-
propulsion_equipmentAsked on January 16, 2018 at 7:27 AM
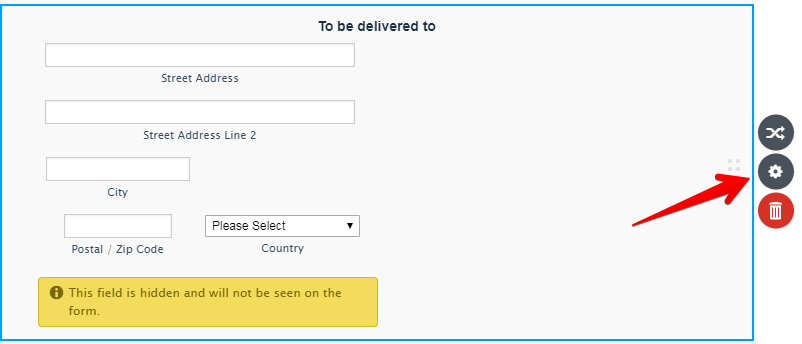
When a tall element is shrinked its top and bottom borders are shrinked as well. This messes up the layout in back-end as well as on front end:

Can this be fixed somehow?
-
Dexter_RReplied on January 16, 2018 at 8:51 AM
Hi,
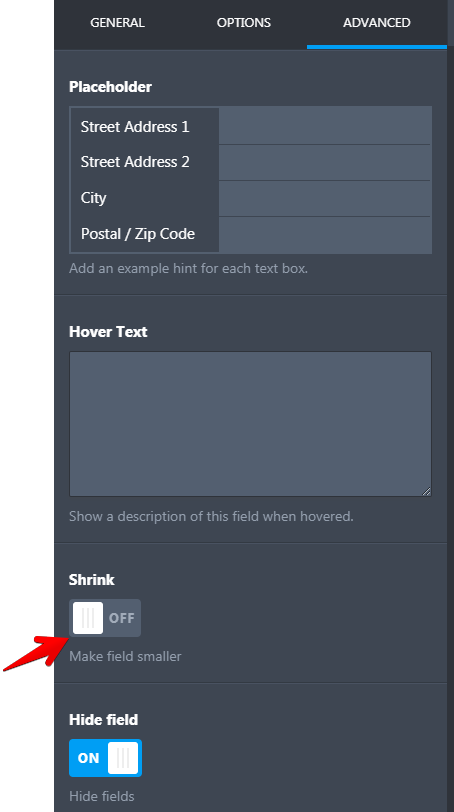
You can fix this issue by turning off Shrink field. Press your field, go to option and then advanced tab, turn off the Shrink field.


Hope this will help!
-
propulsion_equipmentReplied on January 17, 2018 at 3:05 AM
Haha, yeah, I know. But what if I need to keep the field shrinked?
Reason 1: If address field is unschrinked the label is centered and the fields are not:

Reason 2: Other fields can be affected by this issue as well. Here I am trying to save as much space as possible:

Reason 3: On many of forms I made there are shrinked fields, particularly, address fields. They look fine for now, but who knows what can happen to them, I do not want to go an rebuild those forms.
I know these problems can be solved with few lines of CSS, but have a year ago this was not an issue, so I assume this was changed in recent updates.
-
Dexter_RReplied on January 17, 2018 at 8:35 AM
Thank you for explaining the issue.
Please clone this link https://form.jotform.com/80153834855966 , and see if this works for you. I changed some places in your form.
Do you want, label alignment to set on top?
When you set on top, radio buttons are long and it will not look nice as on text field.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































