-
rwaldenjrAsked on January 8, 2018 at 7:04 PM
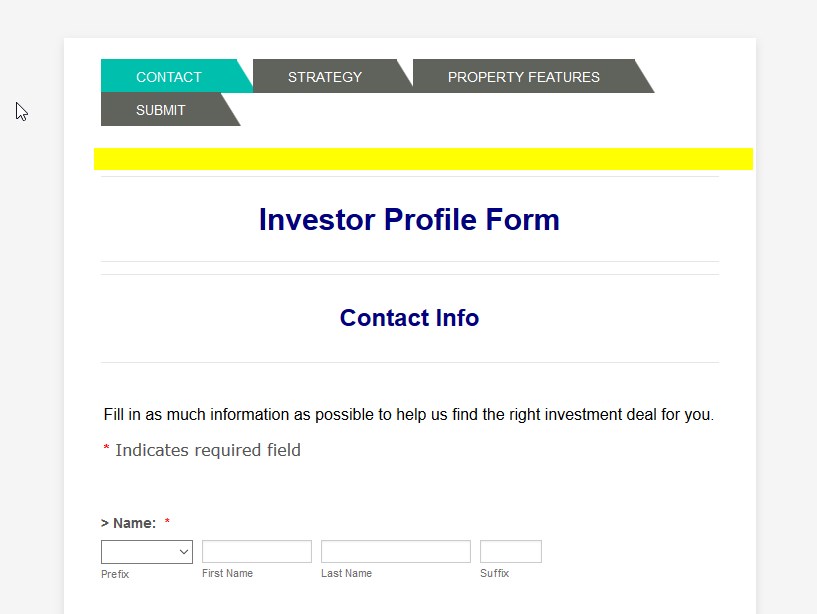
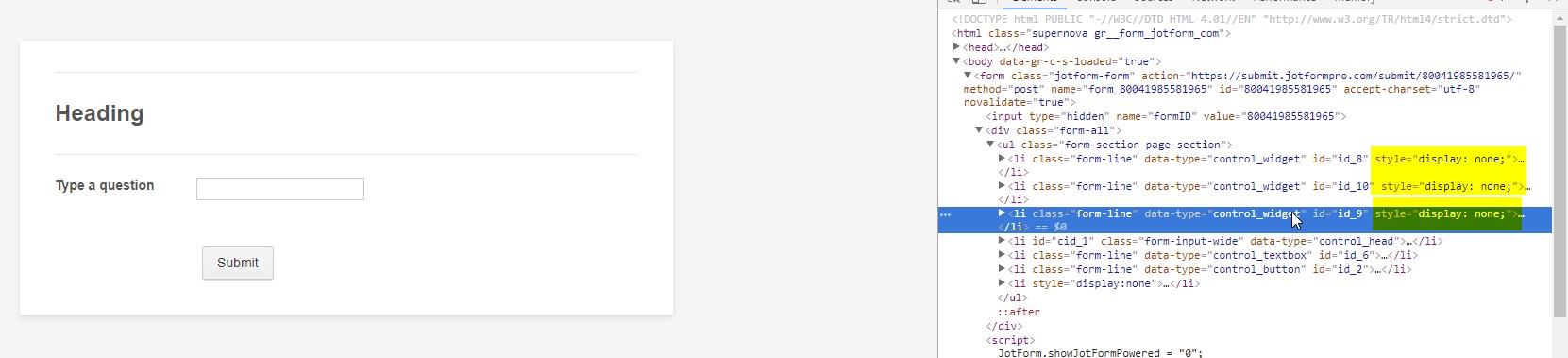
Most of my forms have at least one, often two or more "hidden" elements at the top of them which use significant space (even though you can't see them); pushing my Titles down several lines from the top (see screenshot, attached). If they're truly "hidden", they shouldn't consume any lines at all, and have no visible impact on my published forms. Is there something I'm doing wrong, or that I can do to rectify this? Or, is this a bug?
Thanks for your help!
-
Elton Support Team LeadReplied on January 9, 2018 at 1:59 AM
I checked the last form you've edited and there's only a small space on top of the header. It is the widget that creates the space.

Have you actually try making the field hidden in the form builder? They should not create any space in the live form.

