-
cmedensAsked on January 26, 2018 at 11:39 AM
I have integrated a Braintree account to my Jotform so that I can sell subscriptions. I'm wondering a.) if I can add a picture to the subscription (as I can, say, with PayPal), and b.) why the description of the subscription doesn't appear on the Jotform

-
Mike_G JotForm SupportReplied on January 26, 2018 at 2:54 PM
Unfortunately, there is no option to add a picture to the subscription (product) in Braintree Integration maybe because the product details are only fetched from Braintree. As for the plan description, it is not included with the details being passed from Braintree.
I can submit a request on your behalf for both features to be added to the Braintree integration. However, I cannot guarantee that it will be implemented soon.
Since that is the case, I made a solution for your concerns with the help of CSS — How-to-Inject-Custom-CSS-Codes. If your only purpose is to show a product image and the plan's description for the products in the form and nothing else, then you can do this workaround to your form also. Here's the clone version of the form — https://form.jotform.com/80255097289971
Here are the codes I added:
div#cid_21 .form-product-item:nth-child(2) .form-product-item-detail:before {
content: "";
background-image: url(https://cms.jotform.com/uploads/image_upload/image_upload/Mike_G/47497_1.jpg);
padding: 0px 51px 34px 0px !important;
background-repeat: no-repeat;
color: transparent !important;
background-size: 50px;
}
div#cid_21 .form-product-item:nth-child(4) .form-product-item-detail:before {
content: "";
background-image: url(https://cms.jotform.com/uploads/image_upload/image_upload/Mike_G/47498_5.jpg);
padding: 0px 51px 34px 0px !important;
background-repeat: no-repeat;
color: transparent !important;
background-size: 50px;
}
