-
barbwraAsked on November 14, 2017 at 12:39 PM
https://form.jotform.com/73155633484157
When ever I try to move fields, they go where I don't want them to go and displace other fields.
-
John_BensonReplied on November 14, 2017 at 1:36 PM
I cloned your form and I edited it, please check if this is what you're trying to achieve: https://form.jotform.com/73174775928976
Here's a screenshot:

If yes, you can clone the edited form by following this guide: https://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URL
In the edited form, I have removed the custom CSS code to your form to fix the issue of the field positioning.

You can use this guide for field positioning: https://www.jotform.com/help/90-Form-Field-Positioning
Let us know if you need further assistance. Thank you.
-
barbwraReplied on November 14, 2017 at 6:43 PMYou achieved making the top section into three columns, but as I mentioned in my question, doing anything to the fields jumbles them up into the wrong positions. It took me a very long time to get them positioned the way I want them in the top section (the bottom two-thirds is not even close, but I’m just trying to get the top one-third right at this time). What you did is correct regarding the number of columns, but if you look at my own original uncloned form I want to copy the second column as is and paste it into the third column - without moving the fields around and putting them in the different places, which is what happened with your cloned version. Can you just copy my second column and paste it as is into the third column?
I think you are offering a good product, but there seem to be several problems with it, not the least of which is that some users, like myself, are not familiar with how to use css. Your are very quick and helpful in your support, and your product, i.e., software that allows users to input information into a form and then print it or submit it, is very much needed. I hope you can work out the kinks, or I hope I can learn to use your software correctly. I’m getting very discouraged. For instance, why does it move fields around if you move one field? Why can’t a field be resized easily (drag handles would be nice)?
I apologize for complaining, but I am about to give up. I’m willing to learn how to use new software, but I think yours is either very buggy or very difficult to learn. Do you think you can help me get this form up and running, or is it just beyond me?
Thank you,
Barbara
... -
David JotForm Support ManagerReplied on November 14, 2017 at 7:48 PM
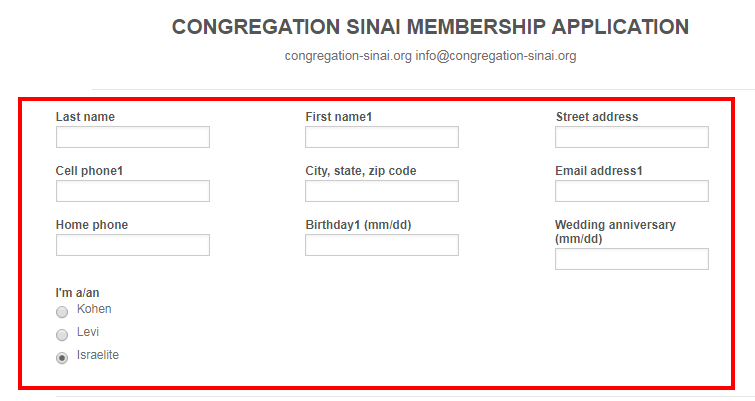
Would you share screenshot to describe what you want to? We can make it possible with CSS injection. When you say "Can you just copy my second column and paste it as is into the third column?", are you referring to this:

Please open the link of this thread(link: https://www.jotform.com/answers/1298617) and upload your screenshots to illustrate better:

-
barbwraReplied on November 14, 2017 at 9:43 PMYes. That’s exactly what I mean, except that you have too much space between the first and second columns. They should be evenly spaced and fit on one page for printing. (By the way, I plan to change the 1’s to 2’s in the third column.) That’s just the top third of the form. If you can get that, I will probably need help with the bottom two thirds. But maybe there’s hope. Thank you very much for your help!
Here’s my best attempt at a screen shot.
... -
Elton Support Team LeadReplied on November 15, 2017 at 2:31 AM
We still could not see your screenshot. Please don't attach it on email, upload it directly in your thread here https://www.jotform.com/answers/1298617
Is this something that you want https://form.jotform.com/73181180717960?

