-
movzAsked on January 19, 2018 at 3:46 PM
It already has the £ sign so the currency is repeated twice, it looks daft.
Can GBP be removed?
-
MarvihReplied on January 19, 2018 at 5:26 PM
I can't seem to remove it using CSS. I will need to do further test.
-
movzReplied on January 19, 2018 at 5:31 PM
Any effort is greatly appreciated. Thanks Marvih
-
Support_Management Jotform SupportReplied on January 19, 2018 at 7:54 PM
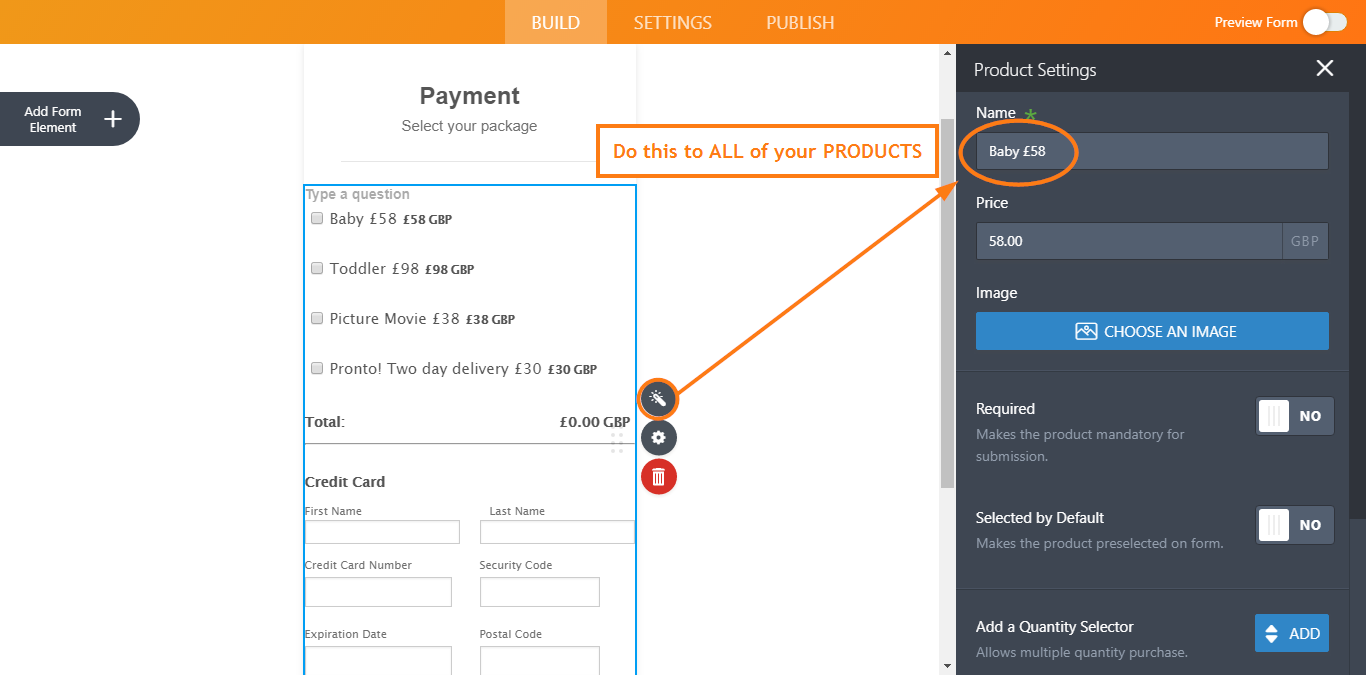
Hey @movz - The GBP part is not an HTML element, it's just a text node so it can't be styled and manipulated with CSS. So, here's the workaround I came up with:
https://www.jotform.com/80187140343955
I placed the actual prices on the PRODUCT NAME and hid the product details (all of it) using CSS. So, instead of just hiding the GBP part, I hid the entire price + GBP (e.g. £98 GBP).

After placing the prices on the PRODUCT NAME, inject these CSS codes to your form to hide the rest:
.form-product-details {
display: none;
}
Complete guide: How-to-Inject-Custom-CSS-Codes
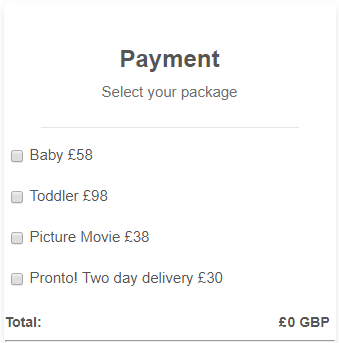
Result:

-
movzReplied on January 19, 2018 at 8:23 PM
Thanks Jim awesome work!!!
-
movzReplied on January 22, 2018 at 7:52 AM
Just one more thing. The total still have the GBP displayed can it also be removed with css and how to add that? I'm a newbie css.
.form-payment-price {
display: none;
}
Just removes the whole price...
-
Richie JotForm SupportReplied on January 22, 2018 at 11:42 AM
Unfortunately the only way to remove the total with GBP is getting your form's source code, removing the "GBP" text in the code and embedding the code to your website.
You can check the thread by my colleague here. https://www.jotform.com/answers/150327-change-color-of-price-remove-USD
I have tried covering the text with css codes but it will only overlap when the purchase is higher.
.form-product-details:after,
.form-payment-price:after {
content : "";
position :absolute ;
width : 50px;
height : 20px;
margin-top: -15px;
margin-left : 33px;
background-color : white;
}See screen cast.

Hope you find this information useful.
Please let us know if you have further questions.
-
movzReplied on January 22, 2018 at 3:14 PM
Thanks for trying, really appreciate this.
I take this is not under Jotform's control then, if it is this should be an easy changeable non-source code option, unless of course it's Squareup?
-
MarvihReplied on January 22, 2018 at 3:27 PM
The integration seems to be done that way. But since it is handled by a Script code, then the only way to modify it is by modifying the script itself on the source code.
You can apply some CSS tricks to cover it like what my colleague Ritchie P did.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