If the problem persists, can you provide at least one specific form with this problem?
-
rwaldenjrReplied on January 9, 2018 at 2:55 PM
Elton -
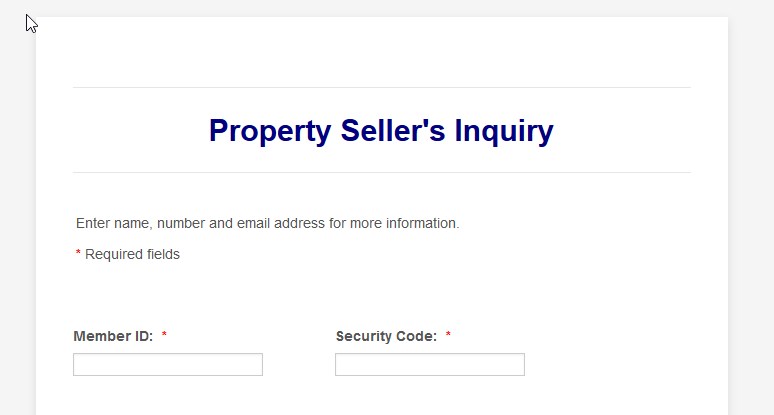
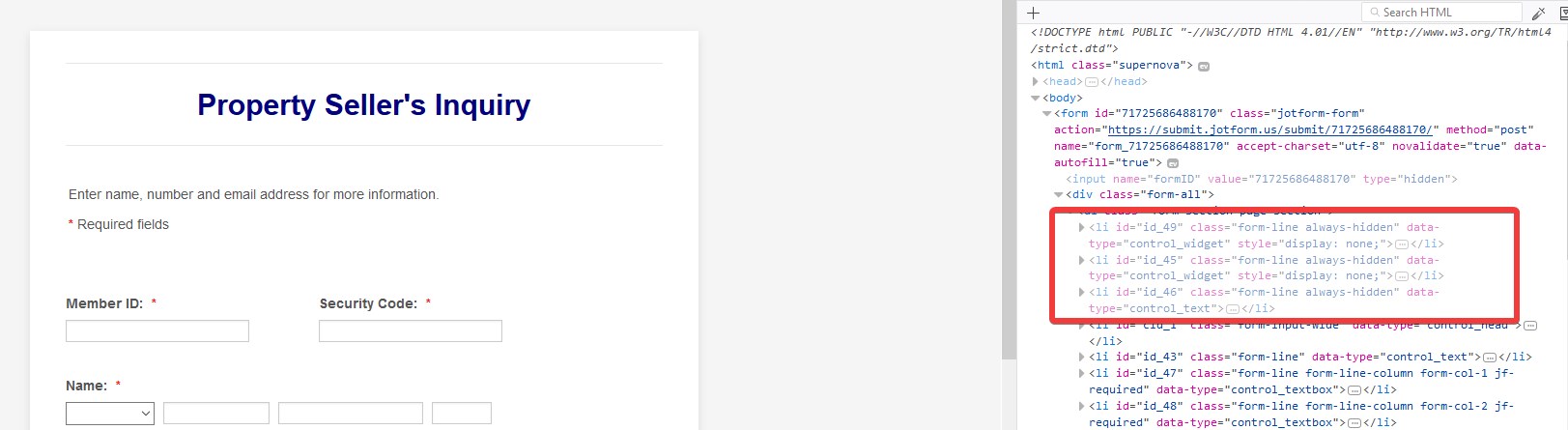
I'm dumbfounded as to why you're asking me to provide an example. I gave you guys an example of one of our forms that has a large space at the top due to hidden elements (see "Property Sellers Inquiry" form screenshot, which I attached previously). Yet for some reason, you chose to look at a my most recently edited form that doesn't have the problem because the elements aren't hidden!?! I'm totally confused what you're responding to.....
-
Elton Support Team LeadReplied on January 9, 2018 at 4:24 PM
Apologies for the confusion. The form title was not mentioned in the first place so I checked the last 10 forms you've edited which we normally do when users do not provide form URL just a screenshot part of the form.
Anyway, I checked each of your forms and found a form with the same title as your form header. I can see the problem now.

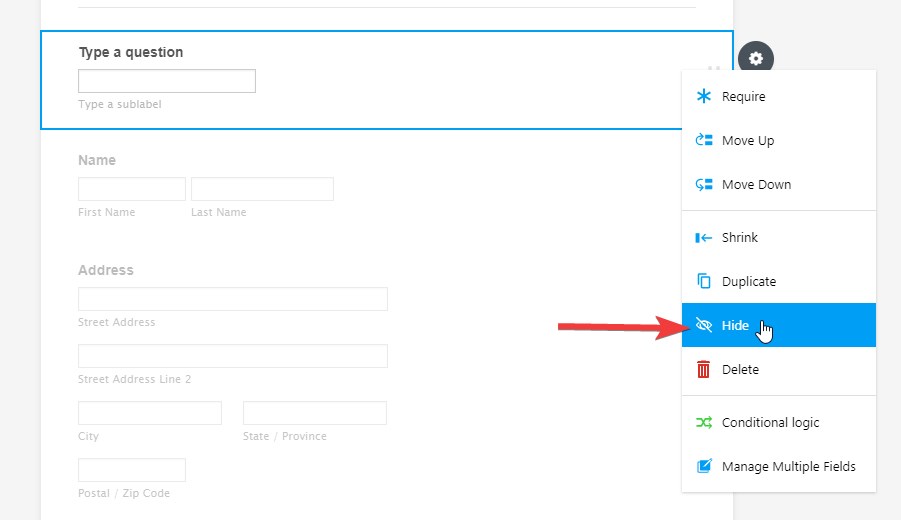
When I check the form, the top fields are widgets that are actually not set as hidden. So to reiterate, the fix is to simply hide the fields. It should not create space afterward.
Example:

