-
scottebatesAsked on December 2, 2017 at 1:44 AM
Hi if you can check the form
https://www.jotform.com/build/51596757006159#preview
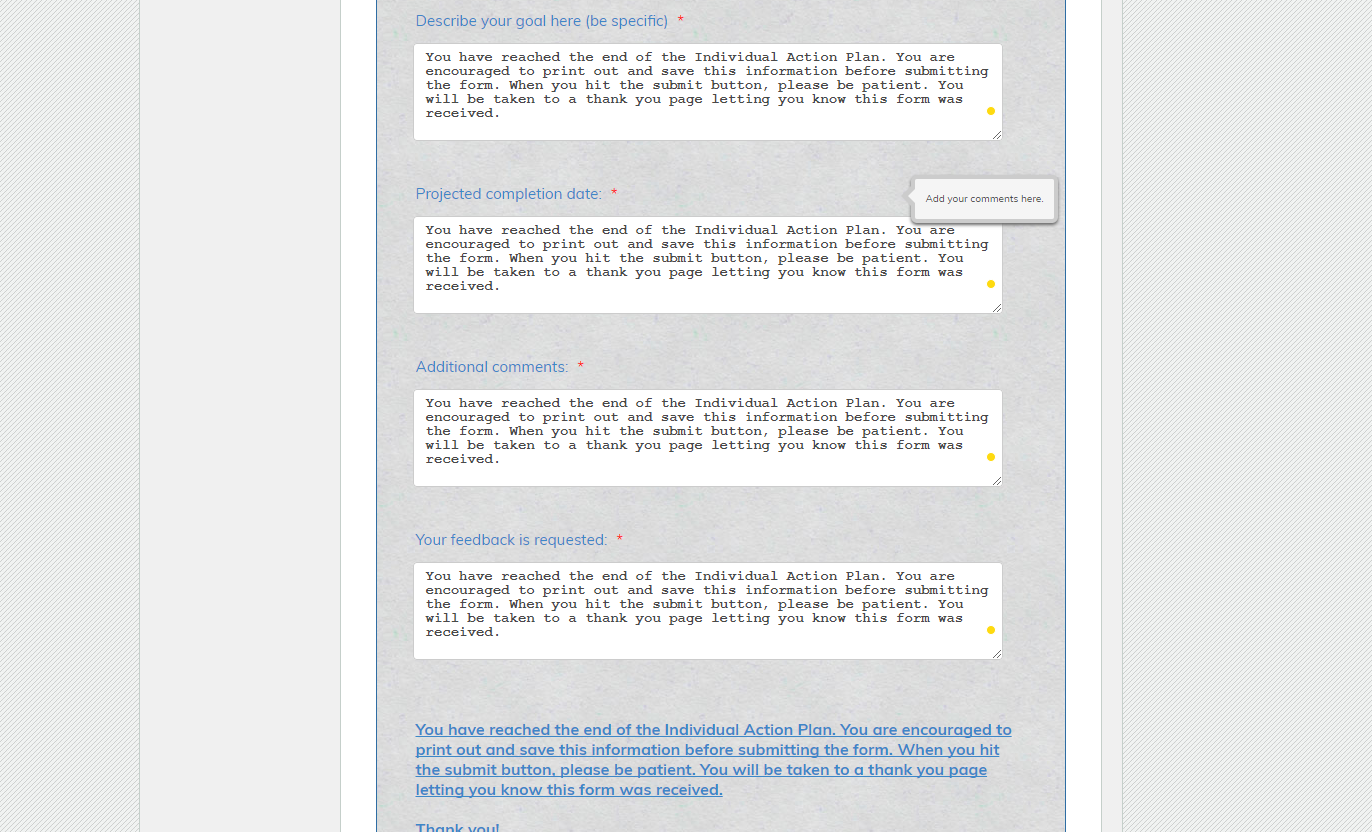
The comments field at the bottom works fine when you click on it for entry
and the cursor properly left justifies waiting for user input. However when I run the
form on our server the cursor and text saves as center justified.
Here is form on our site. Please log in with user name = user@user.com and password = pass, then manually go to the page below to try it out please.
http://www.glenviewclub.com/gvcscholars/fap.aspx
-
Welvin Support Team LeadReplied on December 2, 2017 at 7:54 AM
The placeholder and text entries are centered. You seem to have figured this out already.

What browser are you using to view/fill the form? I've checked the page with Firefox; it is also left-aligned.
If the texts are still centered, you may consider checking your stylesheet. You are using our source codes embed, your website stylesheet may have overridden the styles of the form.
-
scottebatesReplied on December 3, 2017 at 1:14 AM
Thanks - I put in the full CSS from page and she works fine.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































