-
schwedenpauseAsked on January 14, 2018 at 5:02 AM
Guten Tag
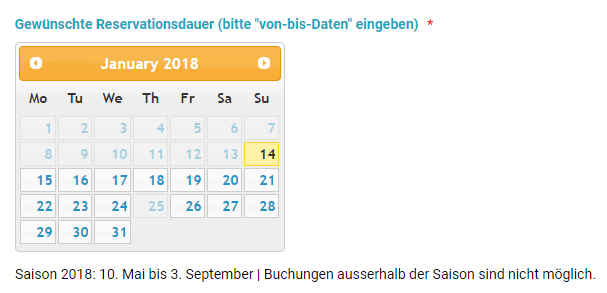
Es wird ein automatischer Zeilenumbruch generiert, obwohl die Breite mit 650 definiert ist. Können Sie sagen, wieso das passiert?
Danke
A. Wolfer

-
Support_Management Jotform SupportReplied on January 14, 2018 at 6:18 AM
Are you perhaps referring to the label of the field? To disable the word wrapping, inject these CSS CODES to your FORM BUILDER:
.form-label {
white-space: nowrap;
}
Complete guide: How-to-Inject-Custom-CSS-Codes
Result:

-
schwedenpauseReplied on January 14, 2018 at 6:34 AM
Hi
with the CSS it is also not working. But as soon as I do delete my own color (blue) for the titles it is working. I do not really understand why this problem persists.
Perhaps you may have a look.
thank you
anja
-
Kiran Support Team LeadReplied on January 14, 2018 at 8:00 AM
I believe that you are referring to the widget label on the form. As I check the web page, I see that the label is displaying correctly now.

Also, the CSS code provided by our colleague needs to be injected to the form Custom CSS section while it has been injected to the widget custom CSS code section. Please check the form once again and try injecting the CSS code to the form Custom CSS section to see if that works for you. If you are referring to something different, please let us know after adding your custom color to the form so that we can take a look again to assist you.
Thanks!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































