-
AdminRSCMAsked on February 13, 2018 at 12:53 PM
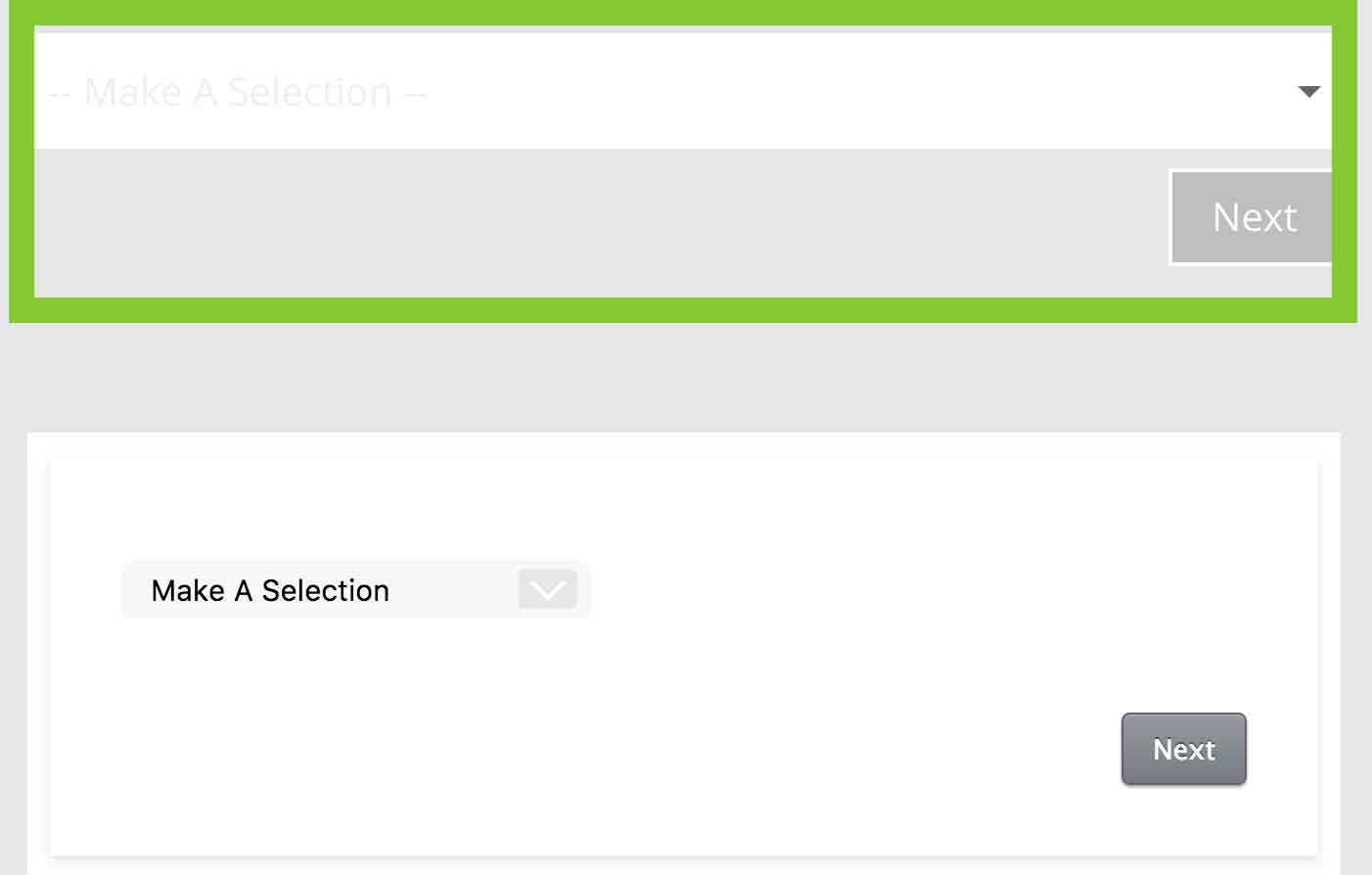
How can I style this dropdown menu to look like the attached dropdown that is in the green rectangle?
this is the form i need styled: https://form.jotform.com/80433929758166

-
Ashwin JotForm SupportReplied on February 13, 2018 at 1:29 PM
The screenshot you have shared displays the dropdown question in full width, increased height along with the font color. The form background seems to be different and that is the reason why the dropdown appears correctly without border.
