-
hammertoAsked on November 8, 2017 at 4:10 AM
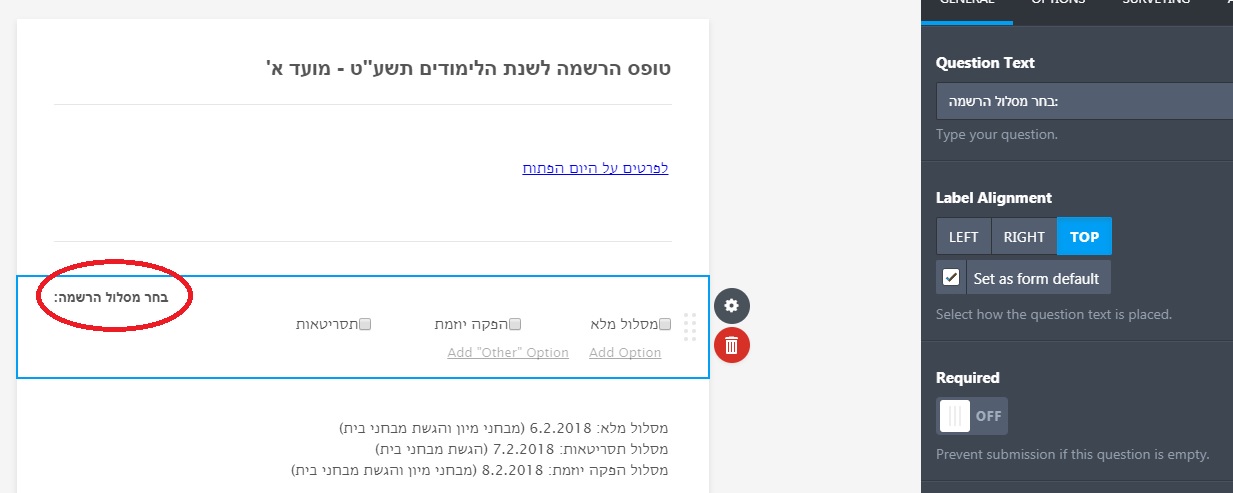
Hi I am trying to build an Right to left form and having some real trouble with it.
I typed the CCS code; the problem is that the Header of the question when he is set to top is appearing on the Left side and not on the right side as it supposed to be.
.form-all {
text-align: right;
direction: rtl !important;
unicode-bidi: bidi-override !important;
}
.form-line-column,
.form-label-top,
text-align: direction right
.form-radio-item {
float:right;
}
Tnx Page URL: https://form.jotform.com/73111500695954
Page URL: https://form.jotform.com/73111500695954 -
Support_Management Jotform SupportReplied on November 8, 2017 at 4:39 AM
Please change your Custom CSS Codes. Remove everything and replace them with the following:
.form-sub-label {
direction: rtl;
unicode-bidi: bidi-override;
}
.form-all {
direction: rtl;
}
.form-line-column, .form-label.form-label-auto, .form-radio-item {
float: right !important;
text-align: right !important;
}
Related guide: How-to-Inject-Custom-CSS-Codes
-
hammertoReplied on November 8, 2017 at 4:57 AM
Thanks for your quick answer,
It changed it on the editor, but on the form itself it shows the header on the right side
https://form.jotform.com/73111500695954
-
Support_Management Jotform SupportReplied on November 8, 2017 at 5:44 AM
Sorry but I'm kinda confused with your last reply. Your aim is to orient your form from right to left, correct? And your field label appears to be in the far right at the moment.

Isn't that how it's supposed to render with a right to left orientation? If that's not how you want it to display, can you be more specific where you want the label to be positioned?
-
hammertoReplied on November 8, 2017 at 5:51 AM
Yes you are confused: please refer to the TOP on the right side
I typed the CCS code; the problem is that the Header of the question when he is set to top is appearing on the Left side and not on the right side as it supposed to be.
-
Ashwin JotForm SupportReplied on November 8, 2017 at 8:43 AM
Have you solved this problem already?
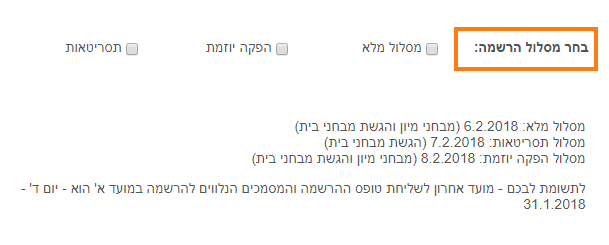
I did check your form with its direct URL, and the question label is being displayed correctly as right aligned. Please check the screenshot below:

Please test your form again and get back to us if the issue persists.
-
hammertoReplied on November 9, 2017 at 4:17 AM
Hi Thanks for your answer,
Yes the header is right but the * (star for required field is on the wrong side) and text in English is in a disorder. Family Name
Do you have a solution for that?
BR
Tommy
-
Ashwin JotForm SupportReplied on November 9, 2017 at 6:41 AM
That is because you still have few labels configured as left and few as right. Please inject the following custom css code in your form and see if that solves your problem:
.form-label-right {
float: right !important;
text-align: right !important;
width: 26px;
}
.form-label-left {
float: right;
text-align: right;
width: 20px;
}
The following guide should help you how to inject custom css code in form: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
Do get back to us if you need any other changes.
-
hammertoReplied on November 12, 2017 at 5:29 AM
THNX, I am still struggling with the form but I will open another TAG in another Issue
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































