-
theMPIAsked on November 27, 2017 at 5:07 PM
Hello,
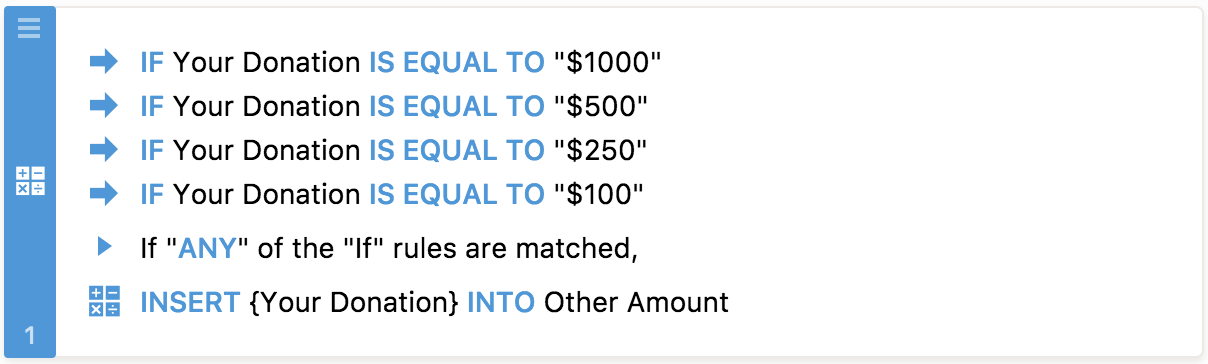
I am creating a donation form for a non-profit website using the Stripe integration. I need to include buttons with suggested amounts, but that function is not included in the Stripe integration "Donation" option. I found a great workaround by adding a button widget and creating rules for coping the button values into the Stripe payment information block. HOWEVER, it now won't allow me to type a custom value into the "Other Amount" block.
Any suggestions for what I could do to fix this? Here is the link to my form: https://form.jotform.com/73244481276156. A screenshot of the rules I created for the buttons is attached.
Thank you!!

-
MikeReplied on November 27, 2017 at 8:13 PM
Thank you for contacting us.
We may need to set up the amount calculation in a different way in this case.
Here is a test form:
https://form.jotform.com/73307977306968
It is possible to clone the form to check the backend:
How to Clone an Existing Form from a URL
If you need any further assistance, please let us know.
-
theMPIReplied on November 27, 2017 at 10:35 PM
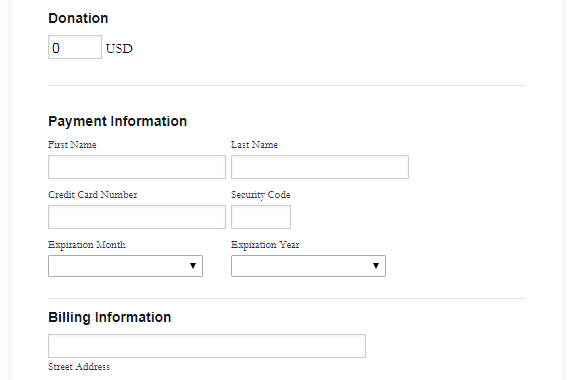
Amazing! Thank you so much. One more question—is there any way to either reduce the thickness of or remove the thick line between the USD amount and "Payment Information"?
If the thickness can be reduced, I'd like it to match the thickness of the line before "Billing Information."

-
Elton Support Team LeadReplied on November 28, 2017 at 3:12 AM
Inject this CSS codes to your form, this should style the horizontal line similar to the billing.
hr {
border: 0;
border-top: 1px solid #e6e6e6 !important;
width: 100%;
}
Guide: http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
Result:

-
theMPIReplied on November 28, 2017 at 11:24 AM
It worked like a charm! One more question: Is there any way to reposition the sublabels for Billing so they appear above the text boxes like they do under Payment Information?

-
TREVONReplied on November 28, 2017 at 12:47 PM
Thank you for confirming solution provided by my colleague worked. To achieve moving of sub-labels to the top.
Kindly inject the code below.
.form-sub-label {
font-family: garamond;
font-style: normal;
font-weight: 500;
padding-bottom: 30px;
margin-top: -35px;
}Below is how you can inject your css code to your form.
https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
-
theMPIReplied on November 28, 2017 at 12:54 PM
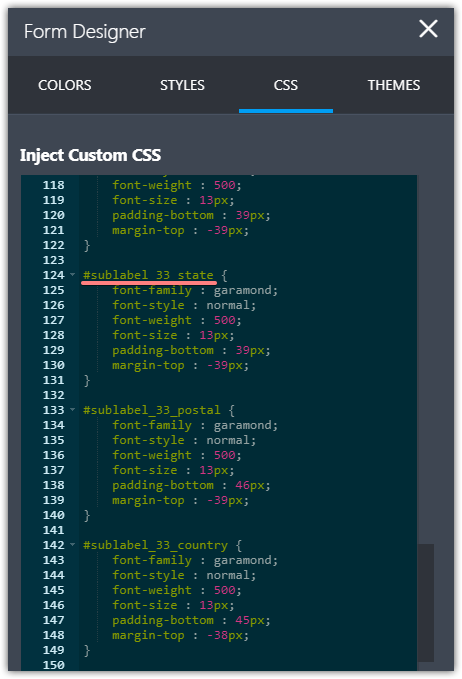
Thanks for your response. I injected the code, but it moved both the Payment Options sublabels and the Billing Information sublabels. Any way to just isolate the Billing Information sublabels and move them?
-
MikeReplied on November 28, 2017 at 3:18 PM
It seems to be already solved with the ID selectors on your form.

If there is anything else, please let us know.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































