-
JanAsked on December 12, 2017 at 2:52 PM
Chat customer (chaboyaptsa). Chat Transcript. Requires further troubleshooting.

-
chaboyaptsaReplied on December 12, 2017 at 2:58 PM
Yes I am having this problem on my form.
-
JanReplied on December 12, 2017 at 4:16 PM
Sorry for the delay. Please try the following steps to fix the issue:
1. Please inject the CSS code below into the form, here's a guide: How-to-Inject-Custom-CSS-Codes.
#id_40, #id_45, #id_44, #id_46 {
float: none !important;
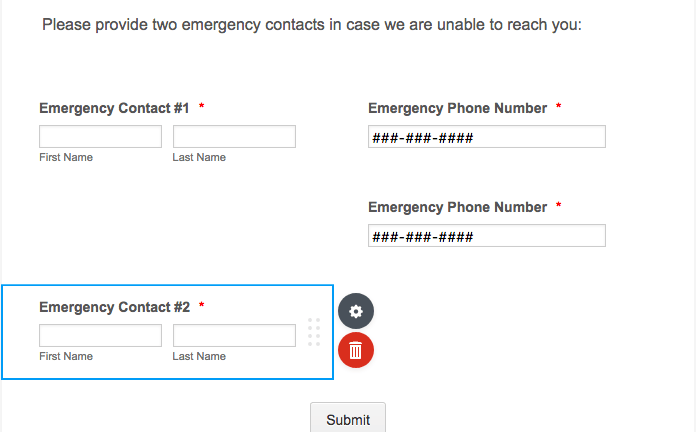
}2. After that, move the "Emergency Contact #2" field to the left. Here's a screen capture:

3. Here's the result:

Here's a demo form: https://form.jotform.com/73456458128969.
Hope that helps. Let us know if you need further assistance. Thank you.
-
chaboyaptsaReplied on December 13, 2017 at 10:04 AM
Hi Jan, Thank you for the recommendation. I will try this later today.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































