-
OndaLifeAsked on February 14, 2018 at 2:09 PM
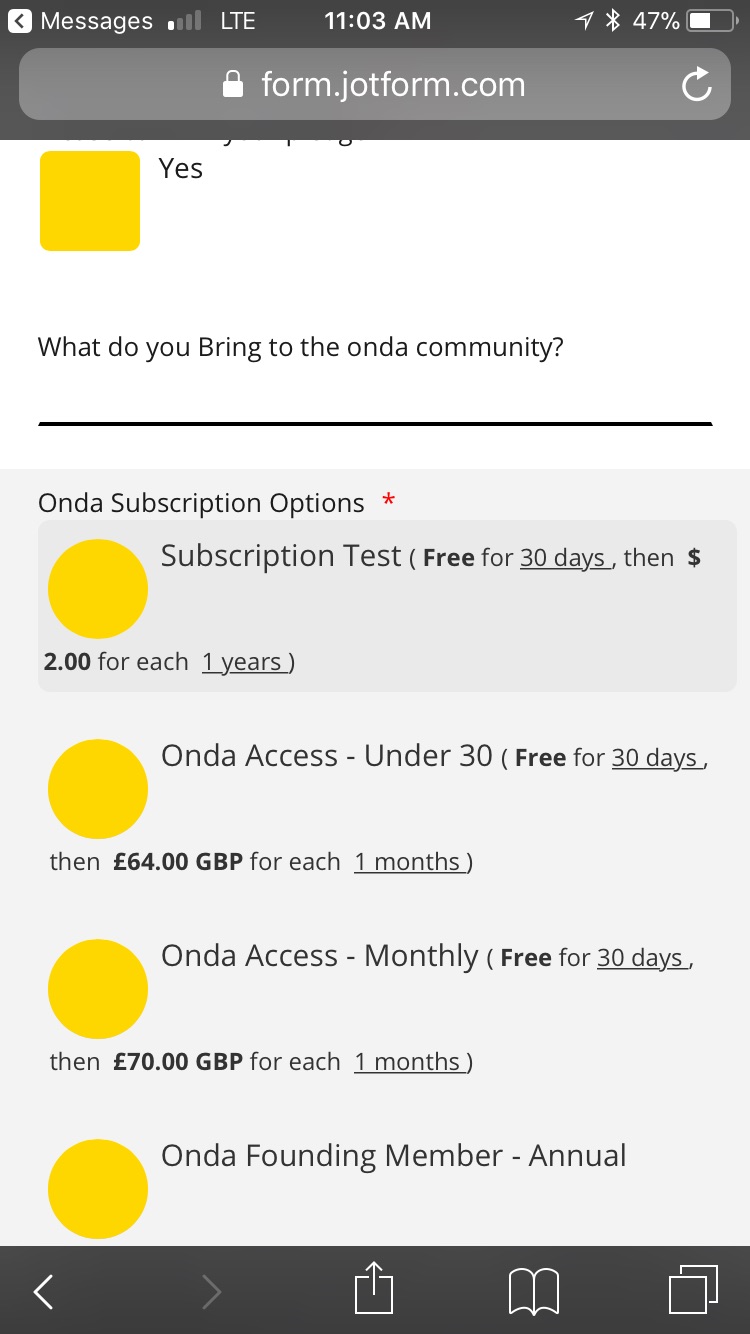
My entire form works on mobile except a tick box to accept the terms and conditions and which product I am choosing on my stripe integration. This is only happening on mobile, my web form works fine.
Please let me know how i can solve

-
AdrianReplied on February 14, 2018 at 3:22 PM
This Custom CSS Code that you have in your form is causing that (the big yellow circles).
input[type="radio"], input[type="radio"]:checked {
border : 25px solid #ffd700 !important;
}
I have cloned your form and removed that CSS from the cloned form. I also removed all the CSS that starts with ".form-radio".
Here is how the cloned form looks now:

So, just remove or edit the CSS mentioned above and your form should look good on mobiles as well.
Let us know if you need further help.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































