-
JulieVelinaAsked on December 29, 2017 at 11:43 PM
Hi Jotform team, It has been a while since I use Jotform and I am impressed about what it has become. I am very happy with the form I just created.
I have embedded it in my WP site and it is working great.
My only issue is the term and conditions add on is not displaying on my website, I just have the tick box displaying, how can I fix this?
-
Support_Management Jotform SupportReplied on December 30, 2017 at 3:57 AM
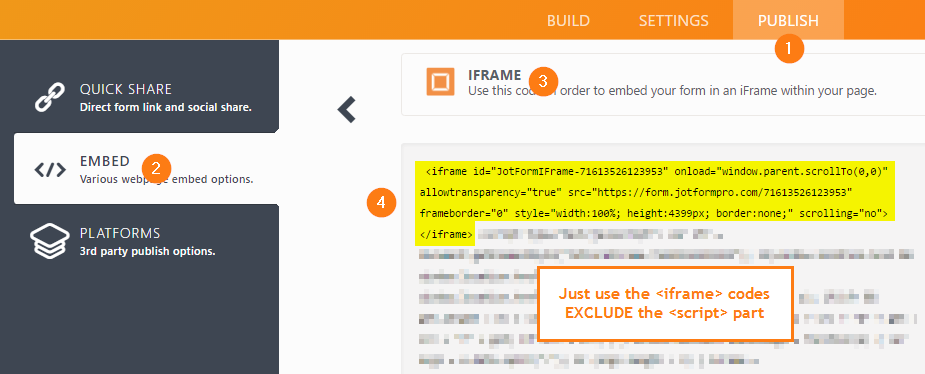
Your form is currently embedded using the oEmbed method. To fix this, remove the current embed codes on that page, then re-embed it using the iFrame Embed codes instead.
Complete guide: Getting-the-form-iFrame-code
If that doesn't work, kindly proceed with the steps listed on the guide below instead.
Related guide: A-guide-to-forms-for-WordPress-users
If it still fails after trying these 2 alternatives, use the iFrame Embed codes again, only this time, remove the script part of the iframe codes.

-
JulieVelinaReplied on December 30, 2017 at 6:27 PM
Hi, none of this works for me, the iframe works but the form doesn't scroll down. I I remove the script part then the form doesn't show at all
-
Kevin Support Team LeadReplied on December 30, 2017 at 10:59 PM
I would recommend you to embed the iFrame code as suggested by my colleauge above, but remove the JavaScript part to avoid conflicts, now to have the form showing completely you will need to change the "scrolling" property, this way the users can scroll over the form in case the height is not enough.
Example:
<iframe
id="JotFormIFrame"
onDISABLEDload="window.parent.scrollTo(0,0)"
allowtransparency="true"
src="https://form.jotform.com/23456789"
frameborder="0"
style="width:100%;
height: 8815px;
border:none;"
scrolling="yes">
</iframe>
Please note that you may also increase the form's height or decrease it as your form needs it.
I hope this helps.
-
JulieVelinaReplied on December 31, 2017 at 12:43 AMThanks, I found a way around without using this widget.
I have been testing the form and I get a message at the bottom saying they are errors in the form that needs correction to register, but it doesn’t say what is the issue.
Can you please test it for me and let me know?
www.julievelina.com/booking
thanks
Julie
... -
Ashwin JotForm SupportReplied on December 31, 2017 at 3:09 AM
I did test your embedded but I was not able to submit the form. The submit button just says "Please wait..". Please check the screenshot below:

I did check your webpage where you have embedded your form and found several console error in browser. Please check the screenshot below:

It seems you have used oEmbed method to embed your form in your wordpress page but missing the 'allow-forms' permissions. That is the reason why you are not able to submit your form successfully.
I would suggest you to please take a look at the following video guide on how to embed your form with proper permission and see if that helps you:
Do get back to us if the issue persists.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































