-
AdminRSCMAsked on February 16, 2018 at 8:59 AM
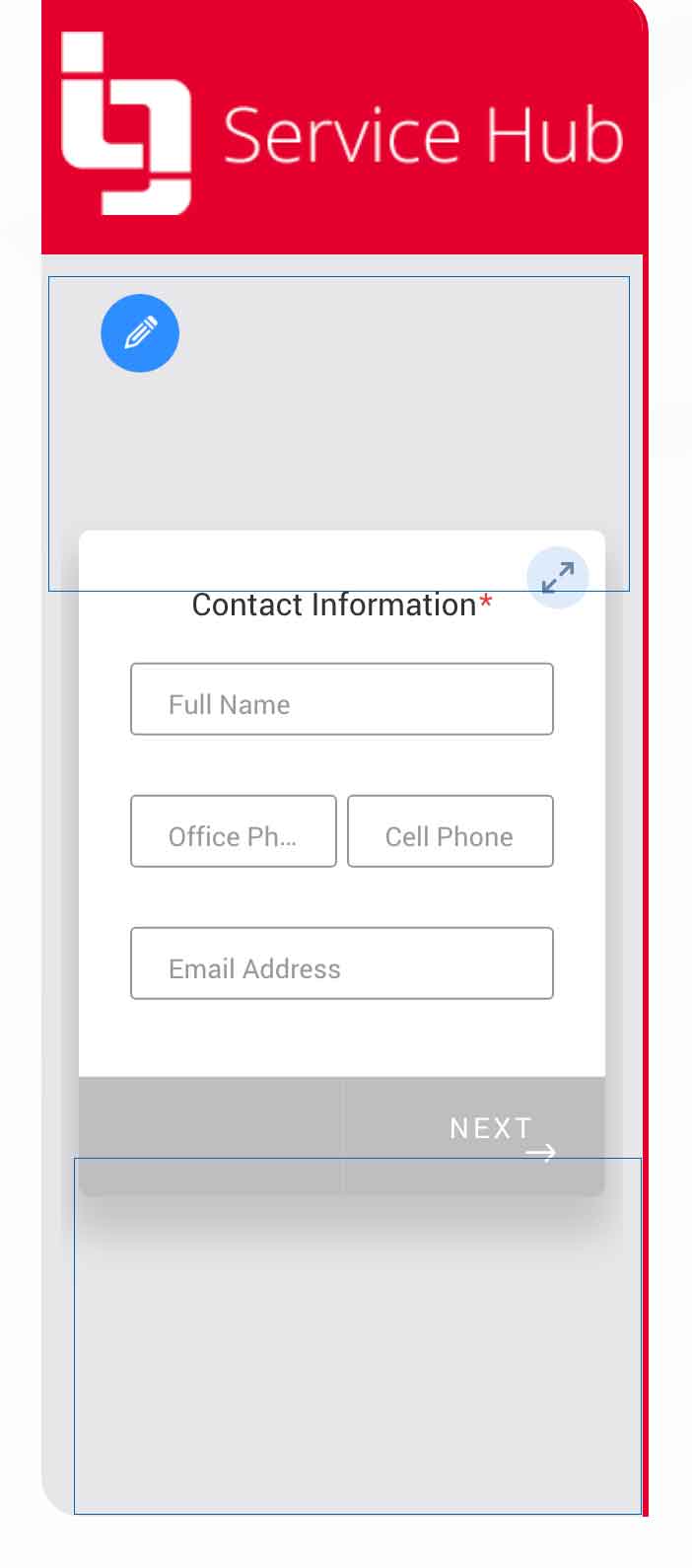
Is there a way to reduce the space on a tablet or mobile device so that there isn't a whole lot of empty space below and above this logo.
http://m2p.417.myftpupload.com/furniture-request/

