CSS codes.
.form-matrix-table tbody tr:first-child > th:first-child:before {
content: "Strategies";
text-align: center;
width: 100%;
display: inline-block;
}
.form-matrix-table tbody tr:first-child > th:first-child{
border: none;
display: inline-flex;
width: 100%;
box-sizing: border-box;
position:relative;
}
.form-matrix-table tbody tr:first-child > th:first-child:after {
content: "Scale";
position: absolute;
text-align:right;
right:-80px;
top:-20px;
}
Guide: http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
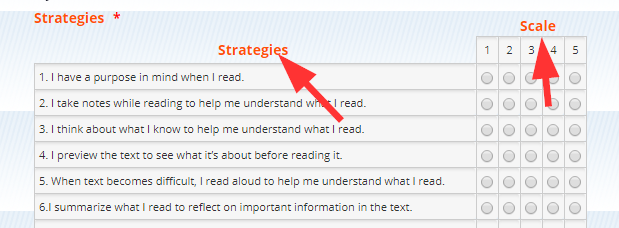
This is how it looks:

- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