If you like this changes, you can clone the above form.
You can also apply it to your form, here's what I did:
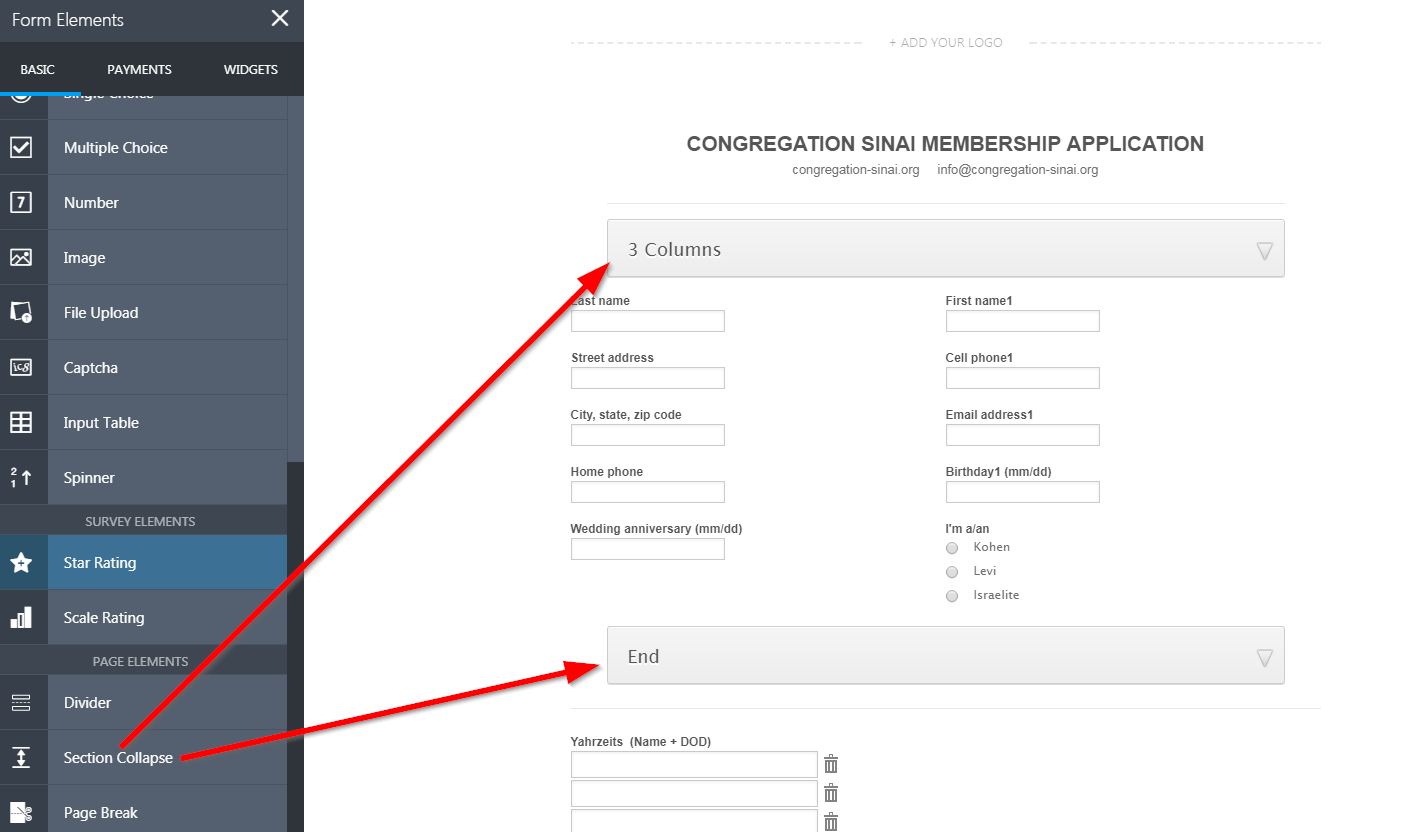
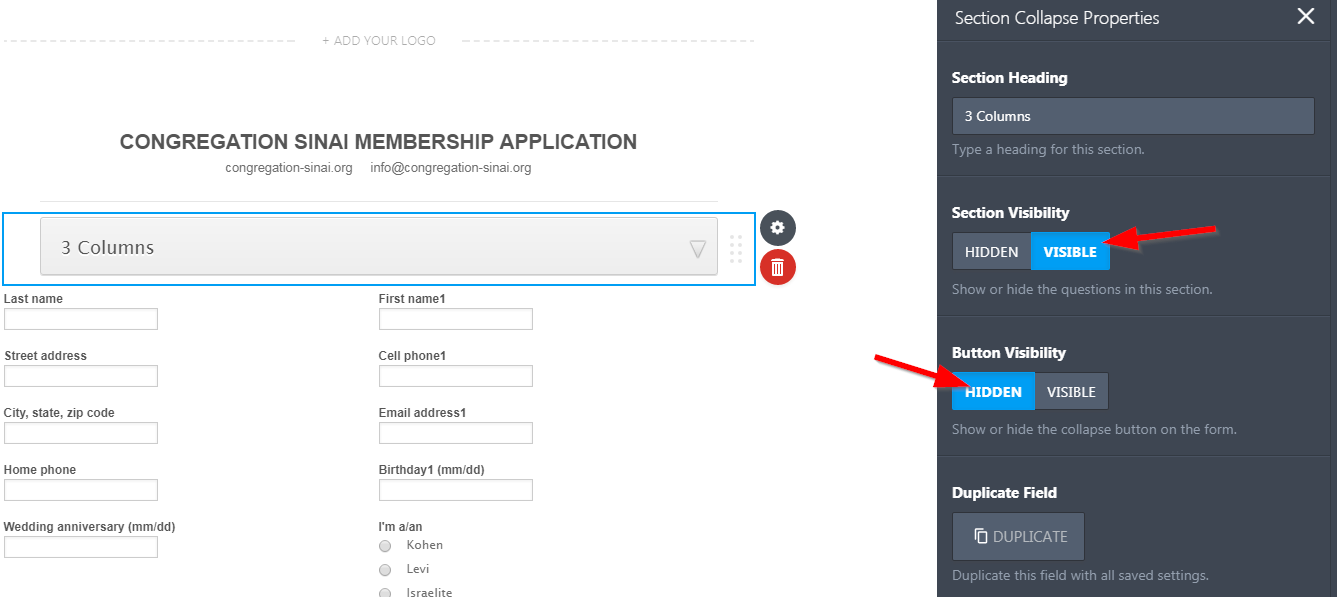
1. I group the fields by using section collapse.

