-
SCAEEUROPEAsked on January 24, 2018 at 3:58 AM
Hello,
I hope this is the last question I have to ask you.
If I need to have different colors for radio button texts in preview before submit widget, how can I identify the radio button I want to change?
I've made some tests on the basis of the code provided in this post https://eu.jotform.com/answers/1357239, but I cannot figure out how to do.
I know nothing about CSS language.
Thanks.
-
Ardian_LReplied on January 24, 2018 at 9:14 AM
Every element has an unique ID. To locate that ID you should hover on that element, click the right button of the mouse and press Inspect. Then you can locate the ID of that element. If you press the plus sign on the right corner, usually that id will be selected. Please check the video below for more information:

Let us know if you have any other question.
-
SCAEEUROPEReplied on January 24, 2018 at 10:47 AM
The example refers to the form but my need is to act on the preview before submit widget.
I've tried to apply what's shown in the video but I obtain a different option after pressed the plus sign. Also I do not know how to make it definitive.
As I said before, I know nothing about CSS language and also HTML. So, please, can you provide the full CSS code I can insert directly into JotForm?
Thanks
-
Ardian_LReplied on January 24, 2018 at 11:44 AM
Yes I can help you, can you please explain briefly what you want to achieve so I can provide the CSS code. Providing a screenshot with changes can be the best option. Thank you!
-
SCAEEUROPEReplied on January 24, 2018 at 12:10 PM
With this code
li.radio {
color : red !important;
font-weight : bold !important;
}
I can set the displaying color of radio buttons into preview before submit. But this code affects all radio buttons with no distinction, while I need to set specific colors to some of them.
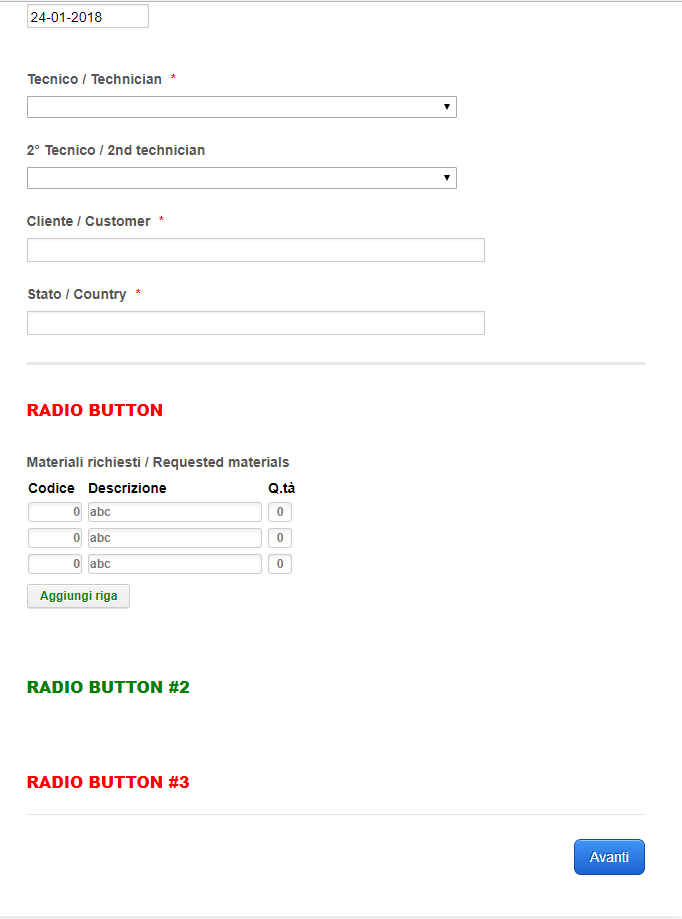
In my form I would like to change the color of "RADIO BUTTON #2" from red to green but keep the red for the other two (to respect the form colors).

-
Ardian_LReplied on January 24, 2018 at 12:24 PM
In my case your "Radio Button #2" it's appearing on green color.

I am sorry I didn't mention this earlier. You can find the Field ID from your form as well. Please check the steps explained on the link below:
https://www.jotform.com/help/146-How-to-Find-Field-IDs-and-Names
Let us know if you have any other question.
-
SCAEEUROPEReplied on January 24, 2018 at 1:03 PM
Sorry Ardian but as I've written above, I'm talking about PREVIEW BEFORE SUBMIT mode.
If you click on the right button ("Invia modulo") located on second page you can see that RADIO BUTTON #2 is red, not green.
Thanks
-
MarvihReplied on January 24, 2018 at 1:55 PM
I see what you mean. Let me do some test and see if I can provide a CSS code.
The easier way for this would be to download the Full Source code of your form and modify the CSS code in there since Preview Before Submit widget is loaded on a different Frame and has it's own CSS code.
-
SCAEEUROPEReplied on January 25, 2018 at 6:57 AM
The solution you are talking about needs to host (and therefore integrate) the form on a site different from that of JotForm. At the moment it is not a viable solution for me.
I hope you can find a solution through CSS that can be easily applied.
-
Ardian_LReplied on January 25, 2018 at 8:45 AM
Unfortunately it is not possible to achieve this through CSS. The only way it is as suggested by my colleague earlier on the thread. We are sorry to inform you that.
-
SCAEEUROPEReplied on January 25, 2018 at 8:48 AM
Thanks anyway.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































