-
SCAEEUROPEAsked on January 22, 2018 at 10:30 AM
Hello,
I've applied what was suggested in this post https://www.jotform.com/answers/333310.
It works for email and pdf but it loses the formatting of the text in preview mode.
There is workaround?
Thanks
EDIT
I have problems trying to left align the radio button : padding-left: -10px; seems not working
-
aubreybourkeReplied on January 22, 2018 at 11:54 AM
I checked your form 73613159595364 but I don't see any text field anywhere.
Can you please confirm I'm on the correct form, and that a text field actually exists?
-
SCAEEUROPEReplied on January 22, 2018 at 12:54 PM
Hi,
the form number is correct. The problem is not about a text field but a radio button.
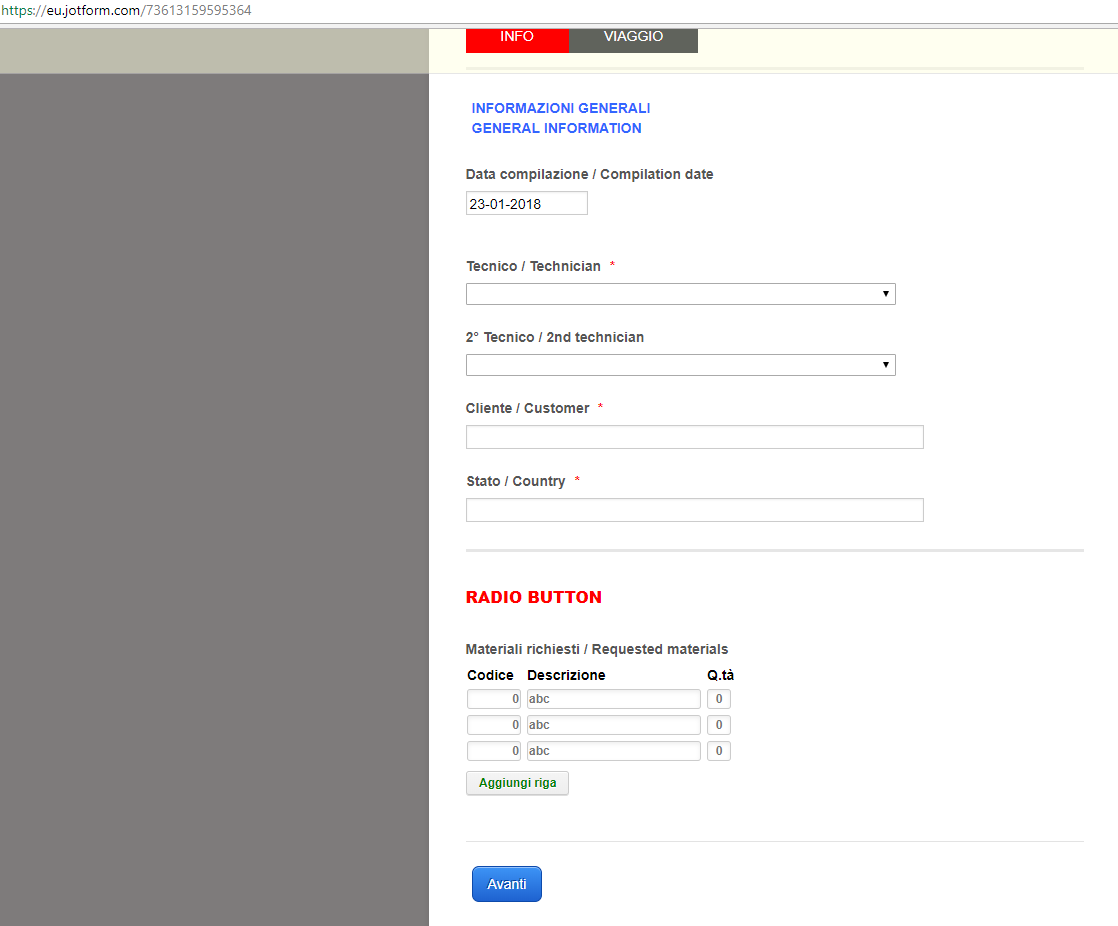
I have removed the "hide" option and changed the radio button text to "RADIO BUTTON" and color to RED, so it's simpler to find.
-
MarvihReplied on January 22, 2018 at 2:05 PM
You can left align it in the Properties field.