Make sure all the collapse has the following status.

2. Inject the following CSS codes to the form to automatically create a 3 column layout on the fields under that group.
li#cid_26 + .form-section>li {width: 33.3% !important;}
3. Preview the form to see the changes.
Thanks
-
barbwraReplied on November 15, 2017 at 8:37 AM
Here's what I am looking for.

-
Chriistian Jotform SupportReplied on November 15, 2017 at 9:54 AM
I am currently checking your form. Please give me some time to come up with a solution.
-
Chriistian Jotform SupportReplied on November 15, 2017 at 9:58 AM
Please check if this form is what you want. https://form.jotform.com/73183569962975
If so, please inject the following CSS to your form.
.form-col-1, .form-col-3, .form-col-5, .form-col-7, .form-col-9 {
width: 33.33%;
}
.form-col-2, .form-col-4, .form-col-6, .form-col-8, .form-col-10 {
width: 66.67%;
}
.form-line-column .form-input-wide > input {
width: 90%;
}
-
barbwraReplied on November 15, 2017 at 11:31 AM
No quite. I want the second column next to the first as you have it, but I want a third column that looks exactly like the second column. Please see below.
-
barbwraReplied on November 15, 2017 at 11:43 AMNot quite. I do want the first wo columns the way you’ve done them, but I want the second column copied AS IS and pasted into a third column to the right of the second column, making a total of three evenly spaced columns. I did send you a screenshot of how it should look. Did you receive it? Whenever I try to follow instructions that you send me, the fields get switched around.
... -
Elton Support Team LeadReplied on November 15, 2017 at 11:48 AM
Thanks for providing a screenshot. I've fixed my demo form according to your preference https://form.jotform.com/73181180717960.
You may feel free to clone it.
CSS codes used:
#stage .form-all .form-line-column,
.form-all .form-line-column{
width: 33.3% !important;
}
-
barbwraReplied on November 15, 2017 at 12:43 PMThank you. That is exactly what I was looking for for the top of the form!
... -
barbwraReplied on November 15, 2017 at 1:43 PMNever mind. I fixed it. Thanks.
... -
barbwraReplied on November 15, 2017 at 2:43 PMI think we’re almost there and I appreciate all your help. I just have two more questions:1. Is it possible to just have a Print button without a Submit button?2. In the checkbox field, is it possible to spread the list items over three columns across the page? I want this to print on one page rather than two.
Thank you!
Barbara
... -
jonathanReplied on November 15, 2017 at 3:36 PM
Hi Barbara,
The next questions were about a different feature. I created a separate thread for them here
https://www.jotform.com/answers/1299840
https://www.jotform.com/answers/1299842
We will attend to them shortly.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





































































