-
CreativKitsAsked on February 22, 2018 at 6:21 AM
Hi,
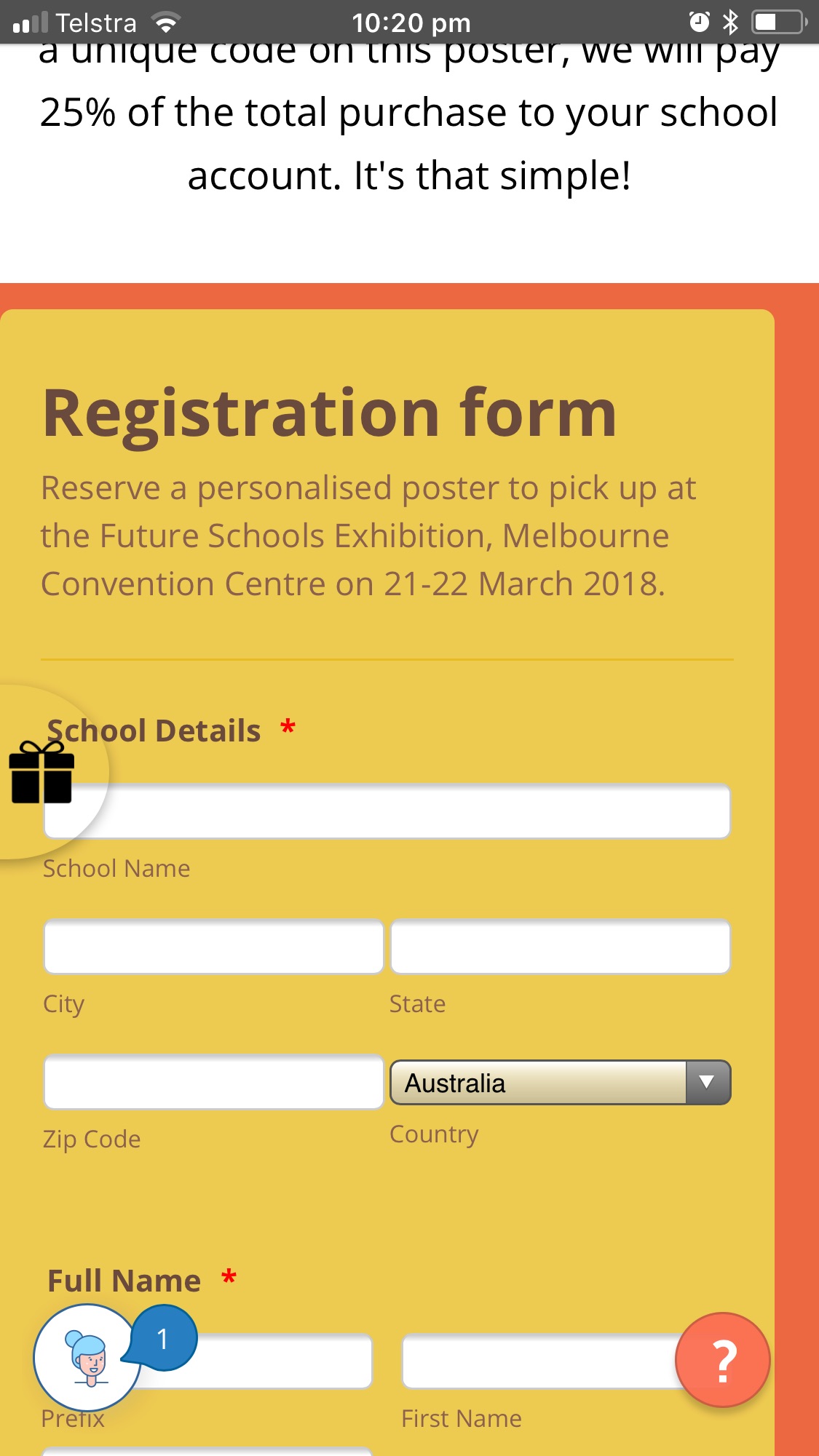
Please look at this page on mobile device https://creativkits.com.au/pages/funds4schools.
This contain a Jotform which doesn't seem to be centre aligned. It is slightly misplaced towards the left. There is no option to centre align it in the centre through the form designer.
Can you please help?

-
TREVONReplied on February 22, 2018 at 9:37 AM
Apologies for challenges you are facing.
Kindly try injecting the following css code to your form.
@media screen and (max-width: 480px), screen and (max-device-width: 767px) and (orientation: portrait), screen and (max-device-width: 415px) and (orientation: landscape)
.jotform-form {
padding: 12px 0 0 0;
margin-left: 20px;
}
@media screen and (max-width: 689px)
.jotform-form {
padding: 12px;
margin-left: 20px;
}
Kindly do let us know if you need further assistance.
-
GaganReplied on February 22, 2018 at 5:01 PM
Hi there,
Thanks, but the code doesn't work.
It doesn't seem to align even in the preview view. See attached.

-
GaganReplied on February 22, 2018 at 5:02 PM
Also adding photo confirm that CSS was applied.

