-
nicrigdenAsked on February 23, 2018 at 5:09 AM
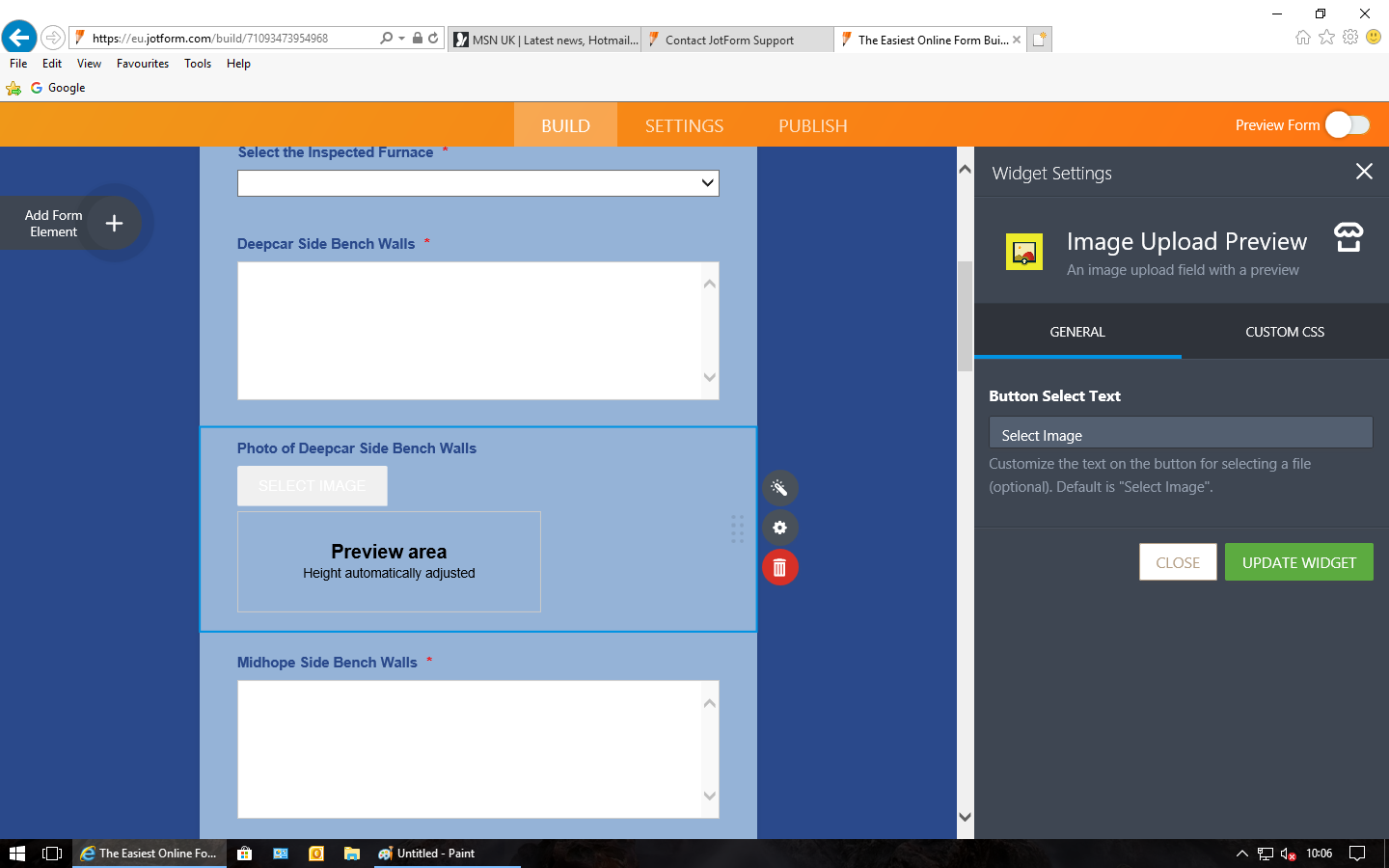
Hi, I use the photo upload widget on my form, but the text that the user selects, in this case 'Select Image', is white on a white background so can't be read.
Can you tell me the CSS required to change the look of this area please

-
Support_Management Jotform SupportReplied on February 23, 2018 at 7:24 AM
Is this the form you're working on?
https://www.jotform.com/71093473954968
Following the screenshot you posted, go to the CUSTOM CSS tab of the widget then paste these CSS codes:
#pickImage {
background: #2a498b;
}
Please do this on all the widgets where you want to change the background color. I picked the color of your form's background but feel free to change the color value upon your discretion.
Related guide: How-to-Inject-CSS-Codes-to-Widgets
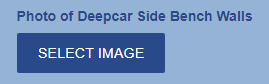
RESULT:

-
nicrigdenReplied on February 23, 2018 at 7:43 AMThat is perfect! Thank you so much
...
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































