-
JBsignsbvbaAsked on November 23, 2017 at 7:41 AM
Dear,
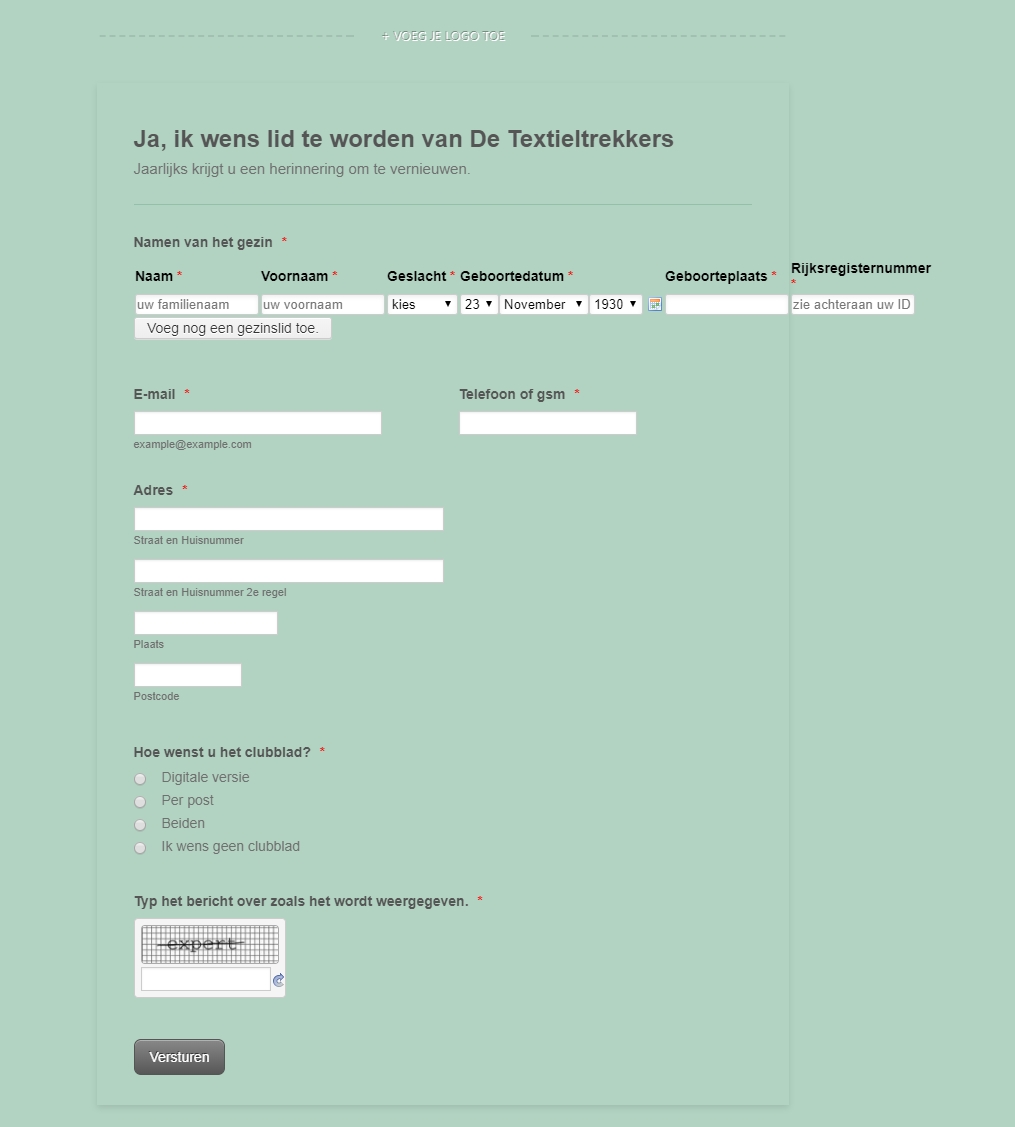
I use the CONFIGURABLE LIST to make an member fill in.
There are too many fields for one line.
How can I have some fields on another line?
-
Richie JotForm SupportReplied on November 23, 2017 at 9:59 AM
Hello,
The only way to change the position of the fields would be using custom CSS to the widget.
If this is the output you wanted you can copy my custom css:

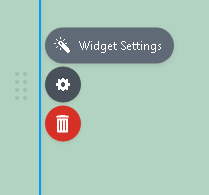
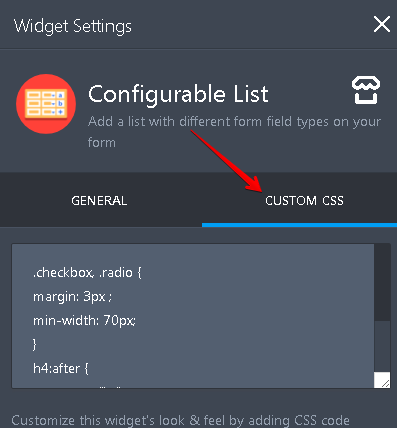
You can edit the widget's css by going to widget settings

