-
thecollegechurchAsked on February 15, 2018 at 3:19 PM
-
Richie JotForm SupportReplied on February 15, 2018 at 3:23 PM
May we know the Form ID of the form you are working on, so we can check it out?
Thank you.
-
thecollegechurchReplied on February 15, 2018 at 3:25 PM
Sure.
The first question is
“Develop and empower the next generation of leaders” I believe we are making significant progress in this area.
https://form.jotform.com/71096322142145
-
Richie JotForm SupportReplied on February 15, 2018 at 3:42 PM
I checked your form and your first question is under a Text element.
Can you please explain further how do you want to edit this line of text?
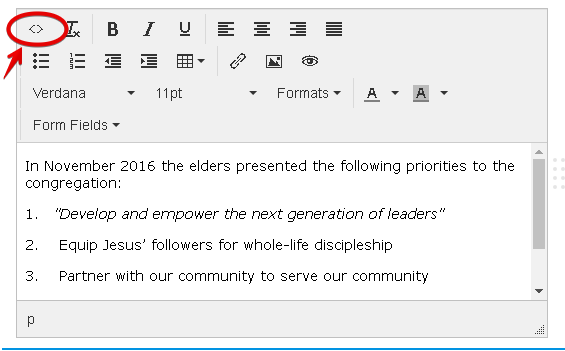
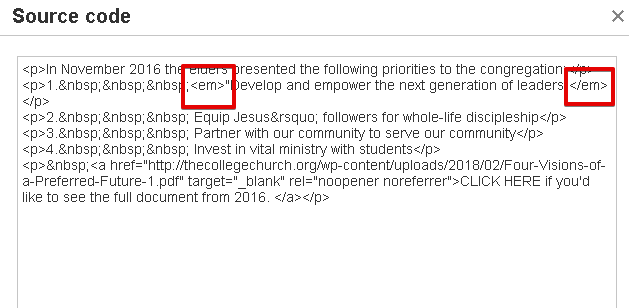
If you want to italicize the line you can add <i> or <em>in the source code of the text.

then the source code will show,insert the code <I> or <em> beside your text.

If you want to bold the text you can add <b> after <em> in the source code.
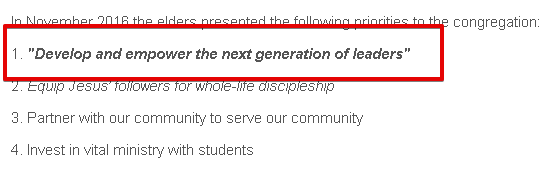
Here is a sample screenshot.

-
thecollegechurchReplied on February 15, 2018 at 3:45 PM
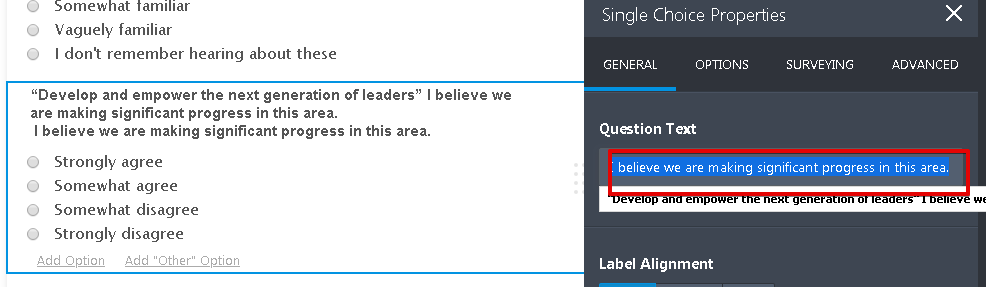
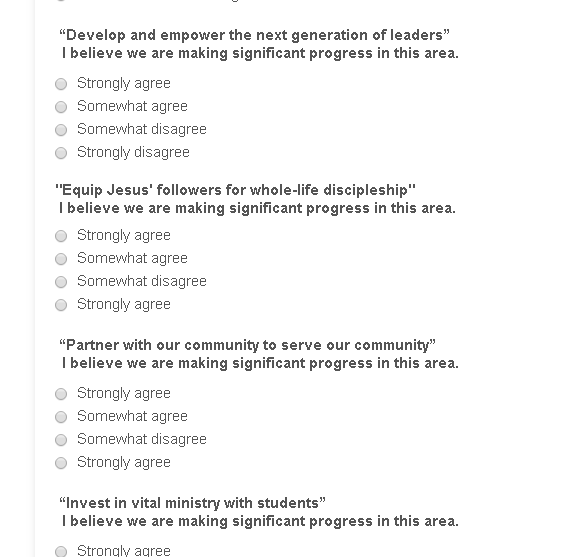
Not the text box, the single answer multiple choice question. The first what I see in edit mode, the second is what I see in preview.
-
Richie JotForm SupportReplied on February 15, 2018 at 5:10 PM
We can add custom css codes to fix this issue.
First we need to delete the line after the quote."I believe...".

Then we add the custom css, we just get the Field ID's and insert the css code.
#label_19:after{
white-space: pre;
content:" I believe we are making significant progress in this area."; /* place the text you want to be on the next line*/
}#label_21:after{
white-space: pre;
content:" I believe we are making significant progress in this area.";
}
#label_22:after{
white-space: pre;
content:" I believe we are making significant progress in this area.";
}
#label_23:after{
white-space: pre;
content:" I believe we are making significant progress in this area.";
}Here is a guide on how to insert custom css.
-How-to-Inject-Custom-CSS-Codes
Here is a sample output.

Please let us know if we can be of further assistance.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































