-
stevenmulkersAsked on October 17, 2017 at 7:43 PM
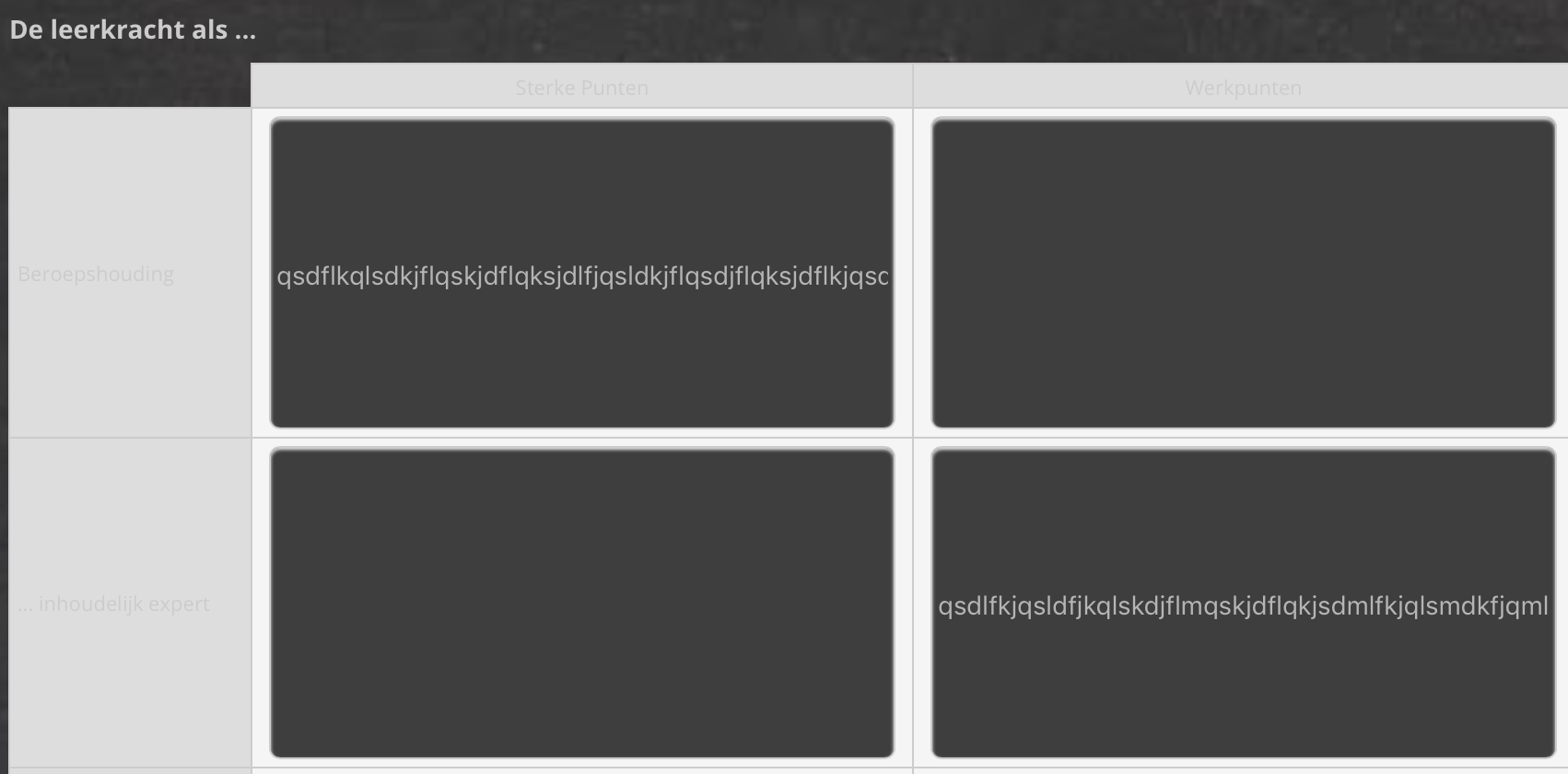
In my form i inserted a matrix and used "Textfield".
I already found the CSS codes to change height and width of the textboxes, but when is start typing in my information the text doest not break off at the end of the textbox to go to the next rule but i just keep on typing without even having a view of what i just typed in there.
Is there anyone who can help? What CSS can i inserted to make the text in each of the texboxes in the matrix to carry on at the next line in the same textbox?

-
Support_Management Jotform SupportReplied on October 18, 2017 at 3:37 AM
I'm afraid there's a confusion on how textboxes work. A Textbox will always have a single line presentation. If you need an element that provides multi line input, you need to use a Textarea.
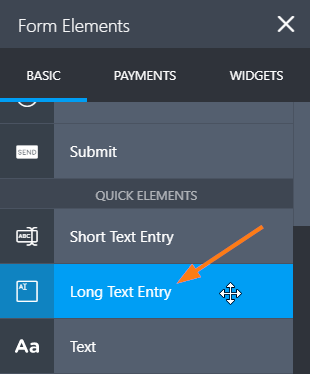
Sadly, the Input Table field doesn't have an option to add Textareas in it. Perhaps you should approach this from a different angle. Does it have to be presented as a table? Can you not use actual Textarea (Long Text Entry) fields instead?

This should meet your requirements right off the bat - The only difference is that you won't be presenting it as a table. Alternatively, you can try using the Configurable List Widget as this widget offers a textare option.
Related guide: How-to-Set-Up-the-Configurable-List-Widget
BTW, I may have accidentally sent a test submission on your form, please ignore it.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































