-
mmorsy2017Asked on October 24, 2017 at 6:51 AM
Hi, i tried everything
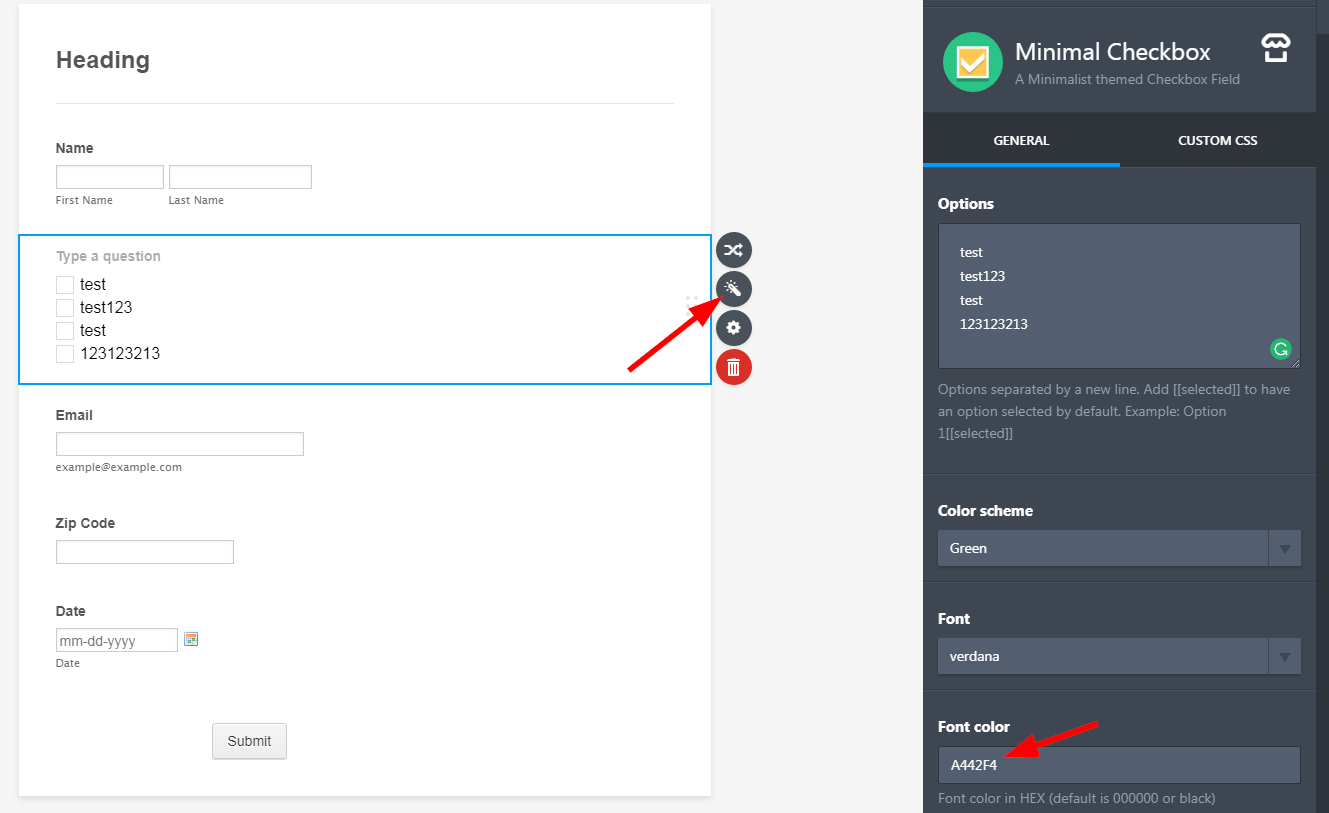
I can't change the font color from Black to other using any HEX color even.
in Widget "Minimal Checkbox"
need help
-
lumiardianReplied on October 24, 2017 at 7:29 AM
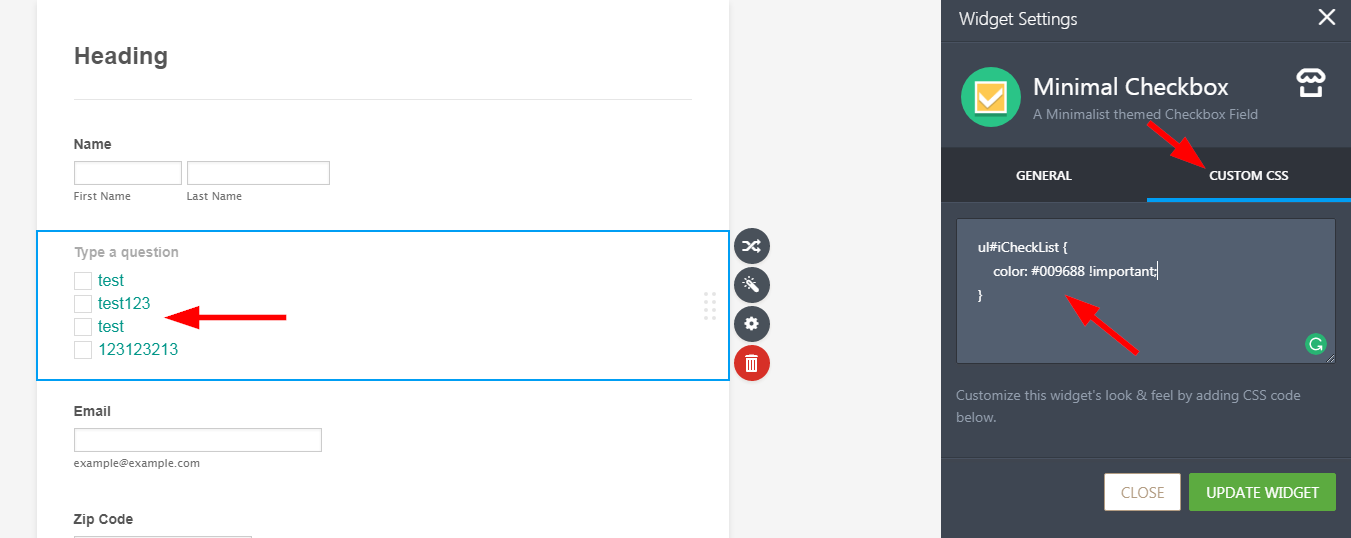
You can use this HTML tag to target that specific Widget.
ul#iCheckList {
color: #009688 !important;
}
If it doesn't work, please provide the URL of the form.
-
Elton Support Team LeadReplied on October 24, 2017 at 10:49 AM
You're right, the font color option on Minimal Checkbox widget isn't working. It stays black in the actual field.

I have escalated this to our developers for a fix. In the meantime, please consider lumiardian's suggestion about injecting custom CSS codes in the widget settings under Custom CSS tab. This should work.

-
hayk JotForm DeveloperReplied on May 25, 2018 at 4:03 AM
The Issue has been fixed. Please try the widget once again and let us know. Thanks!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































