-
Brian StenzlerAsked on January 21, 2018 at 1:32 AM
I have multiple forms that are embedded on my website using IFrames. Unfortunately, the way I have it set up, the dimensions are good for desktop viewing, but they are not mobile responsive... in other words, half of the IFrame is off the screen on my iPhone.
Is there any way to make the IFrame more mobile responsive without needing to decrease the width dimensions? I currently have them at 850 px which is very nice on the desktop.
The page I have these on is http://dreamwellness.com/form/.
Thanks so much!
Brian
Page URL: http://dreamwellness.com/form/ -
sathumenonReplied on January 21, 2018 at 5:49 AM
You can get your iframe responsive by adding the following code in to your existing web page.
<div class="iframeWrapper">
<script type="text/javascript" src="https://form.jotform.com/jsform/80198610122146"></script>
</div>
Also you can add the following styles either inline or in your .css file. If you are adding this inline please make sure to place it between the <style> </style>
.iframeWrapper {
position: relative;
padding-bottom: 56.25%; /* 16:9 */
padding-top: 25px;
height: 0;
}
.iframeWrapper iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
As a jotform fellow user, I hope, my answer was helpful to you. In case you need any support, please don't hesitate to contact us
thank you!
-
DreamwellnessReplied on January 21, 2018 at 9:43 AMHi,
Thank you for the information… but unfortunately I am not able to make it work. I tried the second option by copying that code into the CSS widget within Jotforms “Home Forms Page” and nothing changed. As for the option of changing the CSS on my webpage, I don’t know how to do that. Please help, this is really important that it gets resolved today.
Thanks so much!
Brian
Helping you live your D.R.E.A.M.... everyday!
Brian A. Stenzler, MS, DC
President/CEO D.R.E.A.M. Wellness
President, California Chiropractic Association 2014-2016
1130 Camino Del Mar, Suite I
Del Mar, CA 92014
(858) 847-0110 ext 104
brian@dreamwellness.com
www.dreamwellness.com
... -
Elton Support Team LeadReplied on January 21, 2018 at 1:17 PM
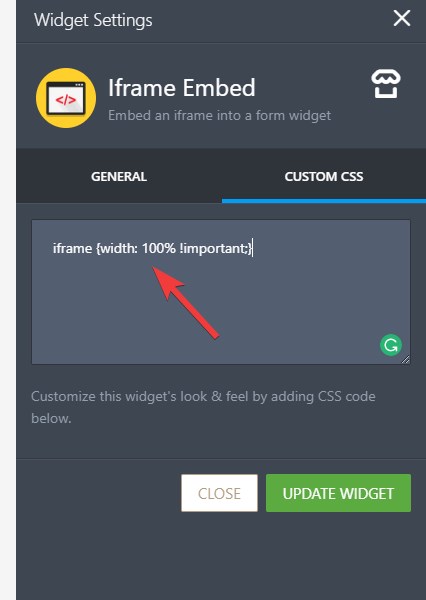
You seem to have multi-layered forms. The iframe widget is responsive but the iframe generated by the form isn't. So to fix it, inject this CSS code within the iframe embed widget settings under Custom CSS tab on this form https://form.jotform.com/form/80198610122146.
iframe {width: 100% !important;}
Example:

Let us know should you require further assistance.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