But if you want to move the text "RADIO BUTTON" to left side. You can try using the code below
#input_425_0 {
visibility: hidden;
}
#label_input_425_0 {
font-size:12pt;
font-weight: bold;
color: red;
margin-left: -15px !important;
}
I cloned your form and this is how it looks like https://form.jotform.com/80215650044951
-
SCAEEUROPEReplied on January 22, 2018 at 3:24 PM
Thanks, this solved my alignment problem.
But what about my original question "It works for email and pdf but it loses the formatting of the text in preview mode." ?
I realized that it loses formatting also in the pdf.
-
aubreybourkeReplied on January 22, 2018 at 3:37 PM
Can you please be more specific? How do you want the radio button to look?
Currently its hiding the circle with this CSS:
#input_425_0 {
visibility: hidden;
}
-
SCAEEUROPEReplied on January 22, 2018 at 3:46 PM
The radio button is ok, the problem is about the formatting of the text of the radio button.
In my form is bold and red, but in preview mode and in the pdf it comes out normal and black.
-
aubreybourkeReplied on January 22, 2018 at 4:21 PM
Try adding !important to each line.
For example:
#label_input_425_0 {
font-size:12pt !important;
font-weight: bold !important;
color: red !important;
margin-left: -17px !important;
}
Then it will look like this:

-
SCAEEUROPEReplied on January 22, 2018 at 4:35 PM
Unfortunately it does not work, neither for the preview nor for the pdf.
For the pdf I can solve by applying the format I want directly on the field, once the form is definitively complete. But for the preview the problem is still there...
-
MarvihReplied on January 22, 2018 at 5:41 PM
Kindly try injecting the CSS code below.
#input_425_0 {
visibility: hidden;
}
#label_input_425_0 {
font-size:12pt !important;
font-weight: 900 !important;
color: red !important;
margin-left: -17px !important;
}
Change the "font-weight: " to the highlighted value above.
Here is the cloned form https://form.jotform.com/80216960844964
-
SCAEEUROPEReplied on January 22, 2018 at 5:54 PM
Done but no change.
Also in the cloned version the preview does not shows the right format.
-
MarvihReplied on January 22, 2018 at 6:57 PM
Could you please attach a screenshot on what you are seeing in the Preview ? this way we can have it check and test further and also will let us know if we completely understand your issue.
You may check this guide on how to attach a screenshot on your reply.
https://www.jotform.com/help/438-How-to-Post-Screenshots-to-Our-Support-ForumThank you.
-
SCAEEUROPEReplied on January 23, 2018 at 3:49 AM

RADIO BUTTON text should be bold and red.
-
Ardian_LReplied on January 23, 2018 at 6:32 AM
Can you please clear your browser's cache. I tested out your form and the "Radio Button" text is bold and red.

Let us know if you have any other question.
-
SCAEEUROPEReplied on January 23, 2018 at 6:40 AM
Maybe I did not say it clear enough. The text on the form is correct, the problem is in the preview, as you can see in the image I posted earlier.
-
SCAEEUROPEReplied on January 23, 2018 at 10:33 AM
Please, let me know if there is a solution, at least I decide how to proceed.
Thanks
-
David JotForm SupportReplied on January 23, 2018 at 11:42 AM
One field is using a Text field and the other is using a Single Choice field.

Try using a text field to display the text and editing the coloring of the text in the text field. This should also resolve the issue of the button text not being aligned to the left.
If a radio button is used, the preview before submit will display the data as label aligned left then answers slightly indented. The label is bold, answer is not.
Question Text:
AnswerThe text would also match the rest of the questions/answers in the preview.
So in the case of your form, it would be an empty label, then RADIO BUTTON indented.Here is how to include headers and text from the form in the submission PDF:
https://www.jotform.com/help/305-How-to-Show-Headers-and-Text-in-the-PDF
-
SCAEEUROPEReplied on January 23, 2018 at 12:07 PM
Sorry if I insist, but all the answers given do not consider the preview mode. This is where the problem presents itself: the text of the radio button is not bold and red.
Have a look at the images below (on the left the form, on the right the preview mode).


-
aubreybourkeReplied on January 23, 2018 at 12:42 PM
By preview you mean the preview before submit widget right?
Add this CSS code:
li.radio
{
color: red !important;
font-weight: bold !important;
}
It will look like this:

-
SCAEEUROPEReplied on January 23, 2018 at 1:55 PM
Exactly what I was looking for!!!
Thanks for help.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing
































































