-
asafsaAsked on January 21, 2018 at 3:30 AM
Hi,
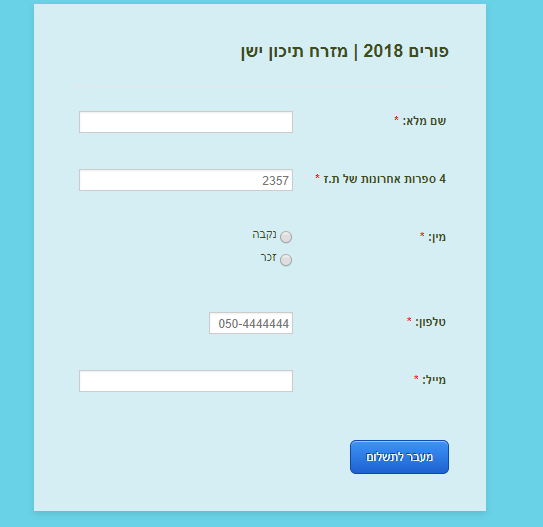
Iv'e changed the style settings (label alignment to right) and in addition I manually added css code to the form but it didn't apply.
Thanks, Asaf.
-
Welvin Support Team LeadReplied on January 21, 2018 at 10:21 AM
I've fixed it for you by replacing the custom CSS codes to the following:
.form-all {
direction:rtl;
}
.form-label {
float: right !important;
text-align: right !important;
width: 150px;
unicode-bidi:bidi-override;
}
.form-sub-label {
direction:rtl;
unicode-bidi:bidi-override;
}

-
asafsaReplied on January 21, 2018 at 10:32 AM
Thank you!
Asaf.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