then CUSTOM CSS

Paste this code to your css:
td.col1,td.col2,td.col3,td.col4{
display:inline-block;
padding:20px 5px 1px 1px;
}
td.col5{
top:20px;
position:relative;
}
td.col6{
position:relative;
top:70px;
left:-125px;
}
th.col1{
top:20px;
position:relative;
}
th.col2{
position:relative;
top:70px;
left:-200px;
}
th.col2 span.required{
top:-1px;
left:3px;
position:relative;
}
th.col3{
position:relative;
top:118px;
left:-325px;
}
th.col3 span.required{
top:-5px;
left:0px;
position:relative;
}
th.col4{
position:relative;
top:165px;
left:-450px;
}
th.col4 span.required{
top:-20px;
left:110px;
position:relative;
}
th.col5{
position:relative;
top:35px;
left:-365px;
}
th.col5 span.required{
top:-20px;
left:110px;
position:relative;
}
th.col6{
position:relative;
top:80px;
left:-477px;
}
th.col6 span.required{
top:-20px;
left:150px;
position:relative;
}Here is the form I edited. feel free to clone it:https://form.jotform.com/73263280908964
I hope this information helps you.
Best Regards.
-
JBsignsbvbaReplied on November 27, 2017 at 11:49 AM
Hi Richie,
You did a fine job!
But things are not as visible as it should be.
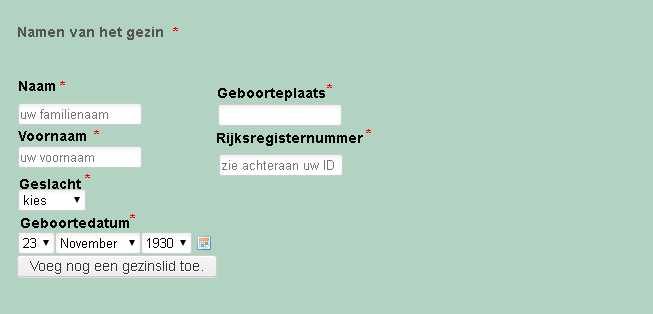
I have designed what I want.
Is it possible to create it like this?
When you click this link, you can see how it’s now.
http://www.testing.de-textieltrekkers.be/lid-worden.html
Thanks anyway!
Met vriendelijke groeten,
Jan BLOMME
JB-signs bvba
Petegemstraat 2-3
B-9870 Machelen (ZULTE)
Tel: +32(0)9 381 93 45
E-mail : jan@jbsigns.be
Website : www.jbsigns.be
-
Kevin Support Team LeadReplied on November 27, 2017 at 2:07 PM
Please replace the previous given code with this one:
th {
display: none;
}
tr {
display: block;
}
td[class*="col"]:before{
font-weight: bold;
display: block;
}
/* Naming the fields*/
td.col1:before {
content:"Naam";
}
td.col2:before {
content:"Voornaam";
}
td.col3:before {
content:"Geslacht";
}
td.col4:before {
content:"Geboortedatum";
}
td.col5:before {
content:"Geboorteplaats";
}
td.col6:before {
content:"Rijksregisternummer";
}
/* Positioning the fields in multiple columns*/
td.col3 {
display: block;
position: relative;
top: 3px !important;
margin-left: 0px;
}
td.col4 {
display: block;
position: relative;
top: -36px !important;
margin-left: 127px;
}
td.col5 {
display: block;
position: relative;
top: -33px !important;
margin-left: 0px;
}
td.col6 {
display: block;
position: relative;
top: -72px !important;
margin-left: 129px;
}
td.col7 {
display: block;
position: relative;
top: -70px !important;
margin-left: 0px;
}
button.add {
display: block;
position: relative;
top: -70px !important;
margin-left: 0px;
}
The result can be seen here: th {
display: none;
}
tr {
display: block;
}
td[class*="col"]:before{
font-weight: bold;
display: block;
}
/* Naming the fields*/
td.col1:before {
content:"Naam";
}
td.col2:before {
content:"Voornaam";
}
td.col3:before {
content:"Geslacht";
}
td.col4:before {
content:"Geboortedatum";
}
td.col5:before {
content:"Geboorteplaats";
}
td.col6:before {
content:"Rijksregisternummer";
}
/* Positioning the fields in multiple columns*/
td.col3 {
display: block;
position: relative;
top: 3px !important;
margin-left: 0px;
}
td.col4 {
display: block;
position: relative;
top: -36px !important;
margin-left: 127px;
}
td.col5 {
display: block;
position: relative;
top: -33px !important;
margin-left: 0px;
}
td.col6 {
display: block;
position: relative;
top: -72px !important;
margin-left: 129px;
}
td.col7 {
display: block;
position: relative;
top: -70px !important;
margin-left: 0px;
}
button.add {
display: block;
position: relative;
top: -70px !important;
margin-left: 0px;
}
PLease replace the previous code with this one, the result can be seen here: th {
display: none;
}
tr {
display: block;
}
td[class*="col"]:before{
font-weight: bold;
display: block;
}
/* Naming the fields*/
td.col1:before {
content:"Naam";
}
td.col2:before {
content:"Voornaam";
}
td.col3:before {
content:"Geslacht";
}
td.col4:before {
content:"Geboortedatum";
}
td.col5:before {
content:"Geboorteplaats";
}
td.col6:before {
content:"Rijksregisternummer";
}
/* Positioning the fields in multiple columns*/
td.col3 {
display: block;
position: relative;
top: 3px !important;
margin-left: 0px;
}
td.col4 {
display: block;
position: relative;
top: -36px !important;
margin-left: 127px;
}
td.col5 {
display: block;
position: relative;
top: -33px !important;
margin-left: 0px;
}
td.col6 {
display: block;
position: relative;
top: -72px !important;
margin-left: 129px;
}
td.col7 {
display: block;
position: relative;
top: -70px !important;
margin-left: 0px;
}
button.add {
display: block;
position: relative;
top: -70px !important;
margin-left: 0px;
}
Please replace the previous code with this one, the result can be seen here: https://form.jotform.com/73305367467967
I hope this helps.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