span.form-product-item.hover-product-item {
height: 50px;
}
div#cid_21 .form-product-item:nth-child(2)::after {
content: "New Plan's Description";
position: relative;
padding-left: 74px;
color: blue;
font-style: italic;
}
div#cid_21 .form-product-item:nth-child(4)::after {
content: "Plan Sample's Description";
position: relative;
padding-left: 74px;
color: blue;
font-style: italic;
}
If you have other questions regarding this, please feel free to contact us again anytime.
-
cmedensReplied on January 27, 2018 at 11:43 AMThanks, Mike_G! This is very helpful.
I have finished the form with all of the subscriptions we are going to
offer. I am not super tech literate so I can't figure out how to add the
same CSS code to the additional options so that I can have picture and
description for each. Would it be possible to simply duplicate what you did
for my initial form using CSS but this time for all of the subscription
options, A-L? Then I can just go in and plug in the links to the pictures I
need and insert the text for the description I need.
Chas
Virus-free.
www.avg.com
<#DAB4FAD8-2DD7-40BB-A1B8-4E2AA1F9FDF2>
... -
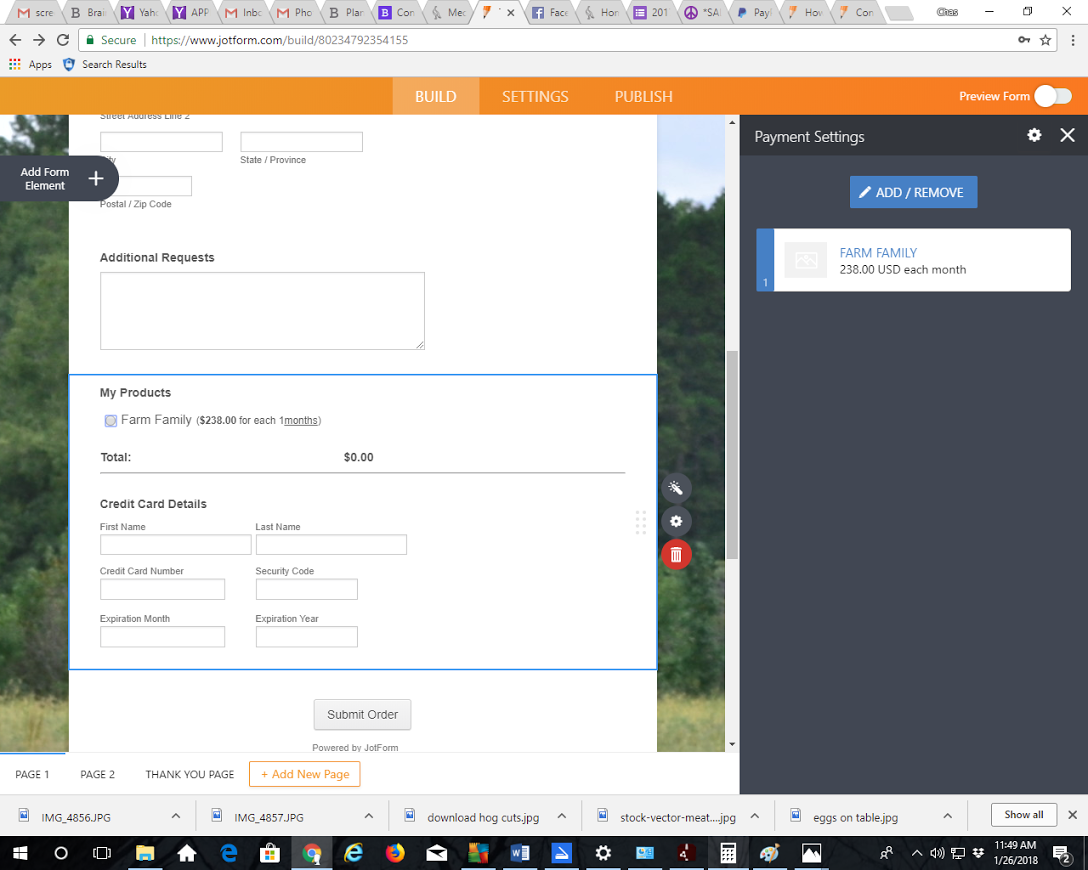
cmedensReplied on January 27, 2018 at 11:43 AMHere is the link to my form. https://www.jotform.com/build/80234792354155
... -
Mike_G JotForm SupportReplied on January 27, 2018 at 3:10 PM
You can copy the complete CSS codes for your form that will add the image and description of each subscription from this link — https://pastebin.com/m6PVFHcs
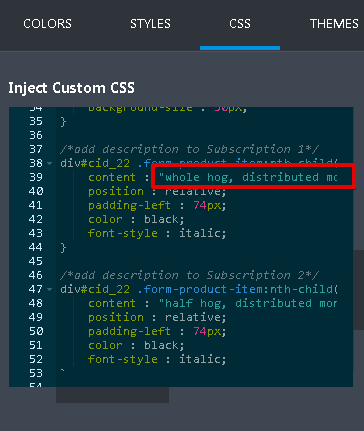
I have added CSS comments for each image and description that will help you determine which code is for which subscription.
For example, the codes in the image below are used to add an image for Subscription A as indicated in the comments placed above the codes.

