-
addictedbrandsAsked on November 9, 2017 at 5:00 AM
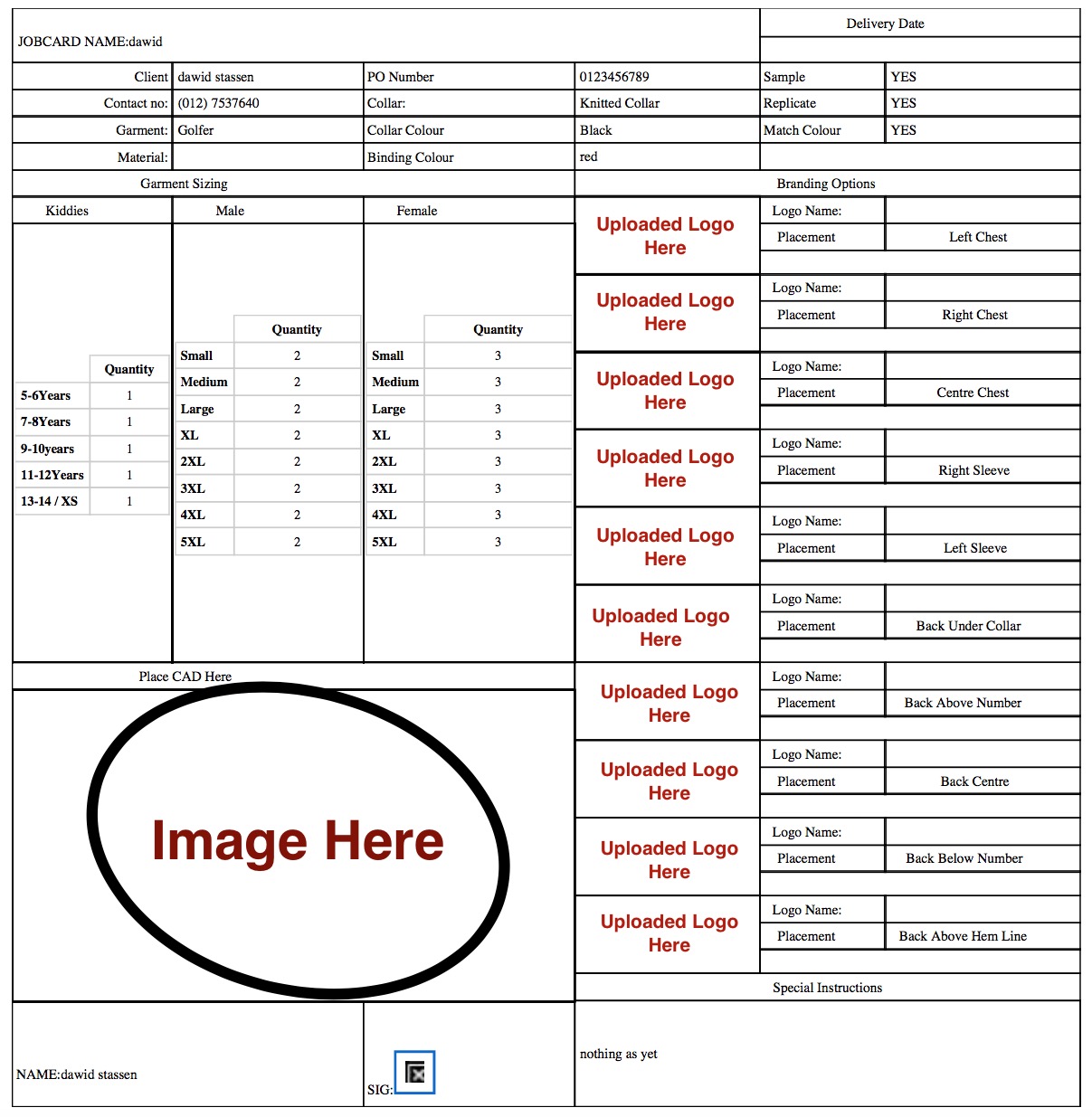
Good day. I have created an form that our clients will fill in and the form will populate that jobcard for us. My question is, I have merged cells in the HTML layout, I need the attached image to display in the HTML cell so that our designers can see what logo to work with. Is is possible for the HTML layout to be viewed like this?
Clients will upload their own artwork and the source code will have to populate the attachments into their correct placement within the HTML, if you understand what I mean. Please can someone help us with this problem as we need to get the test finished so that we can start working on the forms.

-
TREVONReplied on November 9, 2017 at 8:28 AM
Thank you for contacting use. Kindly clarify if what you need to have the notification sent to you to have the layout you shared. If this is the case, you may not exactly achieve the above but you may get something close to it.
You can do this by editing the email content so that when the filled form is emailed and a attached it will display the data as in the email editor. Kindly remember to retain the form fields in your layout.
Below is an illustration of how to achieve the above. Kindly note that you will be using tables and not HTML.

-
addictedbrandsReplied on November 9, 2017 at 9:01 AM
Please see attached sample. The HTML displays the file name and not the uploaded image. What can I do so that the HTML email displays the image instead of the file name.

-
TREVONReplied on November 9, 2017 at 11:17 AM
Thank you for contacting us. You can be able to add images by changing the filed values in the email notification body from for instance {uploadLeft38} to {IMG:uploadLeft38:100:200} where "IMG:" is prefix that will let the email server know that this is an image attachment, "uploadLeft38" is the upload image input field of your form and :100:200 is the width and height of the image.
You will replicate the above to all your {upload..} element.
Below is an image illustration of a notification I have set with the above values.

Hope the solution above resolves the issue. Kindly note that this will not apply to apply to .pdf files since .pdf are not interpreted as images.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































