-
MaryvilleCollegeAsked on February 9, 2018 at 3:14 PM
JotForm,
Currently in the builder, as far as I know, you can only set the width of a form in pixels. This causes a problem for anyone whose site breakpoints do not match yours. I believe this could be solved by allowing the option to use percentages and would love to see that as a future feature.
I do know how to get around it, I can just add .form-all {width:100%} to the custom CSS but not everyone would. (For the public: setting .form-all width in the Form Designer CSS, overrides the width set in Form Designer Styles)
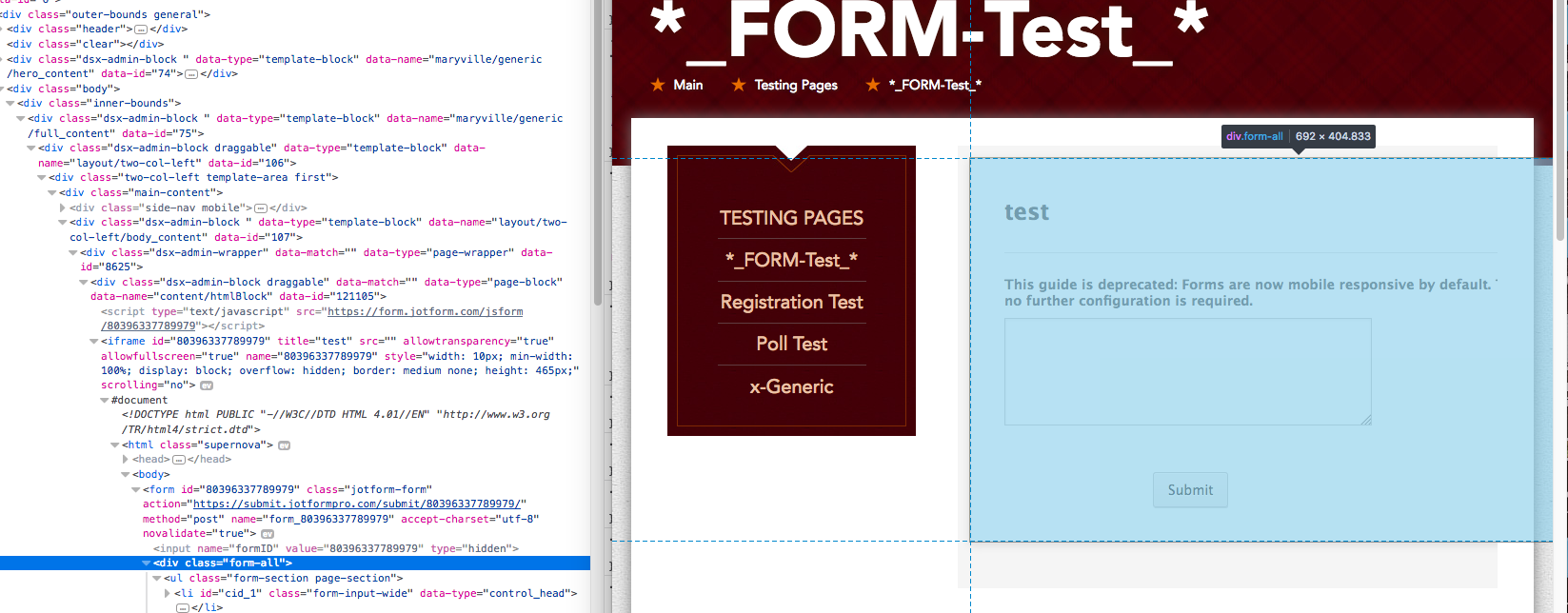
You can see the error (not the fix) in the example I provided.

-
MaryvilleCollegeReplied on February 9, 2018 at 3:17 PM
-
Richie JotForm SupportReplied on February 9, 2018 at 3:56 PM
In my opinion, the css width:100% doesn't really achieve the 100% width of the area given, especially if it is under an element. So overriding it with pixel is still the best method to do so. And it really depends on where you embed your form.
I will forward your feedback to our developers as a feature request,so they can check it out and maybe roll it out in the future if deem possible.
-
MaryvilleCollegeReplied on February 14, 2018 at 3:55 PM
Richie,I
If the forms are meant to be responsive but by setting a pixel width on the .form-all div element, it causes the form to maintain that width even though the iframe holding it is smaller.
If the style editor allowed users to set width by pixels or percent, it would allow the inner div to be controlled by the iframe width for greater flexibility.
Also, wouldnt it better to use max-width instead of width?
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































