-
afwebsAsked on January 11, 2018 at 12:48 PM
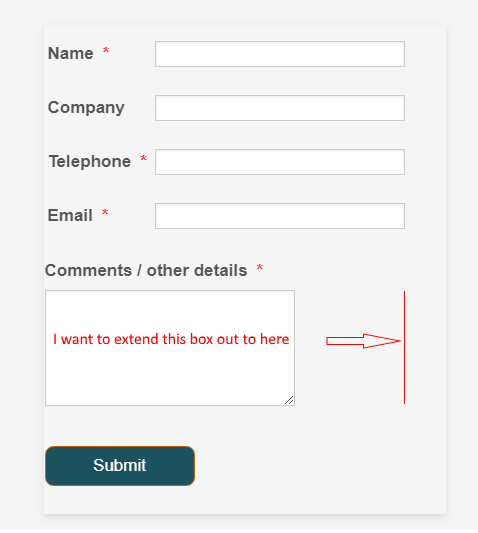
I have created a new form for Home Building Plastics website but can't work out how to make the lower text box (Comments / other details) extend out to the right so that it's aligned with the upper boxes.
Can you explain how to do this please?
Regards
Paul

-
Kevin Support Team LeadReplied on January 11, 2018 at 2:05 PM
Please inject this code to achieve it:
textarea, [data-type="control_textarea"] .form-input-wide{
max-width: initial !important;
}
Guide: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
I hope this helps.
-
afwebsReplied on January 12, 2018 at 2:43 PMI added the code and the lower text box now exceeds the size of the upper ones! See screenshot below.
As said in my earlier ticket, I want the lower box to align with the upper ones.
How do I do this?
Paul
... -
Support_Management Jotform SupportReplied on January 12, 2018 at 4:03 PM
Hello Paul - We can't see email attachments. To post screenshots, you have to post it straight to your thread: https://www.jotform.com/answers/1346251
Try changing the CSS codes to the following:
.form-textarea, .form-input-wide {
min-width: 96% !important;
}
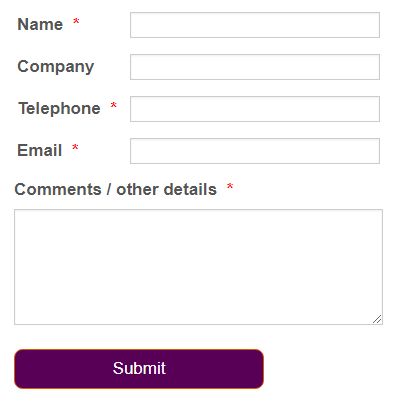
Result:

- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