-
Richie JotForm SupportReplied on February 16, 2018 at 10:59 AM
May I suggest changing your height of your IFrame to less than 640px; However, by doing so, it will also affect your full view.
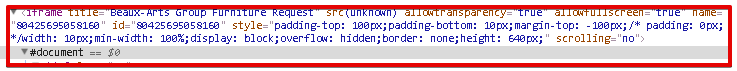
Try adding this css codes to your IFrame code:
padding-top: 100px;
padding-bottom: 10px;
margin-top: -100px;
Let us know how it goes.
-
AdminRSCMReplied on February 19, 2018 at 8:45 AM
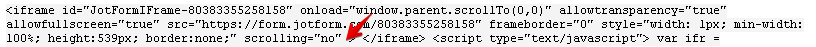
I'm using a script to place this on the landing page.
Looking at the iframe code, this looks different than the iframe code you have above?
<iframe id="JotFormIFrame-80383355258158" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" allowfullscreen="true" src="https://form.jotform.com/80383355258158" frameborder="0" style="width: 1px; min-width: 100%; height:539px; border:none;" scrolling="no" > </iframe> <script type="text/javascript"> var ifr = document.getElementById("JotFormIFrame-80383355258158"); if(window.location.href && window.location.href.indexOf("?") > -1) { var get = window.location.href.substr(window.location.href.indexOf("?") + 1); if(ifr && get.length > 0) { var src = ifr.src; src = src.indexOf("?") > -1 ? src + "&" + get : src + "?" + get; ifr.src = src; } } window.handleIFrameMessage = function(e) { var args = e.data.split(":"); if (args.length > 2) { iframe = document.getElementById("JotFormIFrame-" + args[(args.length - 1)]); } else { iframe = document.getElementById("JotFormIFrame"); } if (!iframe) { return; } switch (args[0]) { case "scrollIntoView": iframe.scrollIntoView(); break; case "setHeight": iframe.style.height = args[1] + "px"; break; case "collapseErrorPage": if (iframe.clientHeight > window.innerHeight) { iframe.style.height = window.innerHeight + "px"; } break; case "reloadPage": window.location.reload(); break; case "loadScript": var src = args[1]; if (args.length > 3) { src = args[1] + ':' + args[2]; } var script = document.createElement('script'); script.src = src; script.type = 'text/javascript'; document.body.appendChild(script); break; case "exitFullscreen": if (window.document.exitFullscreen) window.document.exitFullscreen(); else if (window.document.mozCancelFullScreen) window.document.mozCancelFullScreen(); else if (window.document.mozCancelFullscreen) window.document.mozCancelFullScreen(); else if (window.document.webkitExitFullscreen) window.document.webkitExitFullscreen(); else if (window.document.msExitFullscreen) window.document.msExitFullscreen(); break; } var isJotForm = (e.origin.indexOf("jotform") > -1) ? true : false; if(isJotForm && "contentWindow" in iframe && "postMessage" in iframe.contentWindow) { var urls = {"docurl":encodeURIComponent(document.URL),"referrer":encodeURIComponent(document.referrer)}; iframe.contentWindow.postMessage(JSON.stringify({"type":"urls","value":urls}), "*"); } }; if (window.addEventListener) { window.addEventListener("message", handleIFrameMessage, false); } else if (window.attachEvent) { window.attachEvent("onmessage", handleIFrameMessage); } </script>
-
Richie JotForm SupportReplied on February 19, 2018 at 10:06 AM
The code I have given above is with the custom css already.
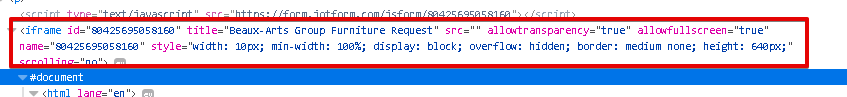
Kindly try to insert the custom css in your IFrame code, after scolling="no" padding-top: 100px; padding-bottom: 10px; margin-top: -100px;.
padding-top: 100px;
padding-bottom: 10px;
margin-top: -100px;
Let us know how it goes.
-
AdminRSCMReplied on February 20, 2018 at 9:07 AM
i didn't notice a difference?
please take a look.
http://m2p.417.myftpupload.com/furniture-request/
Also, how can I remove the form title from displaying?
-
Richie JotForm SupportReplied on February 20, 2018 at 10:29 AM
Kindly edit your Iframe code inside your website after you paste it. The inline css codes I have given is not saved in your website.

Unfortunately, we cannot remove the title from displaying.
-
AdminRSCMReplied on February 20, 2018 at 10:48 AM
is there a way to force the fullwidth of the jotform card within my container? Instead of selecting the fullwidth double arrows, it is already full width?
like so?
-
Richie JotForm SupportReplied on February 20, 2018 at 11:37 AM
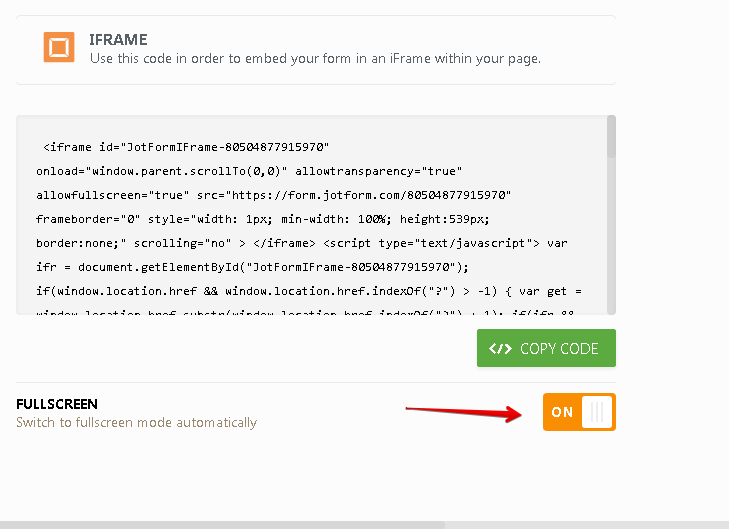
When you embed your form, you can enable FULLSCREEN.

Currently, your fullscreen feature is with your website and not with your form.
Please let us know if we can be of further assistance.
-
AdminRSCMReplied on February 20, 2018 at 1:32 PM
what does this mean exactly? Currently, your fullscreen feature is with your website and not with your form.
-
Kevin Support Team LeadReplied on February 20, 2018 at 2:11 PM
Full screen mode works for forms as well, if you enable it the form will enter on full screen as soon as the user starts filling our the form.
Example:

I hope this helps.
-
AdminRSCMReplied on February 20, 2018 at 2:20 PM
ok so i dont want fullscreen. Just fullwidth within my website container- after hitting on the double arrows. There is no way to make it fullwidth automatically?
-
Richie JotForm SupportReplied on February 20, 2018 at 2:40 PM
Unfortunately, that functionality is with your website builder. The given space for your form is small and the only way to increase the width, is when you edit your website css. Also, the card form, will not really fit with the full screen as it is a card form.
Hope this information helps.
Please let us know if we can be of further assistance.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































