-
paoooAsked on February 2, 2018 at 5:52 AM
Hello
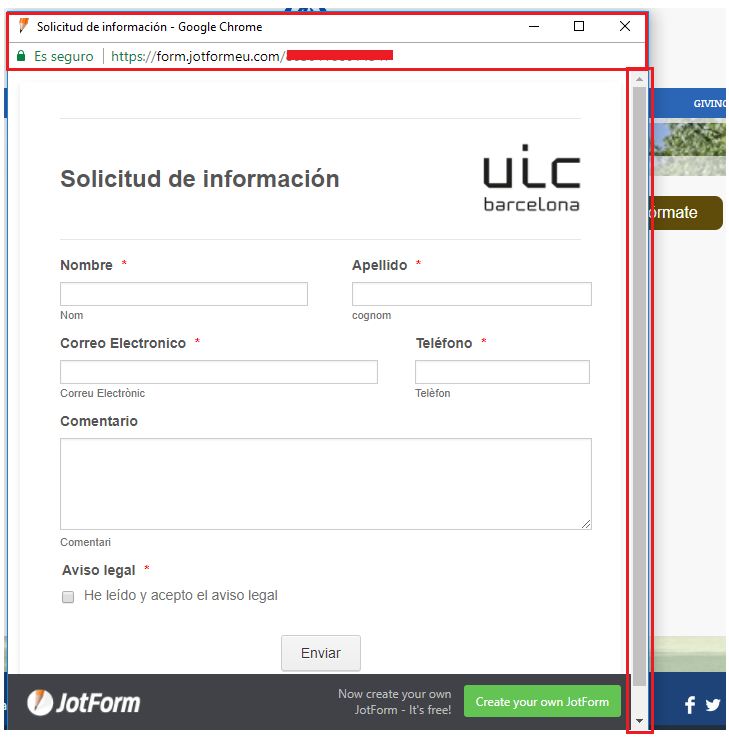
I have copied the POP-UP code from a form and I have put it so that it appears on a button, a pop-up window opens but I want the address bar and the scroll bar not to be visible, how can I do it?
This is my code and I also attach a screen so you can see what I mean.
<!-- <button type="button" onDISABLEDclick="javascriptDISABLED:void( window.open( 'https://form.jotformeu.com/80304188014347', 'top', 'scrollbars=yes, toolbar=no, menubar=no,titlebar= no,status=no,resizable=no,location=no,directories=no,top=250,left=625, width=640, height=660' ) ) " style="background-color:#5F4C0B; padding: 8px 25px; border: none; border-radius: 8px; cursor: pointer; font-size:16px; color:#FFFFFF;position:absolute;"> Infórmate</button>-->
Thank you!

-
Ardian_LReplied on February 2, 2018 at 6:16 AM
I would suggest to use the LightBox embedded tybe. Please follow the instructions on the link below on how to create a lightbox form:
https://www.jotform.com/help/220-How-to-Create-a-Lightbox-Form
Please let us know if you have any other question.
-
paoooReplied on February 2, 2018 at 6:28 AM
Thanks!!
-
paoooReplied on February 2, 2018 at 6:53 AM
Hello,
I do not use the light box, it takes up a lot of space on the page and the scroll bar keeps coming out.
I need the PUP-UP and I would like to know if I can delete the address bar.
Thank you -
Ardian_LReplied on February 2, 2018 at 6:57 AM
Can you please provide your website URL so we can make some tests and get back to you with a solution. We will be waiting for your reply. Thank you.
-
paoooReplied on February 2, 2018 at 8:19 AM
Hello,
Thanks for the reply.
At the moment, we have not implemented the form on the official page.
My boss has asked me to do tests to know how the form is displayed.
Our official website is the following:
https://www.uic.es/es/estudios-uic/salud/carrera-de-medicinaIf you click on the "Infórmate" button, you will see a pop-up window. We want it to be the same. We want to replace the current one because this tool will be used by personnel who do not know about programming.
At the moment I am doing tests on a wix page:https://pro912017.wixsite.com/jot-form-prueba
Thank you
-
Ardian_LReplied on February 2, 2018 at 8:34 AM
Thank you for providing the link. Actually the link you have provided: https://www.uic.es/es/estudios-uic/salud/carrera-de-medicina works with a modal dialog which is same as lightbox technique.
And it's not possible to remove the address bar from your method. So again I would suggest you the lightbox technique and we can help you to customize as you want, just let us know.
-
paoooReplied on February 2, 2018 at 8:49 AM
Thanks!
Well, I need a button that can locate where I want and that opens like a pop-up window, like the one on our page. This window should be centered and without the scroll bar.
If you say it can be done with the ligthbox. This is the code that throws the form we are doing test:<!-- <script src ="https://form.jotformeu.com/static/feedback2.js" type="text/javascript"></script><script type="text/javascript"> var JFL_80304188014347 = new JotformFeedback({ formId: '80304188014347', base: 'https://form.jotformeu.com/', windowTitle: 'Solicitud de información', background: '#4a9de2', fontColor: '#FFFFFF', type: '1', height: 820, width: 750, openOnLoad: false }); </script> <a class="btn lightbox-80304188014347" style="margin-top: 16px"> Pop up informáte OK </a> -->
Thank you
-
Kevin Support Team LeadReplied on February 2, 2018 at 10:22 AM
I have checked your web page and cannot find any embedded JotForm form.
May you please embed your form on your page so we can further investigate this?
Please let us know.
-
aubreybourkeReplied on February 2, 2018 at 10:31 AM
I made a modal popup and added the iframe code following the guide here:
How-to-Add-a-Pop-Up-Modal-on-your-Form
You can view and download the html file here:
https://www.dropbox.com/s/th528tbr1xnhbrk/popup.html?dl=0
It looks like this:
-
paoooReplied on February 5, 2018 at 4:43 AM
Thanks!!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