For changing the link of a subscription image, you just need to update the link from the background-image property value.

And when changing the description of a subscription, you just need to update the value of the content property from this codes

Here's the link to a clone version of your form where I have added the CSS codes — https://form.jotform.com/80265559289975
Note: The Braintree configuration error appears on that form because I have not completed the integration.
I hope this helps. If you need any further assistance, please do not hesitate to contact us again anytime.
-
cmedensReplied on January 28, 2018 at 11:43 AMThis was perfect, Mike_G. Thank you so much! I think I just need help with
... -
Mike_G JotForm SupportReplied on January 28, 2018 at 12:29 PM
You are most welcome!
Based on your reply, you mentioned that you still need help with something. But for some reason, your post was cut off and was not completed. Can you tell us what is it that you still need help with, please?
We will wait for your response.
-
cmedensReplied on January 28, 2018 at 12:58 PM
Oops, not sure what happened. Let's see if this works. This was perfect, Mike_G. Thank you so much! I think I just need help with one more thing. I forgot to add three additional subscription options, M-O. Can you please set it up for me to simply add the image and description for these, too? For some reason, when I try to copy and paste the code to do it myself nothing comes up on the page.
Thanks for all of your help. I'm really pleased with how it's looking.Here's a link to the current form.Chas -
cmedensReplied on January 28, 2018 at 1:43 PMThis was perfect, Mike_G. Thank you so much! I think I just need help with
... -
Mike_G JotForm SupportReplied on January 28, 2018 at 3:29 PM
To better understand how you can add an image and description to a subscription in your form, you need to take note of the following.
First, determine the subscription's place on the list.
Second, multiply the subscription's place by 2 and use the answer as the number in the CSS :nth-child(n) selector
For example, Subscription L is the 12th subscription on the list and the codes to add an image for Subscription L are:
/*add image to Subscription L*/
div#cid_21 .form-product-item:nth-child(24) .form-product-item-detail:before {
content : "";
background-image : url(http://edensmeats.com/wp-content/uploads/2018/01/Chicken-cuts-2.jpg);
padding : 0px 51px 34px 0px !important;
background-repeat : no-repeat;
color : transparent !important;
background-size : 50px;
}
Same goes for the subscription's description.
/*add description to Subscription L*/
div#cid_21 .form-product-item:nth-child(24)::after {
content : "1 whole parted chicken distributed monthly in 9-piece bags";
position : relative;
padding-left : 74px;
color : black;
font-style : italic;
}
Lastly, don't forget to update the link to the background-image when adding an image to the subscription and also update the value of the content property for the description.
Here are the CSS codes for Subscription M (13th subscription on the list):
/*add image to Subscription M*/
div#cid_21 .form-product-item:nth-child(26) .form-product-item-detail:before {
content : "";
background-image : url(https://cms.jotform.com/uploads/image_upload/image_upload/Mike_G/47538_13.jpg);
padding : 0px 51px 34px 0px !important;
background-repeat : no-repeat;
color : transparent !important;
background-size : 50px;
}
/*add description to Subscription M*/
div#cid_21 .form-product-item:nth-child(26)::after {
content : "This should be changed with Subscription M's description";
position : relative;
padding-left : 74px;
color : black;
font-style : italic;
}
Then, from this link — https://pastebin.com/B9esCchs, you should find the complete CSS codes to add an image and description to subscriptions M - O.
Feel free to contact us again anytime should you have questions or concerns.
-
ChasReplied on January 30, 2018 at 12:42 PM
Hey, Mike_G. One more question about my form. Everything is mostly set up and looking great, but I've noticed that I am only able to select one subscription at a time. PLEASE tell me it's possible to set it up so that someone could, for instance, select subscriptions A & B together.
Thanks,
Chas
https://www.jotform.com/build/80234792354155
-
Ashwin JotForm SupportReplied on January 30, 2018 at 1:50 PM
Please note that it is not possible to allow more than one subscription to be selected in payment tool. Unfortunately that is how the subscription works.
Users can select only one subscription at a time and submit form.
-
cmedensReplied on January 30, 2018 at 2:58 PM
Thanks, ashwin_d. However, this is bad news for my subscription form! Is there absolutely no work-around using CSS or otherwise?