-
rwaldenjrReplied on January 9, 2018 at 6:15 PM
Elton -
Apologies if you were expecting a form URL. I usually don't include them in my posts because these forms aren't published yet. And, your colleagues have usually found them by title. I'm glad that you were able to find an example of what I'm talking about.
However, I'm still a little confused by your reply. Whenever I've selected the "hidden" setting for an element in the past, its meant that the element was disabled on the form, even though I hadn't deleted it. The elements that are causing this problem are meant to be active; just invisibly, and without taking up vertical space on the form. At least that's how I want them to work. Am I missing something here, or am I wrong in my assumptions?
-
Elton Support Team LeadReplied on January 9, 2018 at 6:52 PM
No, only the fields hidden through conditions are disabled.
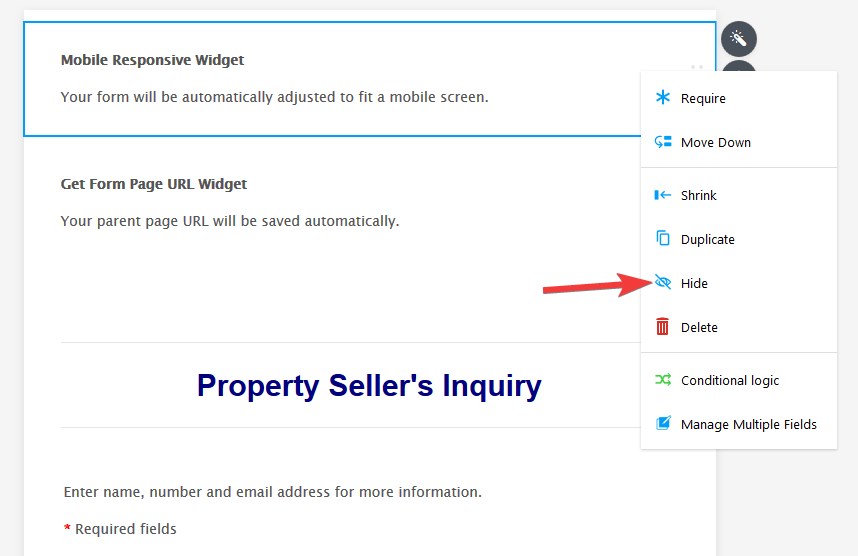
Manually hidden fields would still be able to capture values like the Get Form Page URL Widget you're using. The Mobile Responsive Widget is also static, it won't capture value so hiding it won't be a problem.
I have also made an update to the mobile responsive widget. I think it was the one creating the space. Kindly re-add it to your form, it should not create space any longer because a display none style has been added similar the other widgets.

Thanks
-
rwaldenjrReplied on January 9, 2018 at 9:51 PM
Elton -
Thanks for fixing the "Mobile Responsive Widget"! That seems to have been the problem. I tried manually hiding the "Get Form Page URL Widget" that's at the top of my Property Seller's Inquiry form, but without affect. And, I tried doing the same with the Mobile Responsive Widget. Still no results. I even tried clicking the "Update Widget" button in the Mobile Responsive Widget's settings. And yet, the extra space remained. But, when I totally deleted the Mobile Responsive Widget, and added it back again from the Add Form Elements panel, the extra space at the top was gone in the JotForm preview window.
However, it wasn't that easy getting it to disappear in my Weebly account, for some reason. Usually, when I make changes on one of my JotForms, all I have to do is refresh the Weebly page in which the form is embedded and it auto-updates. However, for some reason, that didn't work with whatever change you made to the code. I found I have to manually delete the embedded codes, and then re-embed each form for the updates to appear. Not sure why its different, or why refresh isn't working for this. Its a bit of a pain. But, at least its a working solution.
Hope these additional notes help anyone else who runs into this problem. Glad you discovered what the issue was and were able to modify the widget immediately. Nice job!
- Thanks again for your help
:-) -
Elton Support Team LeadReplied on January 10, 2018 at 2:52 AM
You're welcome and glad to be of help.
I checked your form once again and it looks fine now.

Updates should reflect automatically to the embedded forms except when embedded using the full source code. I cleared your form cache, hopefully, this would help.
If there's anything else we can help you, just us know.
Have a good one!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































