-
avwhittinghamAsked on February 2, 2018 at 8:50 AM
Hi
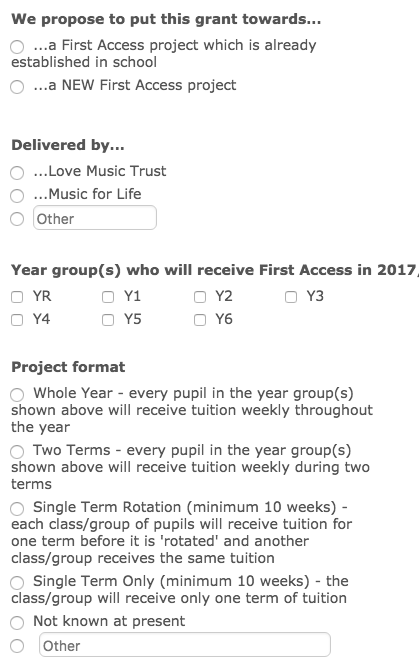
I have this form https://eu.jotform.com/build/73513995320357 and can't figure out how to get the questions and labels full width of the form, including the scrollable widget.
Particularly the single choice option questions
Many thanks
Tony Whittingham

-
Ashwin JotForm SupportReplied on February 2, 2018 at 9:21 AM
I have injected the following custom css code in your form and that seems to have fixed this issue:
[data-type="control_radio"] .form-input, [data-type="control_checkbox"] .form-input, [data-type="control_radio"] .form-input-wide, [data-type="control_checkbox"] .form-input-wide{
max-width: 100% !important;
}
.form-radio-item, .form-checkbox-item {
max-width: 100% !important;
}
I would suggest you to please test your form again and get back to us if you need any other changes.
-
avwhittinghamReplied on February 2, 2018 at 10:11 AM
Hey! that's perfect thanks, I try really hard to understand the issues but just couldn't make it work.
Is it possible to align the option text so that it doesn't wrap under the radio button?

-
Kevin Support Team LeadReplied on February 2, 2018 at 11:22 AM
That will be possible to achieve with the following CSS code:
.form-checkbox-item{
padding-left: 17px;
}
.form-checkbox{
position: absolute;
margin-left: -17px;
}
.form-checkbox-item:not(#foo) label {
margin-left: 0px;
}
This guide will help you injecting the code: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
I hope this helps.
-
avwhittinghamReplied on February 2, 2018 at 12:05 PM
FABULOUS, I'm so impressed with the service and support from Jotform, it's outstanding!
Thanks
-
Kevin Support Team LeadReplied on February 2, 2018 at 12:14 PM
You're most welcome and thank you for your kind words.
If you need further assistance, please let us know, we will be happy to help.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































