-
CasalSportAsked on January 29, 2018 at 11:22 AM
Hi,
my form on https://www.casalsport.com/fr/cas/formulaire-demande-marquage is cut at the end, we don't know why, it's the same implementation than https://www.casalsport.com/fr/cas/nous-contacter (with ifram on the plateforme + google tag manager for the script)
Thank you in advance for your help
-
Elton Support Team LeadReplied on January 29, 2018 at 12:45 PM
The iframe height is shorter than the form length. You need to change it. You can use the following.
<iframe id="JotFormIFrame-72194204888363" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="https://form.jotformeu.com/72194204888363" frameborder="0" style="width:100%; height:1200px; border:none; display: block;" scrolling="no"></iframe>
Or you can take your iframe embed code and re-embed it on your website without removing anything from the code.
-
CasalSportReplied on January 30, 2018 at 5:12 AM
Hi,
I changed it but it's the same result...
If i had the code without display: block; it's not working
I don't understand why
-
Ardian_LReplied on January 30, 2018 at 8:59 AM
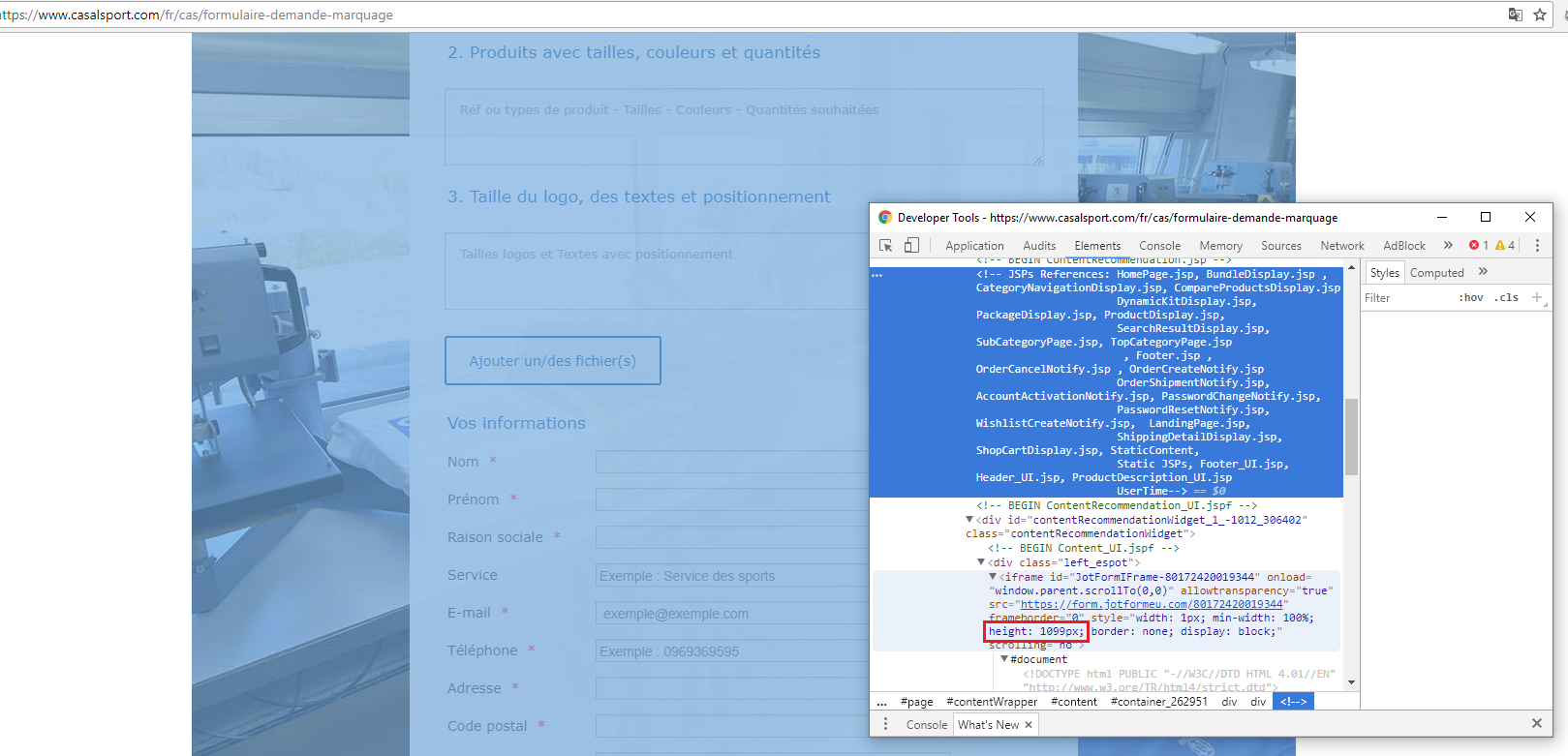
Looks like the iframe you have inputted has again this height 1099px. Can you please increase that height to 1200px as suggested by my colleague earlier.
Let us know if you have any other question.
-
CasalSportReplied on January 30, 2018 at 10:02 AM
no we have inputted 1200px but it's not working :
we have this on our page : <iframe id="JotFormIFrame-80172420019344" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="https://form.jotformeu.com/80172420019344" frameborder="0" style="width: 1px; min-width: 100%; height:1200px; border:none; display:block;" scrolling="no">
</iframe>
-
Ardian_LReplied on January 30, 2018 at 11:12 AM
Can you please check if you are using a cache plugin on your website. Because I am still seeing the old iframe on your website:

-
CasalSportReplied on January 31, 2018 at 2:58 AM
Ok it's working on a new page, i think it's a cache problem like you said
Thank you
-
CasalSportReplied on February 8, 2018 at 3:57 AM
Hi,
I have also the same problem on the page https://www.casalsport.com/fr/cas/formulaire-visite, the height we make on the code is ignored. it's always automatique, for exemple if we remove an element, the form is reduce.
So it's possible we have an other problem ?
-
CasalSportReplied on February 8, 2018 at 4:07 AM
Ok sorry i have the answer, finely if we use gtm Page View - Window Loaded
-
Ardian_LReplied on February 8, 2018 at 5:41 AM
I am glad to hear that you have figure it out. Please let us know if you have any other question! Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































