-
ochapronAsked on December 20, 2017 at 4:12 AM
Hello,
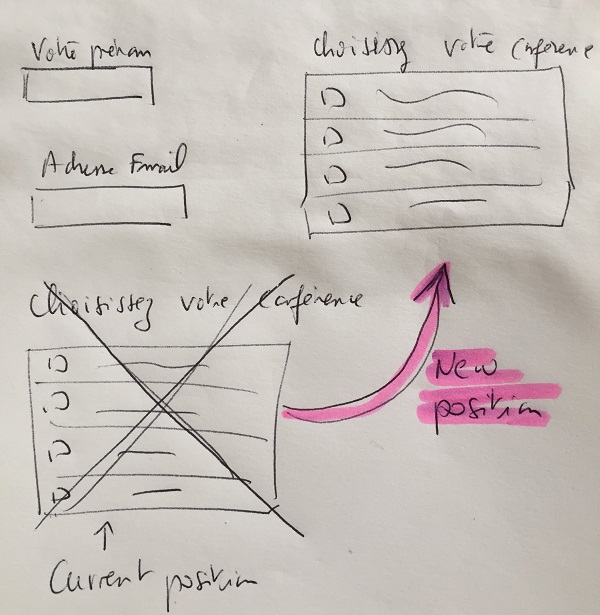
I would like to change the position of one field in my form, as explained in the picture.
Many thanks.
Olivier

-
Ardian_LReplied on December 20, 2017 at 4:48 AM
I have made those changes to your form. I had to add the CSS Code below:
.form-line.form-line-column {
width: 50%;
}
li#id_5 {
float: right;
}
li#id_4 {
float: left;
}
On this link you will find on how to inject Custom CSS Code.
And I had to shrink the fields by clicking on Advanced and enabling Shrink button. Refer to the image below:

Please let us know if you have any other question.
-
ochapronReplied on December 20, 2017 at 5:14 AM
Thank you very much.
I have another question : I can change the background of the 2 questions on the left by TEXTBOXSTYLES in the interface.
The question is : how to change the background or the text colors of the big bog you just move on the right side of the form ?
For example I would like to have also in white the background color ?
-
Ardian_LReplied on December 20, 2017 at 5:34 AM
If you change the font color on the Form Designer that will affect all the elements you have on the form.
When you publish the form, the background will be white for every element.

Can you please explain a little bit more about the request. Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