I am trying to integrate with braintree, and apparently they allow for multiple subscriptions in one payment and it is only jotforms that does not allow it...
thank you
-
Richie JotForm SupportReplied on January 30, 2018 at 3:48 PM
Unfortunately, we cannot edit the integration.
As what my colleague have said,it is not possible to allow more than one subscription to be selected.
The only work around is to sign up for multiple subscriptions by submitting the form multiple times.
-
cmedensReplied on January 31, 2018 at 12:37 PM
Ok, some more questions. After I successfully created a form for all of the subscriptions I needed to sell, I realized that JotForm does not have the capability of allowing customers to purchase more than one subscription at a time via Braintree.
To troubleshoot this problem, I broke my longer form with all the subscriptions into smaller forms. For example, Egg Share CSA (for credit card), Pork Share CSA (for credit card), Chicken Share CSA (for credit card), and Bundled Share CSA (for credit card).
I have tried to copy and paste the CSS code into these smaller forms so that I can keep the image and description that was on the longer form. For some reason, those images and descriptions are not carrying over to the other forms. The Bundled Share CSA (for credit card) form has the correct images and descriptions, because this is still the original longer form I had set up. Make sense?
Can you please help me set up images and descriptions for the forms I have listed above that do not have them?
Thank you!
Chas
-
cmedensReplied on January 31, 2018 at 12:43 PMOk, some more questions. After I successfully created a form for all of the
subscriptions I needed to sell, I realized that JotForm does not have the
capability of allowing customers to purchase more than one subscription at
a time via Braintree.
To troubleshoot this problem, I broke my longer form with all the
subscriptions into smaller forms. For example, Egg Share CSA (for credit
card) , Pork Share CSA (for
credit card) , Chicken Share
CSA (for credit card) ,
and Bundled
Share CSA (for credit card) .
I have tried to copy and paste the CSS code into these smaller forms so
that I can keep the image and description that was on the longer form. For
some reason, those images and descriptions are not carrying over to the
other forms. The Bundled Share CSA (for credit card) form has the correct
images and descriptions, because this is still the original longer form I
had set up. Make sense?
Can you please help me set up images and descriptions for the forms I have
listed above that do not have them?
Thank you!
Chas
... -
Mike_G JotForm SupportReplied on January 31, 2018 at 1:52 PM
The CSS codes that you only need for the Bundled Share CSA (for credit card) can be found here — https://pastebin.com/gk39nCeh
As for the other forms, please check the following:
Egg Share CSA (for credit card) —> https://pastebin.com/b7zmQ8a6
Chicken Share CSA (for credit card) —> https://pastebin.com/debbyNYx
Pork Share CSA (for credit card) —> https://pastebin.com/Dh74QEYx
I hope this helps. If you have other questions, please feel free to let us know.
-
cmedensReplied on January 31, 2018 at 10:11 PM
Thanks, Mike_G. That worked perfectly. Now, I would like duplicate they won't be integrated with Braintree for subscriptions. It will simply be a form that someone could fill out and pay with a check.
Is there a way to include the same image and description on this form as I have on the credit card forms? I would like to duplicate all the forms I have created for credit cards today in the same way.
-
cmedensReplied on January 31, 2018 at 10:43 PMThanks, Mike_G. That worked perfectly. Now, I would like duplicate they
won't be integrated with Braintree for subscriptions. It will simply be a
form that someone could fill out and pay with a check.
Is there a way to include the same image and description on this form
as I have on the credit card
forms? I would like to duplicate all the forms I have created for credit
cards today in the same way.
... -
Ashwin JotForm SupportReplied on February 1, 2018 at 1:35 AM
If I understand your question correctly, you want the same feature in your form but do not want integration with Braintree. Is that correct?
Yes it is possible to achieve your requirement by taking advantage of "Purchase Order" payment tool. I would suggest you to please clone your form, delete the braintree payment tool and add "Purchase Order" payment tool. Please note that when you delete a braintree payment tool and add purchase order tool, all your older products will be added automatically. Please check the screenshot below on how to add purchase order payment tool:

When you add purchase order payment tool, it will have a new field ID. Do get back to us once you add purchase order payment tool and we will sent the updated custom css code.
-
Ashwin JotForm SupportReplied on February 1, 2018 at 1:41 AM
You may like to take a look at the following cloned form where I have added Purchser Order payment tool and updated the custom css code as well: https://form.jotform.com/80310848901958
Feel free to clone this form for a closer look. The following guide should help you in form cloning: https://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URL
-
cmedensReplied on February 1, 2018 at 9:35 AM
Thank you! The cloning worked great, and with the product order I was easily able to add an image. I am still having trouble adding a description to the forms that are using the product order. Is there a way to put a description in using CSS?
-
cmedensReplied on February 1, 2018 at 9:43 AMThank you! The cloning worked great, and with the product order I was
easily able to add an image. I am still having trouble adding a description
to the forms that are using the product order. Is there a way to put a
description in using CSS?
... -
Richie JotForm SupportReplied on February 1, 2018 at 9:59 AM
I assume you cloned the form my colleague has given, and with that the css code for the description.
To edit the description, you just need to go to the CSS and find "Content" and edit it.
Do note that, you need to put your description inside the " " double quotes.

How-to-Inject-Custom-CSS-Codes
Let us know how it goes.
-
tuankiet9zReplied on February 1, 2018 at 10:44 AM
This was perfect Mike_G. Thank you so much!
-
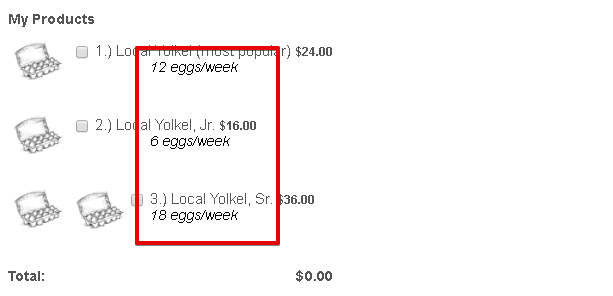
cmedensReplied on February 1, 2018 at 1:43 PMThank you. But the CSS content is correct in the forms it is just not
appearing on the form. For instance, on the Cloned Egg CSA Form (for
Checks) the content says "12 eggs/week" but it is not appearing under
Subscription 1
... -
Richie JotForm SupportReplied on February 1, 2018 at 2:04 PM
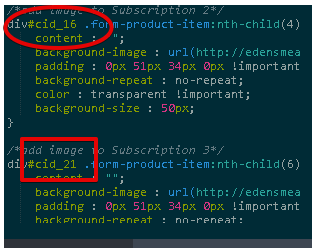
I checked your form and it seems you did not get the ID of the fields and place it in your custom css. Field ID's are different from forms, you can to get them by clicking properties> Advanced>Field Details and then get the Field ID's. In your case 21 is the id.

Just change the css code div#cid_16 to div#cid_21

Here is a screenshot after changing the Field ID.

Let us know how it goes.
-
cmedensReplied on February 1, 2018 at 2:43 PMOk, I changed the code from cid_16 to cid_21 and it worked. But when I copy
and paste the other CSS codes that Mike_G put in the paste bin and change
the number from cid_16 to cid_21, I am still not able to see the
descriptions.
This email thread is long and I am tired. I'm trying to accomplish a
seemingly simple thing. Not sure why I am having so much trouble.
Chas
... -
Richie JotForm SupportReplied on February 1, 2018 at 3:13 PM
Can you give us the form name,and include a screenshot, so we can check it further.
How-to-include-screenshot-image-in-the-support-forum
Thank you.
-
cmedensReplied on February 1, 2018 at 10:26 PM
Can't figure out how to do a screenshot. Sorry. The only way I know how to take a screenshot is to copy and paste it into an email and then download the image from the email. It won't let me upload that downloaded image, though...
Here are the links to view the pages I am having trouble with.
https://form.jotform.com/80314436522146
https://form.jotform.com/80313792522150
https://form.jotform.com/80308191822150
I want the above forms to have descriptions that correspond with these forms.
https://form.jotform.com/80234792354155
https://form.jotform.com/80295804954162
https://form.jotform.com/80296647454163
Thanks for your help.
-
Mike_G JotForm SupportReplied on February 1, 2018 at 10:59 PM
Since you are already using the Purchase Order payment field and adding an image to a subscription or product is already possible from the Payment Settings,

you will only be needing to add the CSS codes that you can find from the links below to add the description.
Bundled Share CSA Order Form (for Checks) —> https://pastebin.com/2TPnNFji
Chicken CSA Order Form (for Checks) —> https://pastebin.com/0mUdu4T4
Pork CSA Form (for Checks) —> https://pastebin.com/verRZfBf
I hope this helps. If you have other questions, please feel free to contact us again anytime.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




































