Please confirm if you just want to change the width of the dropdown along with the font change or you want some other changes as well.
We will wait for your response.
-
AdminRSCMReplied on February 13, 2018 at 1:43 PM
yes change the width to be fullwidth and font change as well.
-
Richie JotForm SupportReplied on February 13, 2018 at 2:18 PM
Kindly add these css codes in your form.
select#input_3{
width:600px !important;
}
#cid_3{
width: 500px!important;
}Guide on How-to-Inject-Custom-CSS-Codes
Please let us know if you have further questions.
-
AdminRSCMReplied on February 13, 2018 at 2:29 PM
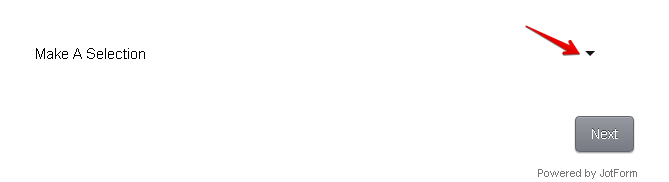
how do i remove the border/drop shadow and the white background?
-
Richie JotForm SupportReplied on February 13, 2018 at 2:46 PM
Kindly copy and paste these css codes,to your form and overwrite them.
[data-type="control_dropdown"] .form-input, [data-type="control_dropdown"] .form-input-wide {
width : 150px !important;
}
select#input_3 {
border : none !important;
padding : 5px 15px !important;
color : #000000 !important;
width : 240px !important;
height : 30px;
font-size : 15px;
}
li#id_3 > div.form-input-wide:before {
right : -83px;
height : 20px;
width : 30px;
top : 5px;
border : none !important;
}
li#id_3 > div.form-input-wide:after {
right : -75px;
}
select#input_3 option:nth-child(even) {
background : #f2f2f2;
height : 30px !important;
}
select#input_3 option:nth-child(odd) {
background : #dedfe1;
}
select#input_3 option:first-child {
display : none !important;
}
supernova .form-all, .form-all {
background-color: transparent !important;
border: none !important;
}
.form-all {
background-color:transparent !important
background:none !important;
}
select#input_3{
width:600px !important;
}
#cid_3{
width: 500px!important;
}
li[data-type="control_dropdown"] > div.form-input:after, li[data-type="control_dropdown"] > div.form-input-wide:after, li[data-type="control_time"] div .form-sub-label-container:after{
border-color: #151313 transparent transparent transparent !important;
}
To change your backgound you can use this css code.
select#input_3{
background:your preferred background color;
}
Please let us know if we can be of further assistance. -
AdminRSCMReplied on February 13, 2018 at 3:34 PM
http://m2p.417.myftpupload.com/
On my site- you see that there is a large white background around the dropdown form.
Also, the make a selection text larger and light shade of grey.
-
Richie JotForm SupportReplied on February 13, 2018 at 4:00 PM
To increase your font-size,in your select#input_3 you can add font:size 22px;
select#input_3{
font-size: 22px;
}
To change the background of the item to light gray
select#input_3 option:nth-child(even) {
background : #dedfe1!important;
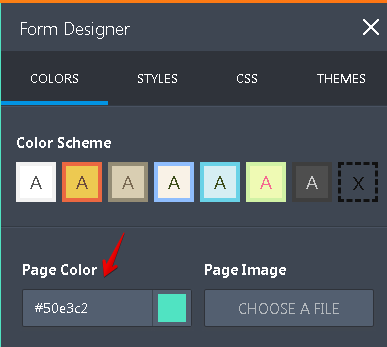
}The white background in your website is your form Page Color, you can change that in your Form Designer>Page color

Let us know how it goes.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































