-
pcgmarketingAsked on November 22, 2017 at 1:52 PM
Hi guys,
I am working on the second lead form for my landing page designs and noticed a few issues that need to be fixed before launch next week:
The button is not 100% the same width as the text entry boxes
The height/margins between boxes should be as short as possible (i.e., closer to the height between the submit button and the message/long entry text box).
The Message/long entry text box placeholder text is not the same text style/color & the text styles are not giving the same margins as the fields above (email/name).
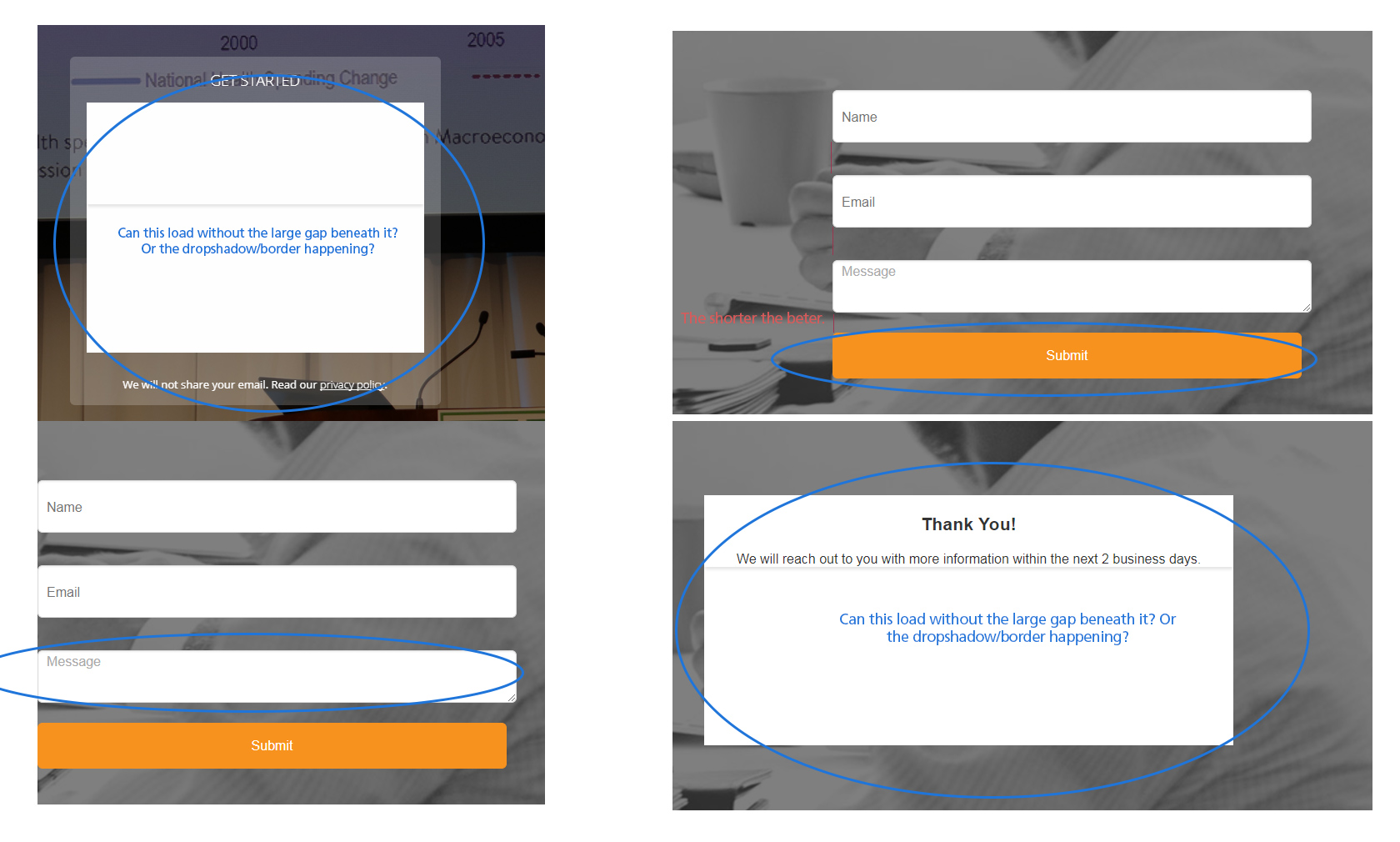
Lastly, the confirmation messages on both my forms are no longer transparent/I can't figure out how to format/style those further. Is there a way to easily do this/add transparency to the background for the confirmation messages? Also, can I shorten the height on it so that there isn't a large gap between the message and the bottom of the embedded form areas?
Thanks! Screenshots attached.