-
Kevin Support Team LeadReplied on February 22, 2018 at 7:36 PM
Please try removing the previous code and injecting this one instead:
.form-all{
margin-left: auto !important;
margin-right: auto !important;
}
Result:

I hope this helps.
-
Gagan AgrawalReplied on February 22, 2018 at 9:53 PM
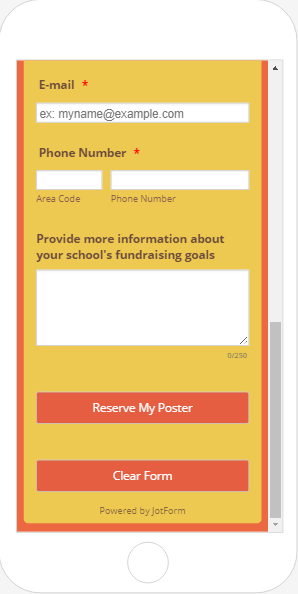
Thanks, that worked. One more problem though.
See the border at the bottom is abruptly unfinished. The top is fine.


-
tina JotForm DeveloperReplied on February 23, 2018 at 3:44 AM
Please re-inject the following code below in order to fix the issue you have mentioned above:
.form-all{
margin-left: auto !important;
margin-right: auto !important;
margin-bottom: 10px !important;
}
I hope it helps.

This view will be the result of the CSS code:

-
Gagan AgrawalReplied on February 24, 2018 at 10:28 PM
No, it didn't. I tried increasing the margin as well but it didn't help.
See the attachment.

-
Support_Management Jotform SupportReplied on February 25, 2018 at 3:56 AM
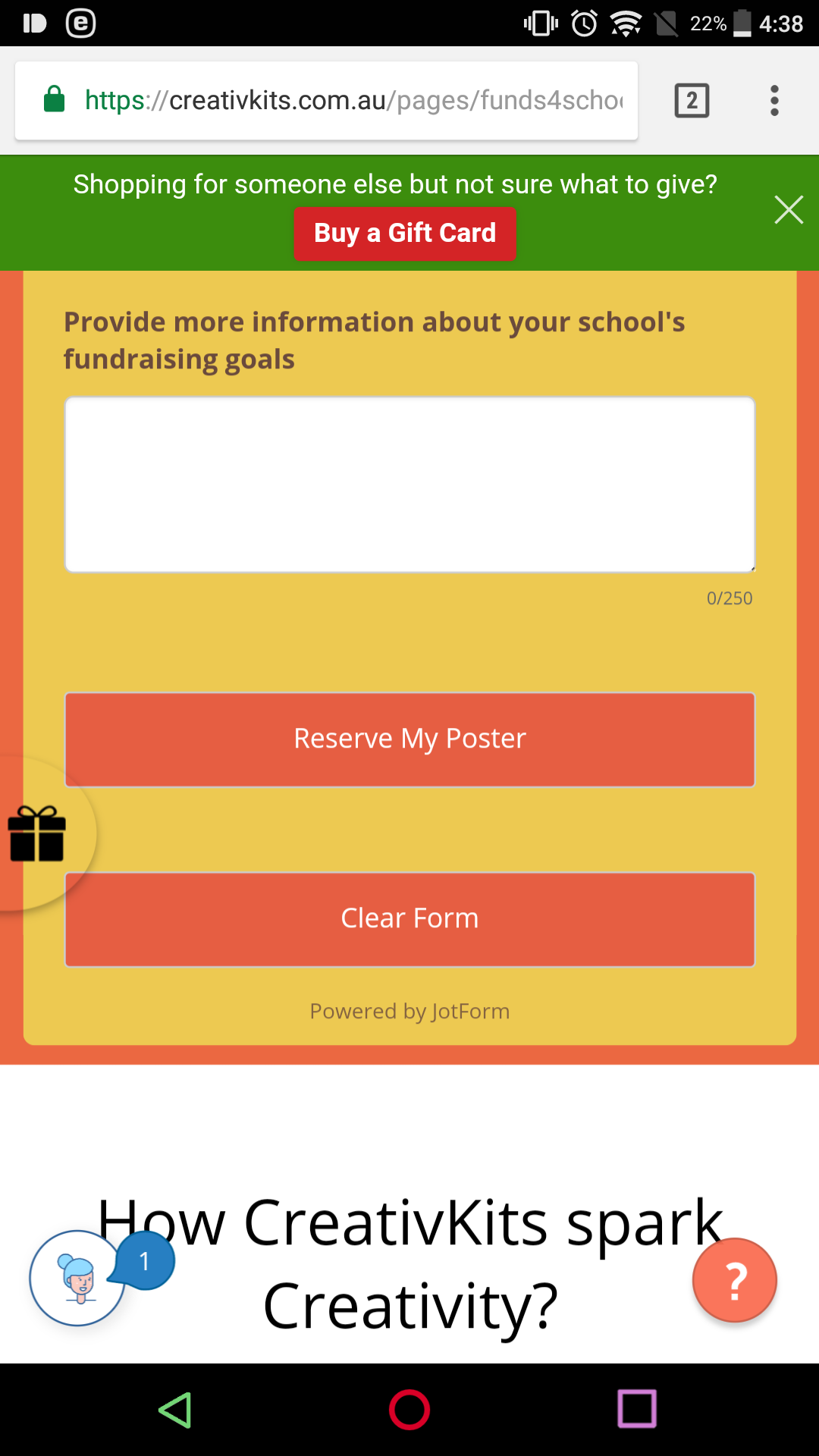
Your form doesn't look like this anymore when I checked it through the PREVIEW section of the FORM BUILDER:

Or through an actual mobile device (Android using Chrome) while viewed on your website:

I can only assume your issue is fixed. In case we're mistaken, please tell us how/where you're testing your form with so we can try to reproduce it.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




































































