-
roffeAsked on November 2, 2017 at 6:42 AM
Hi,
I've used jotform to create a personality test form. So far things look nice.
There are two issues though. It seems I can't increase the width of the radio button field of the input table. This is critical, I can't have the users scroll to get at the option they need.
Ive tried using the advanced form designer, but invariably get the response "This form is not compatible with this designer". -
dreiquevadaReplied on November 2, 2017 at 8:25 AM
When you use the Spread the Columns option in JotForm, it applies a specific/fixed width to the radio elements. It causes overflowing in your table since it tries to fit the fixed width of each radio element to a single line. You can inject this CSS code to convert the width of each radio button to a percentage width.
.form-radio-item{
width: 14.28%;
}
14.28% is the result when you divide the 100% width of the container to 7 elements (since you have 7 radio buttons). This way, you can ensure it will not overflow inside the container.

You can check this link if you want to know how to inject CSS in JotForm.
-
Welvin Support Team LeadReplied on November 2, 2017 at 8:55 AM
The form is using the new form layout. The width of the form is standard and there's no way you can change in the designer/advanced designer windows. But the width is responsive which means the form will auto adjust itself when viewed on mobile or small to medium screen devices.
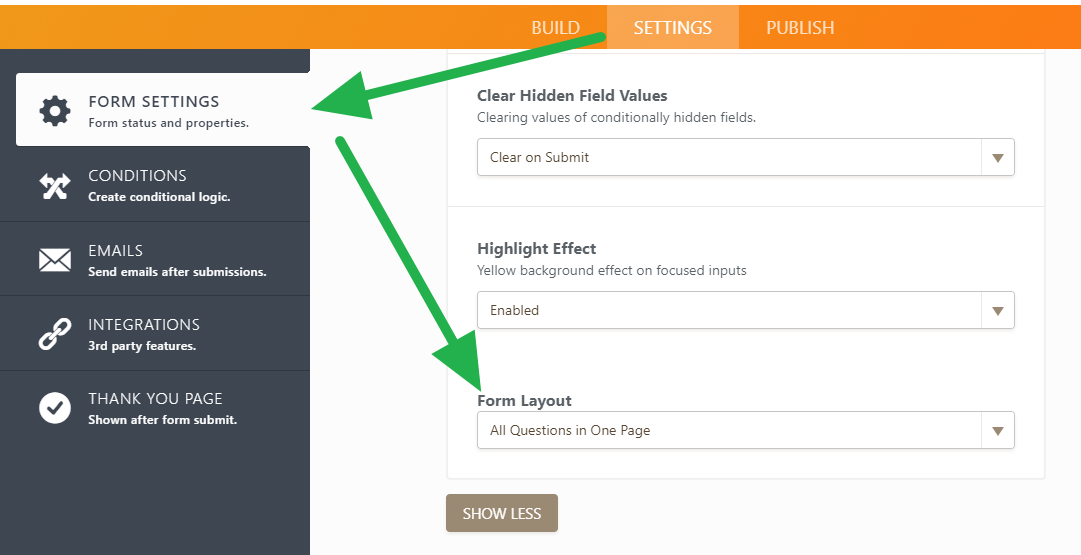
If you want to adjust the width, you may consider using the old form layout. Go to Form Settings > Form Layout > All questions in one page:

-
roffeReplied on November 3, 2017 at 6:03 PM
Thanks, this works. The multipage solution looks much nicer though – I hope it will be improved upon.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































