-
FriendshipChristianSchoolAsked on February 6, 2018 at 2:59 PM
LOVE THE NEW CARDS!!
Quick question though. Is it behaving correctly on phones?? On an iPhone, the advance/next button is so far at the bottom of the screen that I don't think most users would never see it because the menu items are in the way.
I had a couple of people pull it up and they missed it. They were clicking in the middle of the screen trying to find anything that would advance the screen.
FYI - I had to switch it back to a regular form for now so no url to post.
Thanks!
Aaron
-
Jed_CReplied on February 6, 2018 at 5:01 PM
We apologize for the inconvenience.
I have tried one of your card form with iOS emulator and the next button appears normal. May we know what device model, browser version are you currently using? Also, please include the iOS version.
Sample screenshot of http://www.jotform.us/form/80365405545153.

Looking forward for your response.
-
TLGFormsReplied on February 8, 2018 at 10:19 AM
I'm having the same problem on iphones and samsung mobile devices. No matter how i embed the form, the "start" button is so far down the screen, users have to scroll to click it on mobile devices.
-
TLGFormsReplied on February 8, 2018 at 10:26 AM
when choosing any embed method, the form's start button is hidden.
Even when I remove all the sub text.
-
Richie JotForm SupportReplied on February 8, 2018 at 11:46 AM
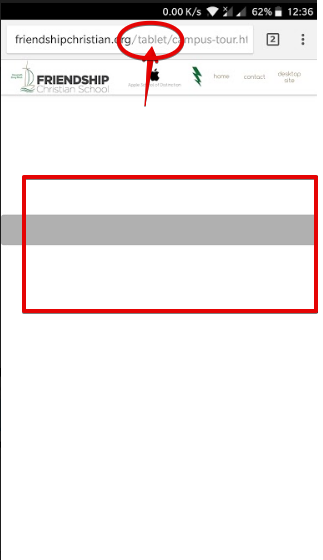
I checked your website in my android mobile device, and it wont load properly.

However, when I don't use the mobile device to view your website the html name tablet doesn't come out and the form would load but when viewed on mobile the Html name tablet would appear and overloads the form. May I suggest, embedding your form in that Html named tablet.
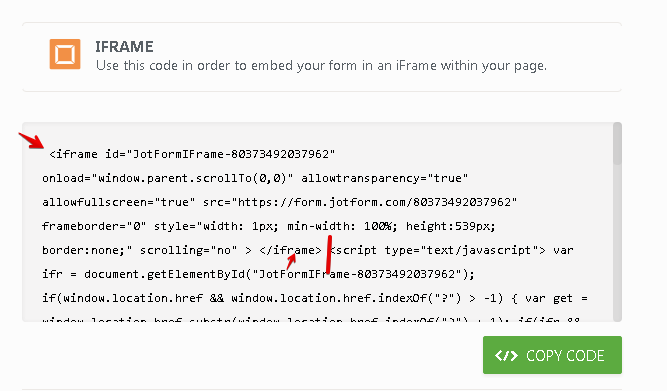
Kindly embed again your form using the IFrame Code but don't copy the javascript part.

Let us know how it goes.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































