-
stashteaAsked on January 29, 2018 at 2:26 PM
Hi there,
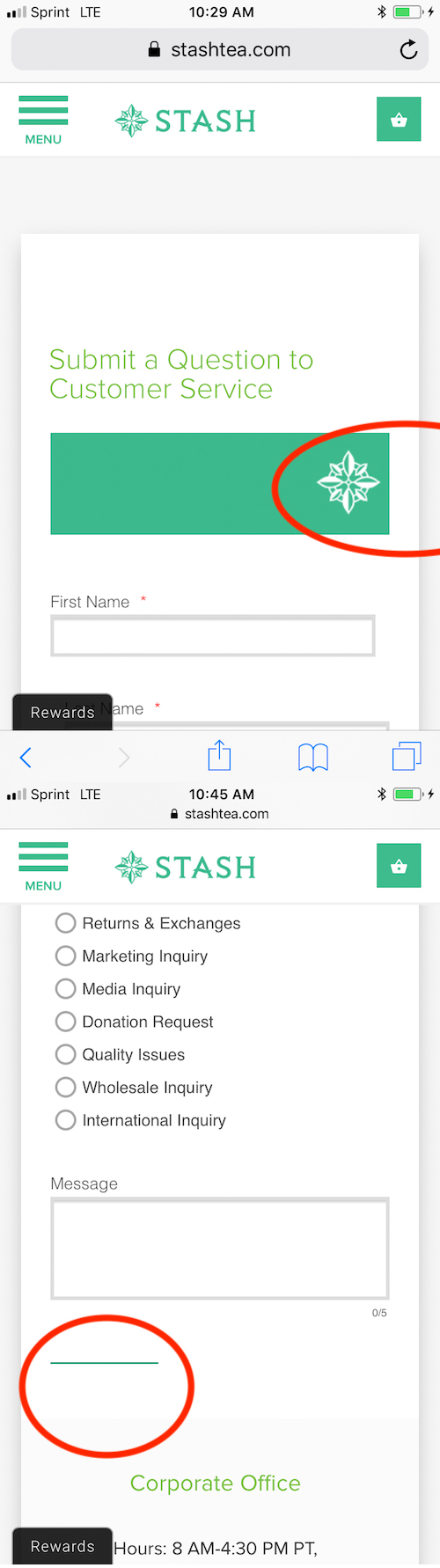
We had a customer reach out this morning that she was not able to submit a contact form to us using Internet Explorer. The "Submit" button is not displaying on IE. I did some further investigating and it also appear that this same issue is happening on the mobile site (Safari/iPhone). This is the case with all of our Jotforms. It seems like the forms are not responding to mobile interface as they should be - as our logo is also off center. I've attached a screenshot for your reference.
Everything is working as it should from a desktop perspective using Chrome, Firefox and Safari.
Additionally (as I'm the new owner of the account on our side) I'm wondering why the "Contact Us" form is set up differently from the Donation and Return forms on the back end. Contact Us is justified to the left and the other two are nicely centered. Can we make them all the same? (URL's below...)
Donation Request Form:
https://www.jotform.com/build/60034742374148Contact Us
https://www.jotform.com/build/53627552812154Return Request
https://www.jotform.com/build/53628624776164Thanks,
Matt
-
jonathanReplied on January 29, 2018 at 4:10 PM
I was able to reproduced the issues mentioned.
The Submit button is not showing in the desktop browser on the embedded form on the website.

To fix the desktop browser issue, I suggest you try first re-embedding the form again using its iframe embed code on your website.
In the embed code, make sure the iframe height is at least 910px
Example:

Check if re-embedding the form using the iframe publish code with the correct iframe height fixes the issue already for the desktop browser.
---
I was able to see the mobile responsive issue as well.

the issue with the mobile responsive had to do with the injected custom CSS codes on your form

the custom CSS codes were overriding the layout of the form in mobile browser.
I will take a look on the correct CSS code needed to fix the mobile responsive issue. I will be back shortly.
Thank you.
-
stashteaReplied on January 30, 2018 at 1:30 PM
Thanks for the info.
A simple re-embedding of the new iFrame code has seemingly corrected the issue on Explorer.I'll stand by for the mobile fix...
Matt
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































