-
SeaShepherdGlobalAsked on February 7, 2018 at 6:21 AM
Hello,
We're having problems with this application form: https://form.jotformeu.com/73173702103344
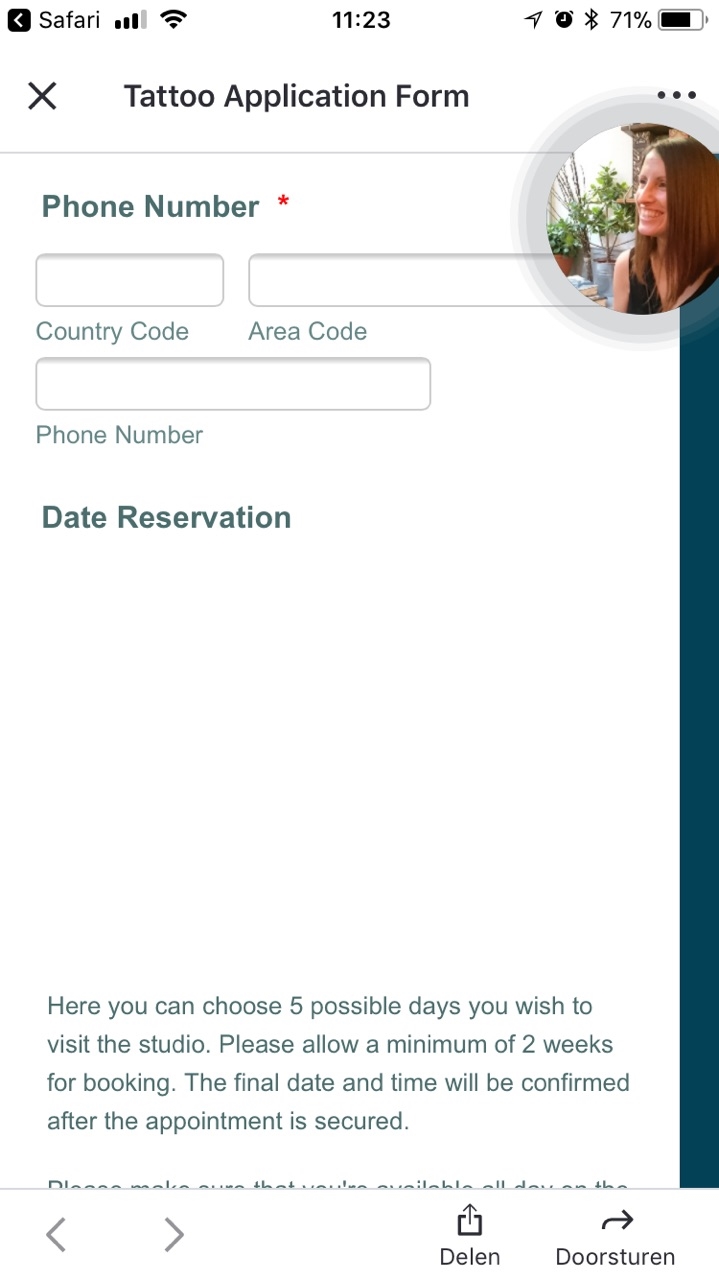
On smartphones the image at the top is cropped (instead of resized) and the reservation calendar is also cut off (or, when embedded in i-Frame on our site, doesn't show at all).

-
AdrianReplied on February 7, 2018 at 9:08 AM
I have added the following CSS to fix the image on mobile devices.
@media (max-width: 650px) {
.form-all {
margin-top: 200px !important;
margin-left: auto !important;
margin-right: auto !important;
}
.form-all:before {
height: 200px;
background-size: contain;
left: 0;
right: 0;
margin: auto;
background-position: center;
background-repeat: no-repeat;
top: -200px;
}
}
Here is how your form looks now:

Can you please give us the URL of the website your form is embedded to? You might want to make some changes to the website to fix the calendar being cropped.
Thank you.
-
SeaShepherdGlobalReplied on February 7, 2018 at 9:32 AM
Thanks! This is the URL for the website page it's on: https://www.seashepherd.nl/our-campaigns/tattoo/
The image looks okay now, but last day in calendar is still cut off when looking at it embedded on our site.
We have a plug in to embed using i-Frame.
-
Mike_G JotForm SupportReplied on February 7, 2018 at 10:44 AM
Did you just change the "Date reservation" field in your form to a Short Text Entry field? If possible, can you change it back to what it was so we can see the issue on our end, please?
We will wait for your response.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































