-
rcbe222Asked on December 6, 2017 at 3:25 PM
When I embed my form onto Instapage it changes all of the spacing and alignment. I've tried embedding with all the different methods and nothing works. Is this an error on Instapage's end or on JotForms end?
-
Welvin Support Team LeadReplied on December 6, 2017 at 5:17 PM
It is likely because the responsive aspect of the form is fired up due to the width of the form container. Would you mind sharing us the page? This way, we can check what's causing the problem.
-
rcbe222Replied on December 6, 2017 at 5:19 PM
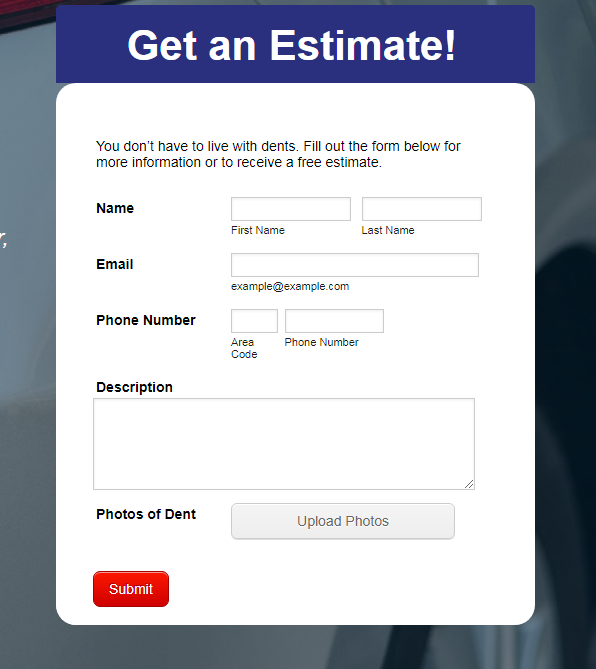
Yes absolutely. The form i created has rounded edges and the content isn't as spaced out.
As you can see on the URL the form does not look the same as the one I have designed.
-
Elton Support Team LeadReplied on December 6, 2017 at 8:06 PM
The form is mobile responsive. When you embed it in a small container, the form adjusts into its responsive layout.
If you don't want that, inject this CSS codes to your form.
@media screen and (max-width: 480px), screen and (max-device-width: 767px) and (orientation: portrait), screen and (max-device-width: 415px) and (orientation: landscape){.form-address-city, .form-address-line, .form-address-postal, .form-address-state, .form-address-table, .form-address-table .form-sub-label-container, .form-address-table select, .form-input {width: auto !important; } .form-label.form-label-auto {width: 125px !important; } .jotform-form .form-all {width: 479px !important; } .form-buttons-wrapper button {width: auto !important; } .form-line {padding: 5px 36px !important; } }
Guide: http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
With regards to the round corner, since it is embedded as iframe, you will have to apply the round corner style in the iframe code. To do that, add this in the embed code
<style>iframe[name="73325450392151"]{border-radius:20px;}</style>
Result:

Hope this helps!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































