-
omarukoAsked on October 29, 2017 at 1:09 AM
Hi there
https://www.jotform.com/help/350-How-to-Skip-Pages-Using-Conditional-Logic
Based on your guide, I have tried creating the form as follows
https://www.jotform.com/build/73010788581459
But my question came out as the following image URL.
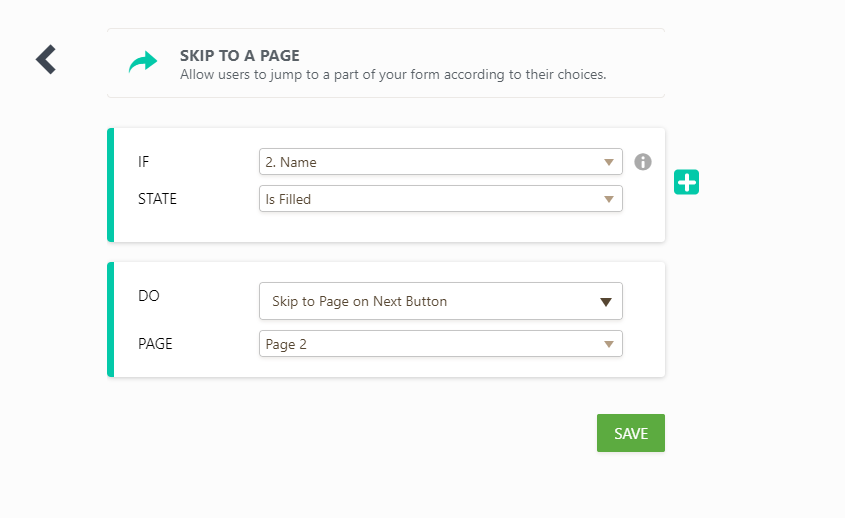
https://gyazo.com/56bc5e7034516a0fd51a2aa08fb8b8cf
Going over this part on your guide, I cannot understand it.
Looking forward to having your reply.
-
Welvin Support Team LeadReplied on October 29, 2017 at 3:52 AM
I can set up your form like this:

You have to select a field. Your "Skip to page" dropdown doesn't have options, you should add one there before setting up a condition.
-
omarukoReplied on October 29, 2017 at 10:23 PM
@Welvin
Thank you for your quick reply.
Quote
You have to select a field. Your "Skip to page" dropdown doesn't have options, you should add one there before setting up a condition.
Unquote
>to select a field
Which part of the field?
>Your "Skip to page" dropdown doesn't have options
Can you elaborate it?
>you should add one there before setting up a condition.
Also, can you elaborate it?
Please let me have for your further reply.
-
Ashwin JotForm SupportReplied on October 30, 2017 at 12:03 AM
>to select a field - Which part of the field?
As per the screenshot you have shared earlier, you need to select any field in "IF" dropdown for the rest of the two dropdowns (STATE & VALUE) to be enabled. Please check the screenshot below:

>Your "Skip to page" dropdown doesn't have options - Can you elaborate it?
I am not sure about the state of the form but currently you have pages created in form. Please not that if you add action statement in condition i.e "DO" as "Skip to Page on Next Button", you should have pages created in form by adding "Page Break" field in form.
>you should add one there before setting up a condition. - Also, can you elaborate it?
I believe my colleague meant that you should add pages in form before you can add condition to skip to any page.
Hope this helps.
Do get back to us if you have any questions.
-
omarukoReplied on October 30, 2017 at 10:57 PM
@Welvin @ashwin_d
Hi there
I am confusing.
I would you like to clarify the below respective image.
1.From user guide
https://gyazo.com/5602c0ed95b9647195bd140913c651a5
2.From Mr.Welvin
https://gyazo.com/d973bf29a2a0de98a9c79a45a6aa4c3a
3.From Mr. ashwin_d
https://gyazo.com/4c5354f1fc369b4f706cd39fd8062251
Looking forward to having your reply.
-
Ashwin JotForm SupportReplied on October 31, 2017 at 2:11 AM
I am not sure what is the confusion here. All the three images shows the condition wizard for skip to page. The screenshot shared by my colleague Welvin has condition to check if the value of "email" field is equal to test@test.com then do the action. Please check the screenshot below:

If I have to explain the condition in a simple sentence, it is:
IF in "Email" field of form, user inputs "test@test.com" THEN on click of next button, user will be taken to a specific page.
Similar condition is displayed in screenshot shared by me. My condition is not checking any value of field but it is just checking IF it is filled THEN on click of next button, user will be taken to a specific page.
-
omarukoReplied on November 1, 2017 at 12:55 AM
@Welvin @ashwin_d
Hi there
Please refer to the following URL
https://gyazo.com/f3f18a32370cad82c6b0a6d39cc5140c
This is my trial, though, I cannot enter from option1 to option3.
Nevertheless, both Mr. Welvin and Mr.ashwin_d can fill IF, State, Target, Value, Do and Page?
I cannot understand the combination of between skip to logic, field and skip to a page dialog.
Please clarify the combination skip to logic, field and skip to a page dialog.
Awaiting for your reply.
-
Ashwin JotForm SupportReplied on November 1, 2017 at 2:28 AM
I did check your screenshot you have shared but I am not sure what you are trying to achieve. You have added a dropdown field with NO options. What do you mean when you say "I cannot enter from option1 to option3"? You need to first add options in dropdown field before you can use it in condition.
Please check the screenshot below on how to add options in dropdown field:

Once you have added the options in dropdown field, you can then add condition to skip pages. Please check the screenshot below:

I cannot understand the combination of between skip to logic, field and skip to a page dialog.
Where do you see skip to logic? There are only two action option in skip condition:
Skip to page on click of next button: If the condition is matched / triggered, when user click on next button, user will be shown the page which you configure in condition. Next page will not be displayed.
Example: If you skip to page 3 and user click on next button of first page, user will see 3rd page directly instead of 2nd page.
Hide page: Condition will hide the page which you configure in condition.
Example:
If you hide page 3 and user click on next button of first page, user will see second page and then 4th page on click of next button.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































