-
AgilityAssoc.CanadaAsked on February 4, 2018 at 10:22 AM
Hi,
Form 80344056849967 is embed using light box. When it is opened it creates two windows, one over the other. The top one is blank. Closing it shows the second window and it has two copies of the contact form.

Originally I had the form on the page but it was no longer showing so I tried light box and it is doing weird stuff.
Regards, Robert
Use the link below and select contact page.
-
MikeReplied on February 4, 2018 at 11:59 AM
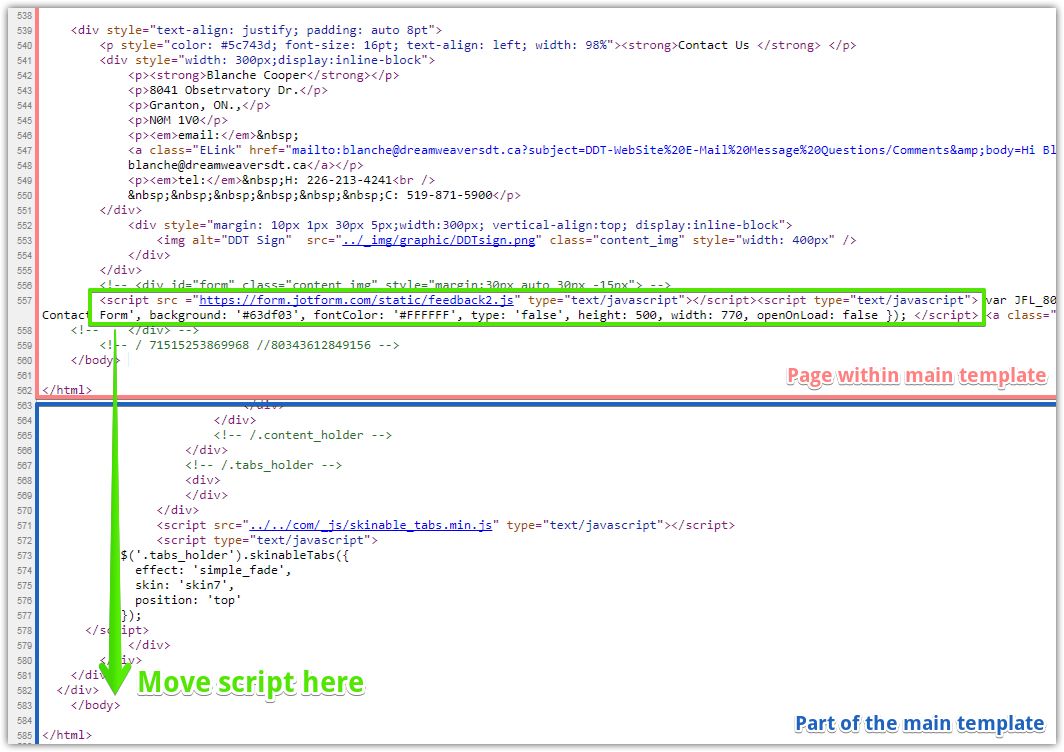
Please try to move the form lightbox script to the end of the page, place it before closing < /body > tag. This will most likely fix the issue.

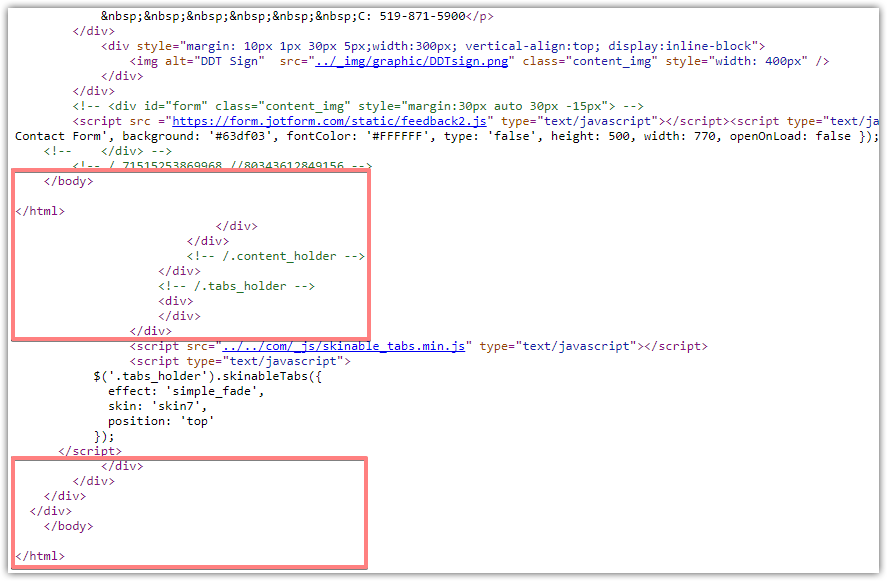
Optionally, you may want to check the HTML layout of the page. Looks like that some tags were copied twice (e.g. body, html, divs).

