-
WSIguyAsked on January 22, 2018 at 7:28 PM
This form has some conditionals.
https://form.jotform.me/80213812842450When we embed on a website:
http://www.plannagoya.com/ielts-levelcheck-new2.php...the conditionals are not functioning.
This screencast shows the issue.
https://www.youtube.com/watch?v=cBsMLRi-HE4The site we are embedding on is very old, and also employs various javascripts. I fear there may be a conflict of scripts. But I am hoping you can provide some insight.
-
Elton Support Team LeadReplied on January 23, 2018 at 1:58 AM
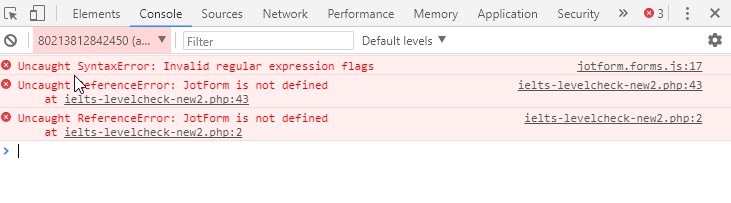
There's indeed a javascript conflict.

The easiest way to fix it is to embed the form using its iframe embed code.
http://www.jotform.com/help/148-Getting-the-Form-iFrame-Code
-
WSIguyReplied on January 23, 2018 at 2:02 AM
I will try that again, but as I mentioned in my screencast, I tried that and it didn't display the entire form. It only displayed about the top half.
Regards,
Bruce
-
Elton Support Team LeadReplied on January 23, 2018 at 2:23 AM
Sorry, I missed that.
Try it with this iframe embed code.
<iframe id="JotFormIFrame-80213812842450" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="https://form.jotform.me/80213812842450" frameborder="0" style="width: 1px; min-width: 100%; height:539px; min-height:1950px;border:none;" scrolling="no"> </iframe> <script type="text/javascript"> var ifr = document.getElementById("JotFormIFrame-80213812842450"); if(window.location.href && window.location.href.indexOf("?") > -1) { var get = window.location.href.substr(window.location.href.indexOf("?") + 1); if(ifr && get.length > 0) { var src = ifr.src; src = src.indexOf("?") > -1 ? src + "&" + get : src + "?" + get; ifr.src = src; } } window.handleIFrameMessage = function(e) { var args = e.data.split(":"); if (args.length > 2) { iframe = document.getElementById("JotFormIFrame-" + args[(args.length - 1)]); } else { iframe = document.getElementById("JotFormIFrame"); } if (!iframe) { return; } switch (args[0]) { case "scrollIntoView": iframe.scrollIntoView(); break; case "setHeight": iframe.style.height = args[1] + "px"; break; case "collapseErrorPage": if (iframe.clientHeight > window.innerHeight) { iframe.style.height = window.innerHeight + "px"; } break; case "reloadPage": window.location.reload(); break; case "loadScript": var src = args[1]; if (args.length > 3) { src = args[1] + ':' + args[2]; } var script = document.createElement('script'); script.src = src; script.type = 'text/javascript'; document.body.appendChild(script); break; } var isJotForm = (e.origin.indexOf("jotform") > -1) ? true : false; if(isJotForm && "contentWindow" in iframe && "postMessage" in iframe.contentWindow) { var urls = {"docurl":encodeURIComponent(document.URL),"referrer":encodeURIComponent(document.referrer)}; iframe.contentWindow.postMessage(JSON.stringify({"type":"urls","value":urls}), "*"); } }; if (window.addEventListener) { window.addEventListener("message", handleIFrameMessage, false); } else if (window.attachEvent) { window.attachEvent("onmessage", handleIFrameMessage); } </script>
I added a minimum height so this might help fix it. Feel free to adjust the minimum height that best fit the form.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































