-
s0rtega2Asked on November 9, 2017 at 10:57 AM
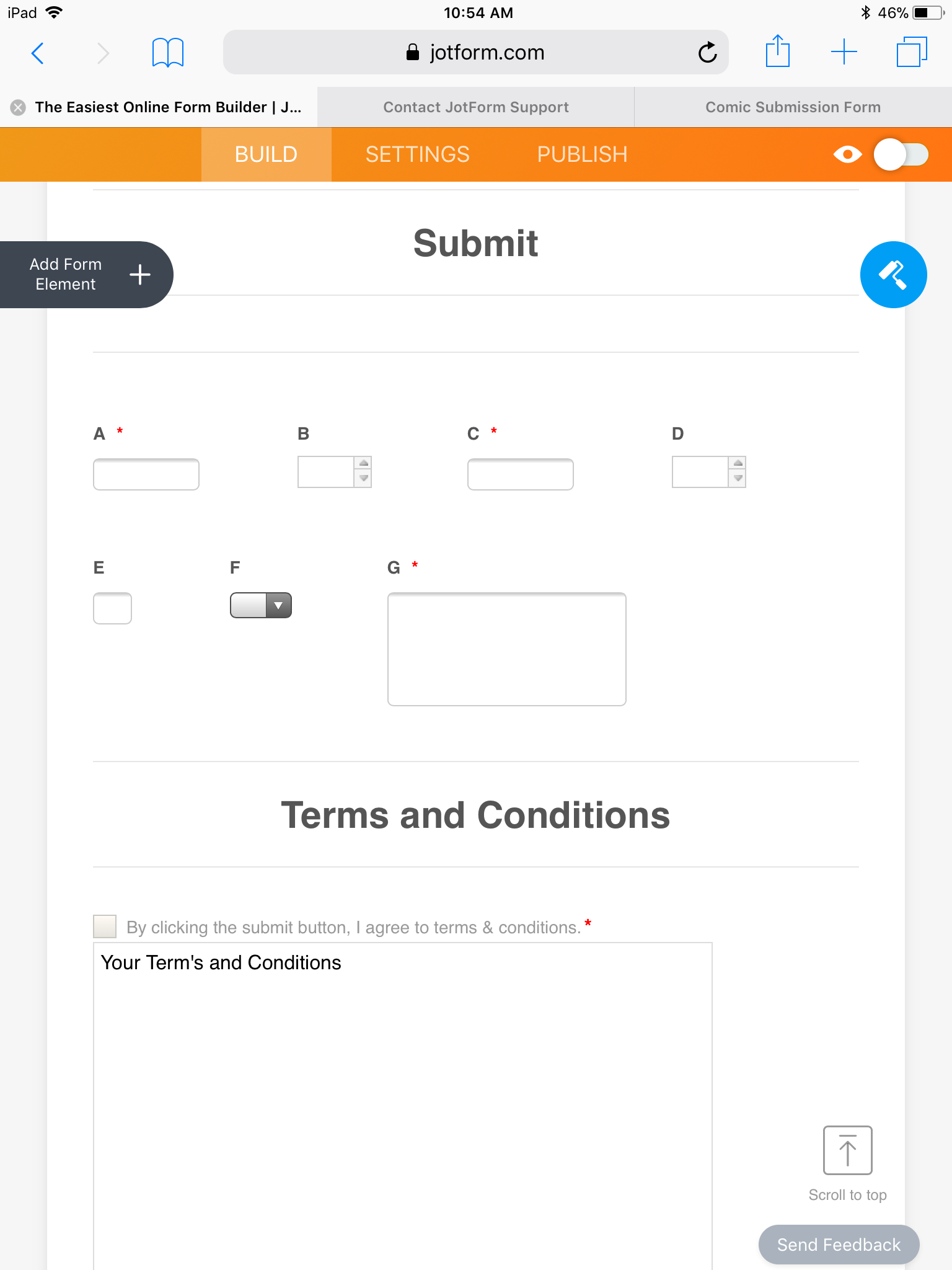
I need to get the fields labeled “E”, “F”, and “G” moved to the same line (above) as A, B, C, and D. How can this be done?

-
SabbirReplied on November 9, 2017 at 11:28 AM
Please copy and paste the following CSS code in your CSS tab under the Form Designer:
#id_32
{
margin-left: 60px;
}
#id_20
{
margin-left: -90px;
}
Hope this will work.
You can also follow this link to know how to inject css in your code:
https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
If you have any further query, please let us know.
-
s0rtega2Replied on November 9, 2017 at 11:32 AM
Thank you!
This image shows my end goal (the “list of comics” area with the comic title, issue, year, etc fields) listed on one line. Will ccs coding allow for this to happen?

-
Kiran Support Team LeadReplied on November 9, 2017 at 12:37 PM
The list of submission field from the screenshot is a configurable list widget. Please refer to the guide below that can help you with setting up a configurable list widget on your form.
https://www.jotform.com/help/282-How-to-Set-Up-the-Configurable-List-Widget
If you want to receive only one entry, you may limit the configurable list entries from the widget settings. Please let us know if that works for you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































