-
hatikvaAsked on January 17, 2018 at 9:40 AM
I have a form in English with a hebrew translation.
I want the hebrew text in the translation to all right-align.
Here is the form: https://form.jotform.me/hatikva/hatikva-families-application
Here is another form that shows a hebrew translation displaying correctly from Right to left : https://form.jotform.me/hatikva/ResponseCard
Thank you!
-
Dexter_RReplied on January 17, 2018 at 10:26 AM
Hi,
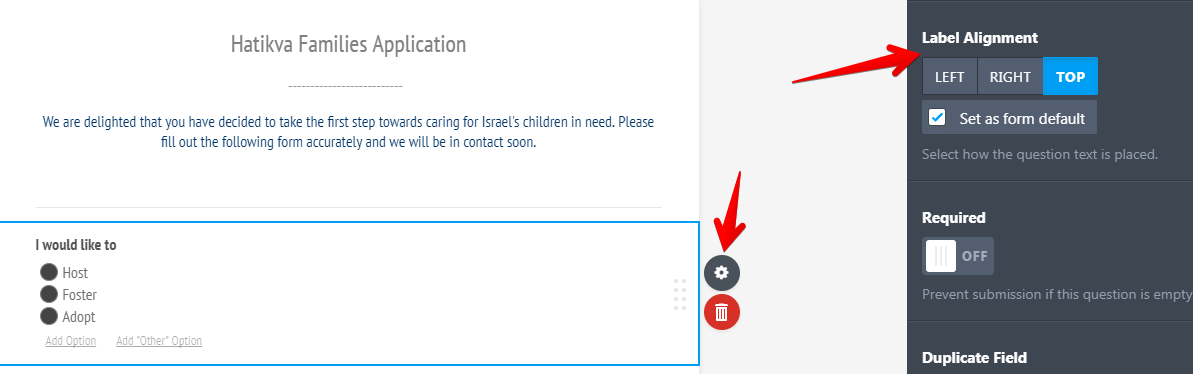
There is option in properties to align text, by placing label alignment on top.

You can set that by yourself or you can clone my form.
Check link bellow and tell me, if that is what you were looking for.
https://form.jotform.com/80163902155956
For any further questions, feel free to contact us.
-
hatikvaReplied on January 17, 2018 at 10:30 AM
I was actually able to adjust most of the alignment in the css editor. But now the bullet point options cover up the text. See the form here: https://form.jotform.me/hatikva/hatikva-families-application.
If you scroll down towards the bottom of the form you can see where the bullet point sections cover up the text.
Is there a way to push the text for these options over a bit so you can read it?
Thanks
-
BJoannaReplied on January 17, 2018 at 12:03 PM
Please add this CSS code to the form to resolve the issue you reported:
[dir="rtl"] .form-radio-item:not(#foo) label:before {
left: 20px;
}
[dir="rtl"] .form-radio-item:not(#foo) input:checked + label:after {
left: 25px;
}
How to Inject Custom CSS Codes

Here is my demo form: https://form.jotform.com/80164244346958
Feel free to test it and clone it.
-
hatikvaReplied on January 17, 2018 at 12:06 PM
THANK YOU!!!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































