-
Cards12783Asked on December 5, 2017 at 9:40 PM
Hey there,
The widths in all of my short text fields are wrong on mobile. I adusted them in settings and they look perfect on my build page but if you look at the actual form like if you go to link page they are all massive. I'm not sure what I'm doing wrong? Am i doing the wrong type of element?
Basically if you go to my link and you look at business name, date business started, tax id#, business landlord, etc Basically anything that isnt a phone number or a dropdown is massive even though I've edited width and looks perfect on build page.
I'm referring specifically to when doing it on a mobile phone. I've also tried adding the widget for mobile responsive and doesnt help problem..
On my desktop I have another issue. On my elements with phone numbers when I try to build it wont allow me to edit the width. On mobile thats the only thing that actually looks the right size but on desktop they look way too big and on desktop all the short text elements that look massive are the right size!!!
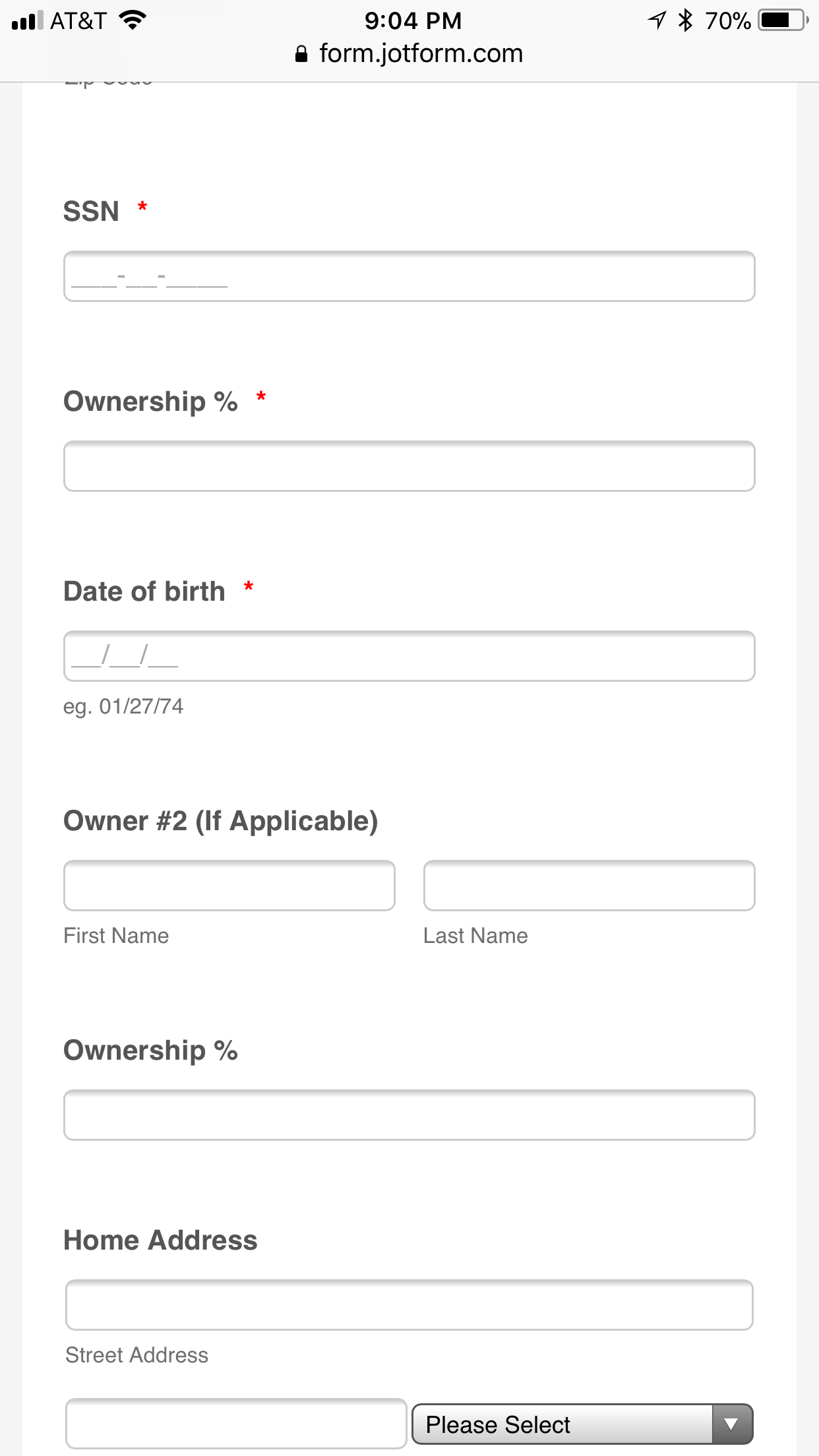
So basically its the opposite the stuff that is massive on mobile (short text entry) SSN AND DATE OF BIRTH, OWNERSHIP% etc are perfect on desktop and the stuff thats big on desktop ( phone numbers) are perfect on mobile and it doesnt matter what settings I put for width or if I"m using mobile responsive widget. HELP!!!!

-
Ashwin JotForm SupportReplied on December 6, 2017 at 1:41 AM
Please note that form is by default mobile responsive. When you access your form with its direct URL, the width of form fields are adjusted automatically based on the screenshot size.
Do you want the form fields to be displayed in the same width how you have configured in the edit mode? Please let us know and we will share the custom css code to adjust the form field width for mobile devices.
We will wait for your response.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