-
Kevin Support Team LeadReplied on November 22, 2017 at 2:56 PM
Please try injecting the following CSS code:
#input_3, #input_6, #input_7{
width: 98.5%;
}
textarea#input_7 {
padding-top: 15px !important;
color:#333 !important;
}
li:not(#id_2) {
margin-top: 0px !important;
padding-top: 0px !important;
margin-bottom: 0px !important;
padding-bottom: 0px !important;
}
This one will specifically help you with the thank you page, you can change the height and background color:
.thankyou {
height: 600px!important;
background-color: transparent !important;
}
.thankyou #stage {
height: 550px!important;
background-color: transparent !important;
}
This guide will help you injecting the code: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
I hope this helps.
-
pcgmarketingReplied on November 22, 2017 at 3:27 PM
Thanks! A few things were fixed. The button still doesn't match the text fields in width. This is the CSS that I have for the 3 fields:
#input_3, #input_6, #input_7{
border-radius : 6px;
border : solid 1px #dadada;
background-color : #fff;
background : white;
color : #333;
height : 55px;
margin-bottom : 0px;
width: 98.5%;
}
Also, the placeholder text in the "Message" field does not match the lighter grey tone of the other placeholder text in the other boxes. Should I send you the full CSS for you to review?
I will work on the Thank you messages next.
EDIT: the thank you sections look much better now! Our only issue is that there is a bottom border that's still visible (yet now a bit transparent) finishing the bottom of each thank you message.
Thank you again!
-
Welvin Support Team LeadReplied on November 22, 2017 at 4:24 PM
I've fixed it for you. Please check now.
I've added some CSS to change the placeholder text color:
https://css-tricks.com/almanac/selectors/p/placeholder/
-
pcgmarketingReplied on November 27, 2017 at 1:15 PM
Thank you,
The placeholder color is looking good and the top form is just about perfect. The last things we're trying to get perfect before we launch is the bottom forms having the placeholder and input text match the top form. Also the Submit button on the bottom form is not matching the text box/input fields above. Here is a quick screenshot:

Thanks again!
-
Welvin Support Team LeadReplied on November 27, 2017 at 2:11 PM
I've fixed that. You can adjust the padding by changing the values in the following line:
input, textarea {
width : 100% !important;
box-sizing: border-box;
padding-left: 15px !important;
}
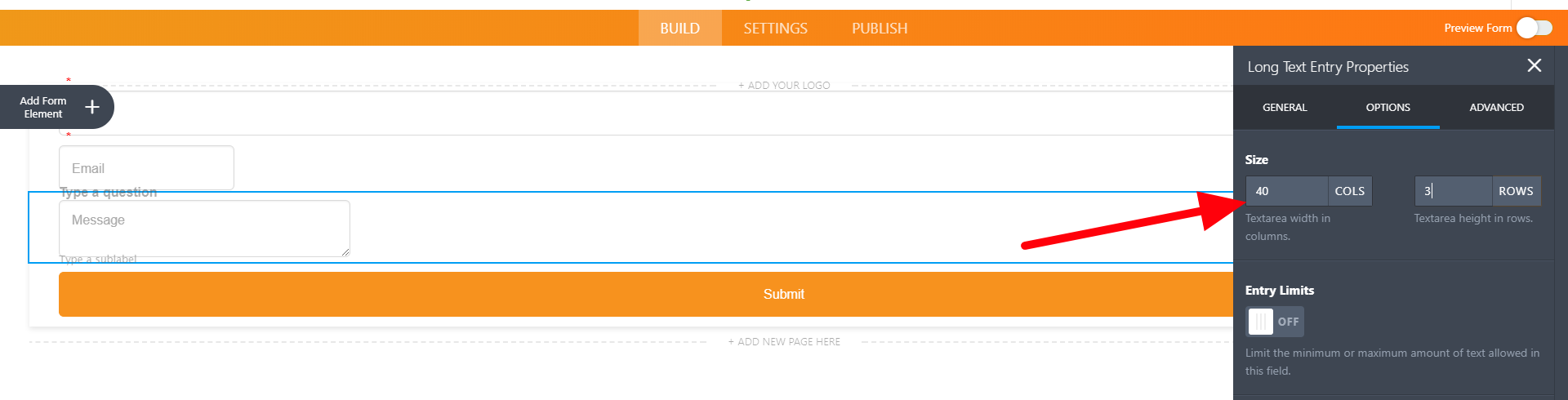
I've also changed your CSS for the height of the fields. The textarea is a bit taller now. You can adjust its size in its properties, see screenshot:

-
pcgmarketingReplied on November 27, 2017 at 2:27 PM
Perfect looks great! Thank you very much for all your help!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