-
AgilityAssoc.CanadaReplied on February 4, 2018 at 12:03 PM
Hi,
I will look at all of this and report back, Thank you, Regards Robert
-
AgilityAssoc.CanadaReplied on February 4, 2018 at 2:42 PM
Hi,
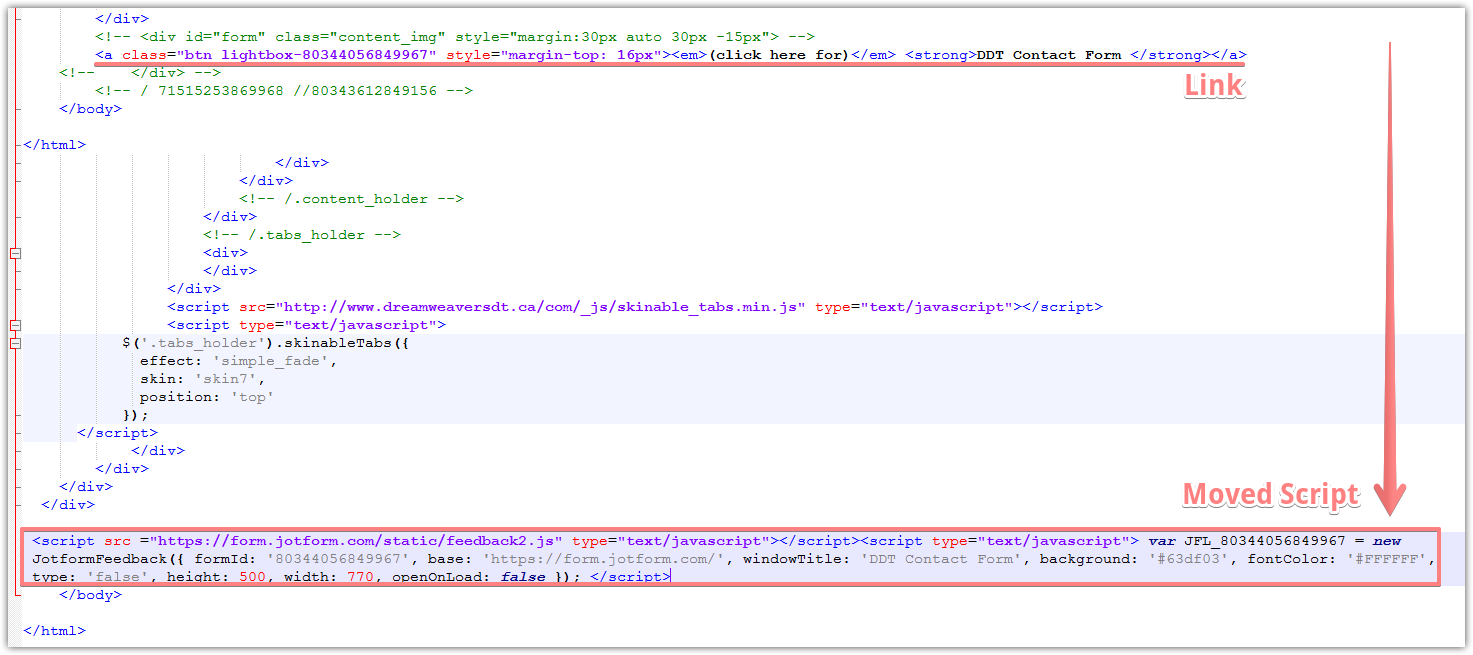
You used an inspection tool and saw the code you show. that is not what is actually there. Here is the code as actually written. The extra html field is part of the lightbox code not mine.

As you see the script is just before the </body>
Note that there two options for the form, 71515253869968 & 80343612849156. I am currently using 80343612849156. The forms are identical and have the same problem also are from different accounts.
Regards, Robert
-
MikeReplied on February 4, 2018 at 3:14 PM
It seems that you use some technique to load multiple HTML pages into the main page or something similar.

The idea is to leave the lightbox link < a class = " btn lightbox-80344056849967 ". . . where it is, and move only the lightbox script to the main page/template.
-
AgilityAssoc.CanadaReplied on February 4, 2018 at 8:43 PM

now it shows up on every page like this

I want it on the contact page only.
Thanks, Robert
-
AgilityAssoc.CanadaReplied on February 4, 2018 at 8:54 PM
OK,
I fixed it. I have the script on the main page and the button script
<a class="btn lightbox-80344056849967" style="margin-top: 16px"><em>(click here for)</em> <strong>DDT Contact Form </strong></a>
On the "contact page", perhaps that's what you meant for me to do, split it up.
Thank you, Robert
-
AgilityAssoc.CanadaReplied on February 5, 2018 at 8:29 AM
I'm sorry, after reading your last post I see I did exactly as you indicated I should do. I should read all the text I guess and save my self some time.
Thank you again.OK, so now, If I want this in an iframe do I do the same, script on main and iframe on page like as was done for lightbox?
Thank you, Robert
AAC/DDT -
AgilityAssoc.CanadaReplied on February 5, 2018 at 9:12 AM
Hi again,
I used your format and it works perfectly.
I have the iframe inside a div.
Is there a method in the script to manage the form height and scroll. I tried a couple of things with div height and I can't get it to scroll properly, so added overflow:scroll. This works, in a fashion, but is there another option?
The iframe has this js line;
onDISABLEDload="window.parent.scrollTo(0,0) I tried changing the 0 values with and no changes. What is this doing?
Also I set scrolling to yes, and I can't get to bottom of form.
Is there some line in the js that I can alter?
Thank you, Robert
-
Ardian_LReplied on February 5, 2018 at 10:14 AM
Using JavaScript within the iframe, reference the parent and call the scroll() method.
Use this one instead: window.parent.scroll(0,0);
Let us know if you have any other question.
-
AgilityAssoc.CanadaReplied on February 5, 2018 at 11:12 AM
Hi, Thanks, I did this and see no change. I'm not making any more changes. Case Closed.
Many thanks, Regards, Robert
-
Victoria_KReplied on February 5, 2018 at 11:47 AM
To be honest, I am not sure if I am right with my suggestion as to your requirements. But please take a look at this screenshot:

I have deleted the "height" value of a div containing your form. You can also set it any you need if you want your form to be scrolled.
Hope this helps!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing
































































