-
premiersmiAsked on January 4, 2018 at 1:56 PM
Good Afternoon,
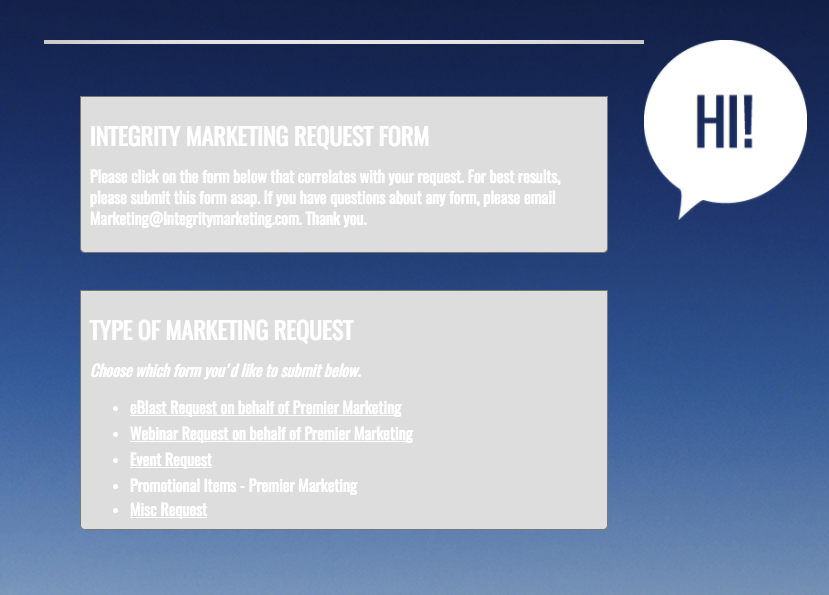
I'm currently working at creating a request form in JotForm and I'm having an issue getting the gray box to disappear behind the verbiage. I have gone through and put the correct design aspects I want and need but then when I go to preview the site, it shows up as attached. I just want white text. When I used the previous white template, it was giving me a gray gradient and now it's giving me a gray box. Please advise and let me know what I need to do to fix this.
Thank you!
Tiffany with Premier Marketing
 Page URL: https://form.jotform.com/73544292797975
Page URL: https://form.jotform.com/73544292797975 -
aubreybourkeReplied on January 4, 2018 at 4:27 PM
You can add this CSS code:
How-to-Inject-Custom-CSS-Codes
.form-input-wide{
background-color:transparent !important;
border: none !important;
}
-
premiersmiReplied on January 4, 2018 at 4:38 PM
Adding that code and changing the theme and input background color worked. Thank you!
-
Jed_CReplied on January 4, 2018 at 6:52 PM
Feel free to reach out if you have any further questions / concerns.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































