-
jczlnskiAsked on October 20, 2017 at 9:03 AM
On my forms, I like to have 2 images side by side on the same line. Under the images I like to insert one text box and then place text that aligns with each photo above it. In order to get the text to line up under the image on the left and the right I tried putting spaces in between the text. It does not save the spaces and all of my text is under the photo on the left.
Any advice on how to make this align better without putting in some other text character between the text?

-
Kevin Support Team LeadReplied on October 20, 2017 at 10:58 AM
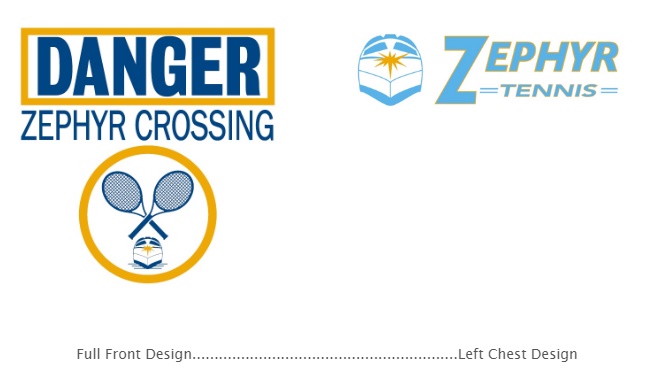
I have just checked your form and it seems to be displaying like this:

Is not the form displaying the same on your end?
I can see the text is displaying as you seem to want it, but if you would like to have another layout, please provide us more details about it, if you could upload images then that would be helpful.
https://www.jotform.com/help/438-How-to-Post-Screenshots-to-Our-Support-Forum
We will be happy to help you styling your form as needed.
Looking forward to your response.
-
jczlnskiReplied on October 20, 2017 at 11:22 AM
I had to put periods between the "Full Front Design" and "Left Chest Design" in order to get it to space as I wanted. I'd like to not have to use periods and just use blank space.
-
Kevin Support Team LeadReplied on October 20, 2017 at 12:34 PM
Please try editing the source code of your text and replace the current one with this:
<div>Full Front Design</div>
<div>Left Chest Design</div>

Now inject the following CSS code to your form:
#text_25 div{
width: 42%;
display: inline-block;
text-align: center;
}
#text_25 div:last-child {
float: right;
}
This guide will help you injecting it: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
The result can be seen here: https://form.jotform.com/72924664988981
I hope this helps.
-
jczlnskiReplied on October 20, 2017 at 1:47 PM
That didn't do anything. On some of my forms I am able to simply type my text and use the space bar so that the text aligns.
On another form I have this is the source code and it aligns just fine. I tried to copy and paste this in the form I am having issues with and it does not work.
<p style="text-align: left;"> Full Front Design Left Chest Design</p>
-
jczlnskiReplied on October 20, 2017 at 1:52 PM
And now I went into the form where the spacing did work correctly and copied from and it no longer spaces correctly either. I did not change anything on this form.
https://form.jotform.com/60404050163137
-
Nik_CReplied on October 20, 2017 at 4:22 PM
Maybe inserting two Text fields would be a solution:

And then this Custom CSS code would align them properly:
li#id_25 {
margin-left: 9%;
margin-right: 21%;
}
Of course, the ID of the field would be different for you if you decide to take this approach.
Here is my form that you can check: https://form.jotform.com/72926538049971

Let us know if that could work for you.
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































